- View And Download Website Source Code (Free Tool)
- How To View The HTML Source Code of A Website On a Mac
- How To View Source Code On a PC
- How To View The HTML Code of A Particular Page Element?
- How To Download An Entire Website Source Code?
- Why Is It Important To Know How To View A Website’s Source Code?
- Key Learnings
Knowing how to view the source code of your website or any website is always useful. This skill can prove very handy when working on SEO, troubleshooting problems, or just curious to see what a website's HTML source code looks like.
In this post, you’ll learn easy methods for seeing the code of any website on any platform. Let’s get started.
View And Download Website Source Code (Free Tool)
Use our free tool to view and download the HTML source code of any website.
- Enter the page's URL and click the 'View Source Code' button.
- You can download the code using the 'Download Source Code' button.
- Click the 'Open In New Tab' button to see it full screen.
- Press CTR-F to search the source code for a specific string.
How To View The HTML Source Code of A Website On a Mac
Safari
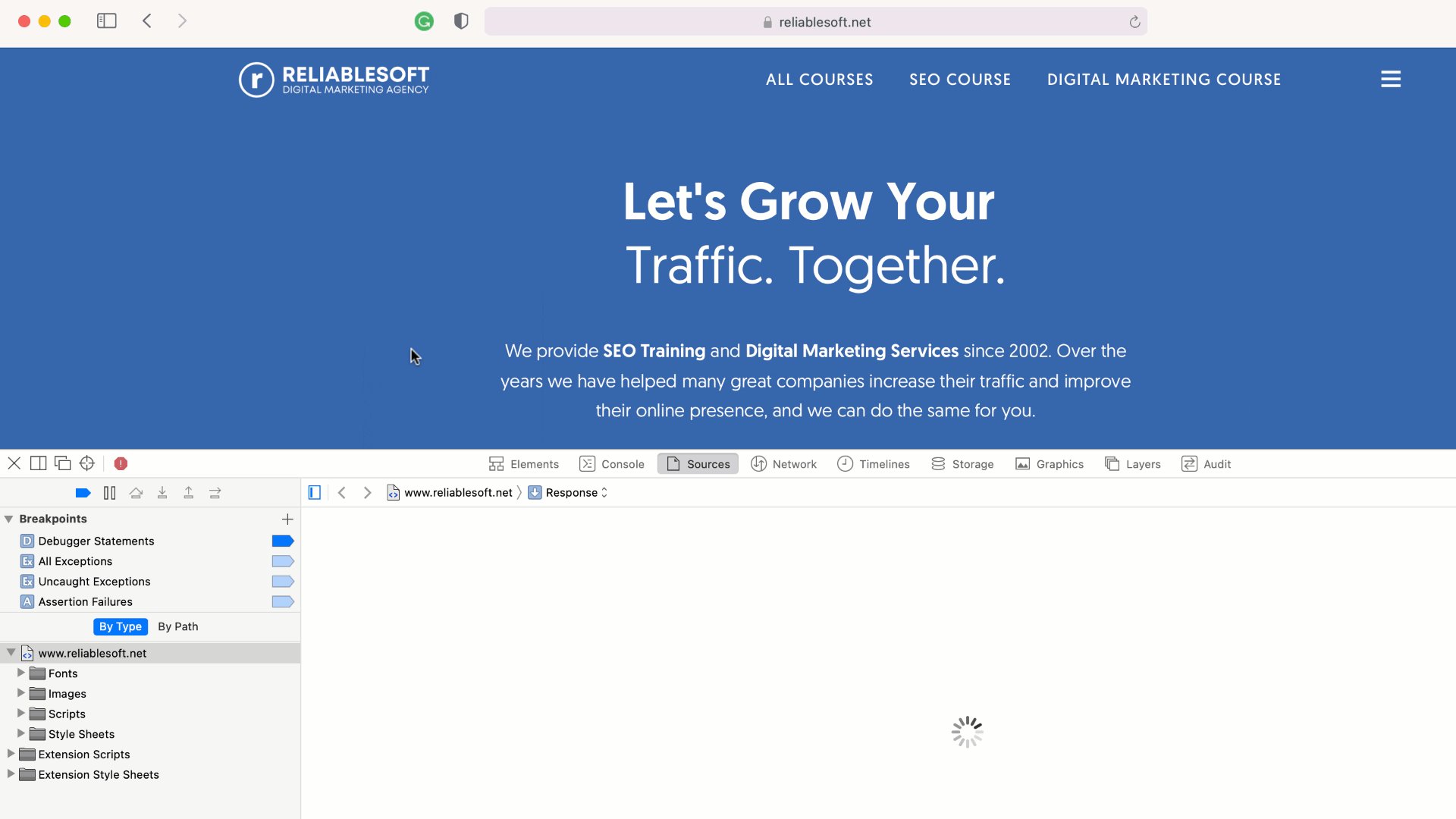
To view the source of a website on a Mac using Safari, navigate to the page you want and use the following keyboard shortcut: Option+Command+U.
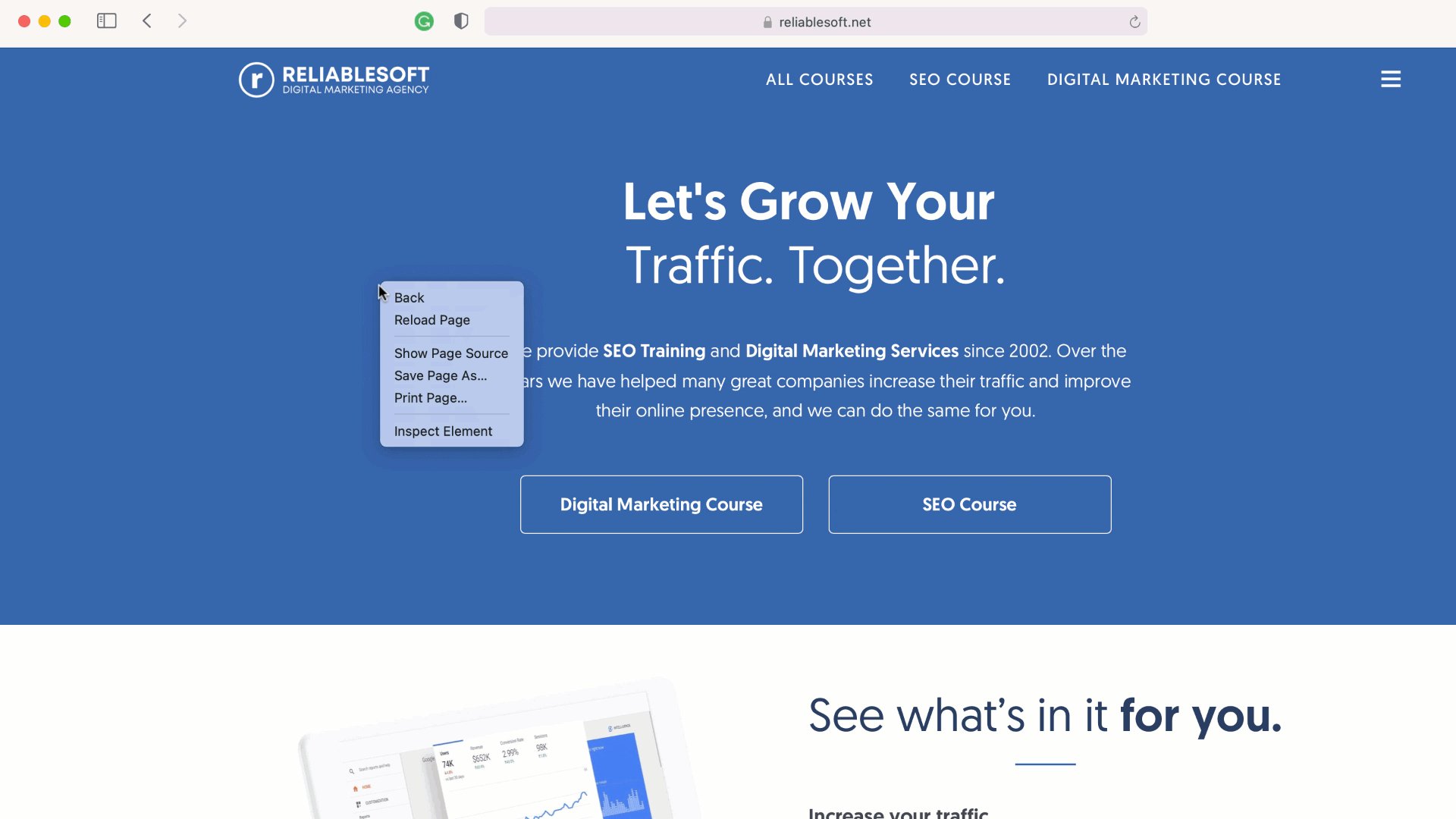
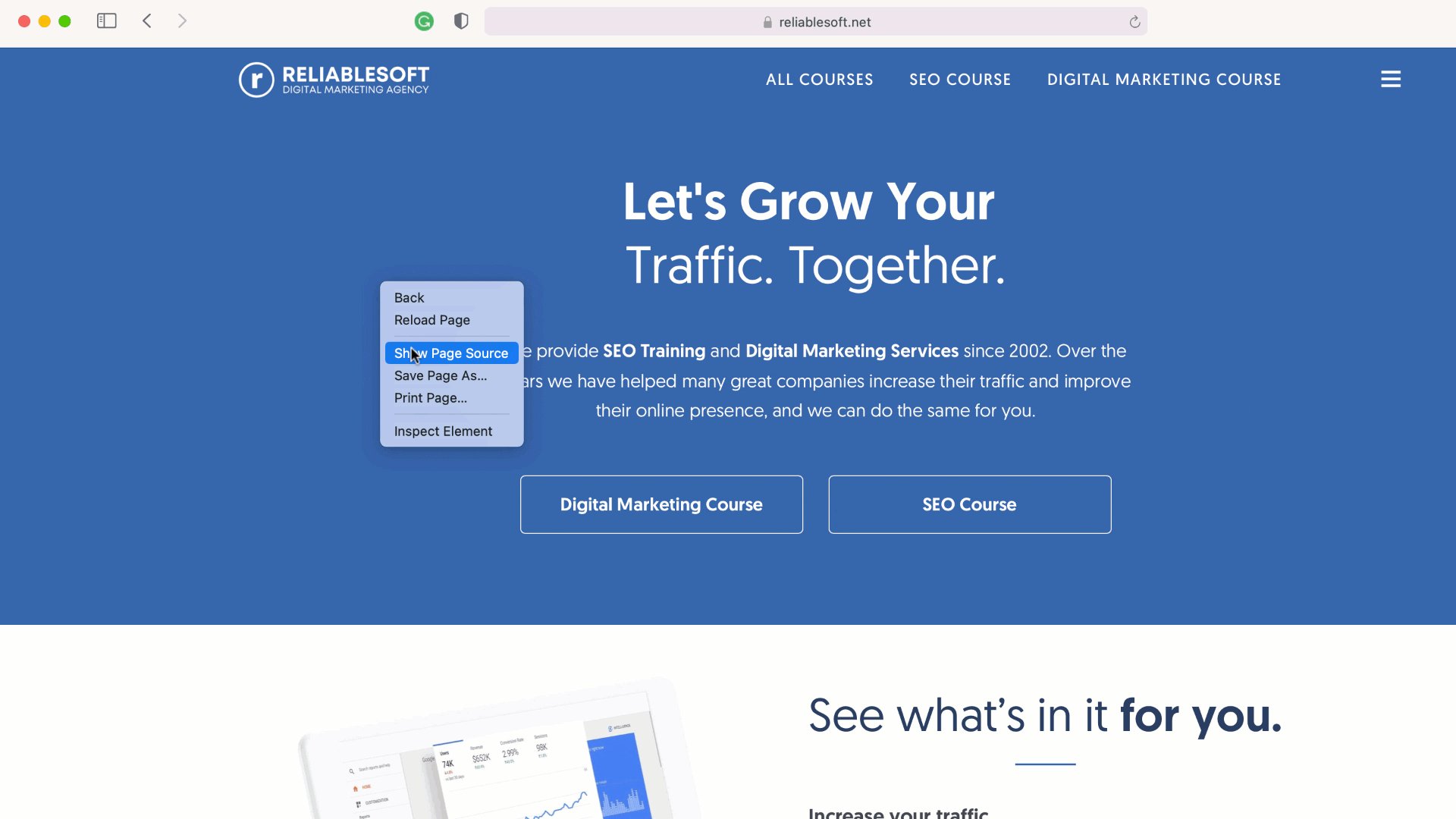
Alternatively, right-click anywhere on the page and select “Show Page Source” from the dropdown menu.

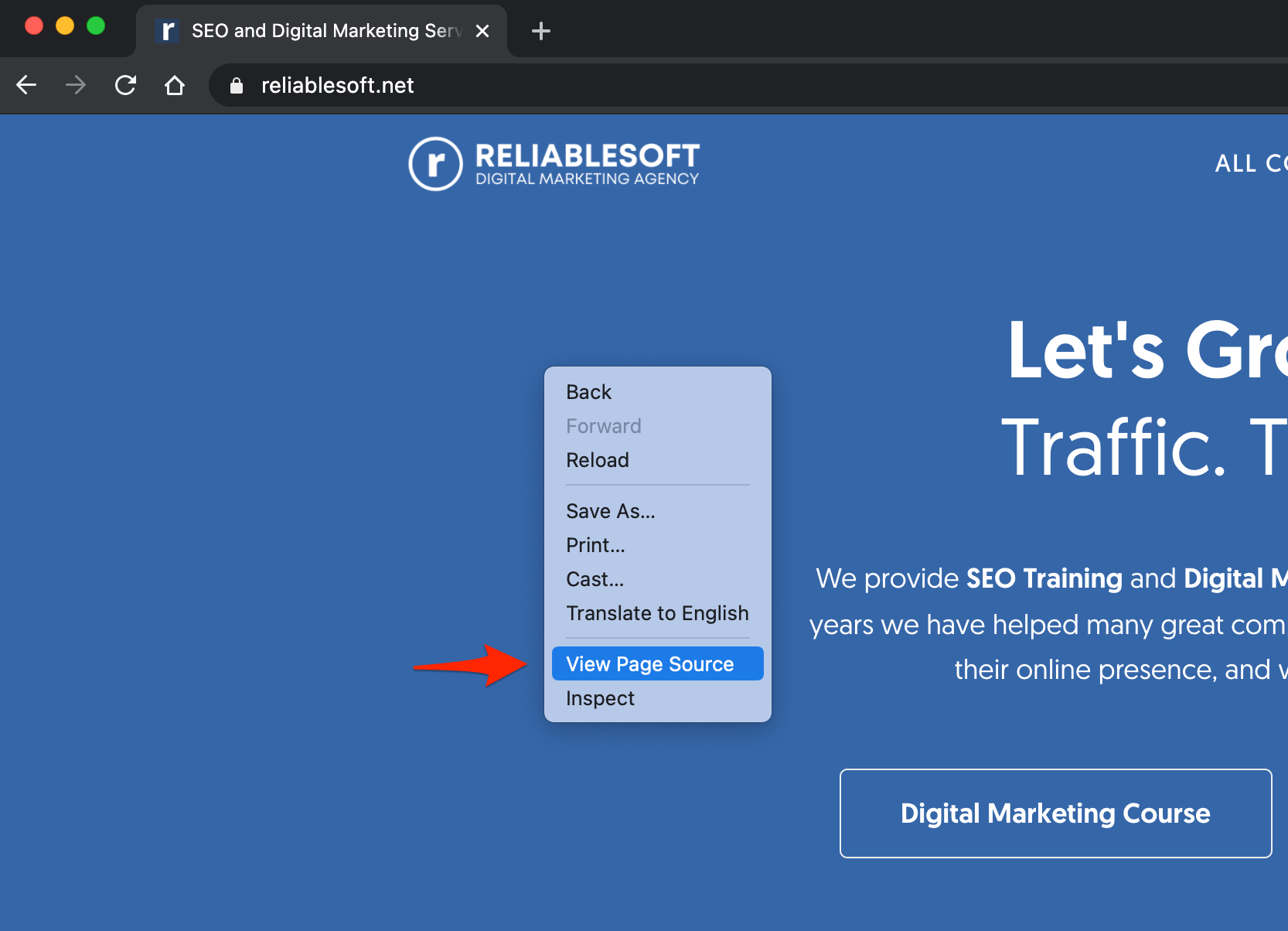
Google Chrome
To view a website's source code on a Mac using Chrome, navigate to the page you want and use the keyboard shortcut Option+Command+U.
You can also right-click on the page and select “View Page Source” from the dropdown menu.

Firefox
When using Firefox on a Mac, the keyboard shortcut to view the source code is COMMAND + U
How To View Source Code On a PC
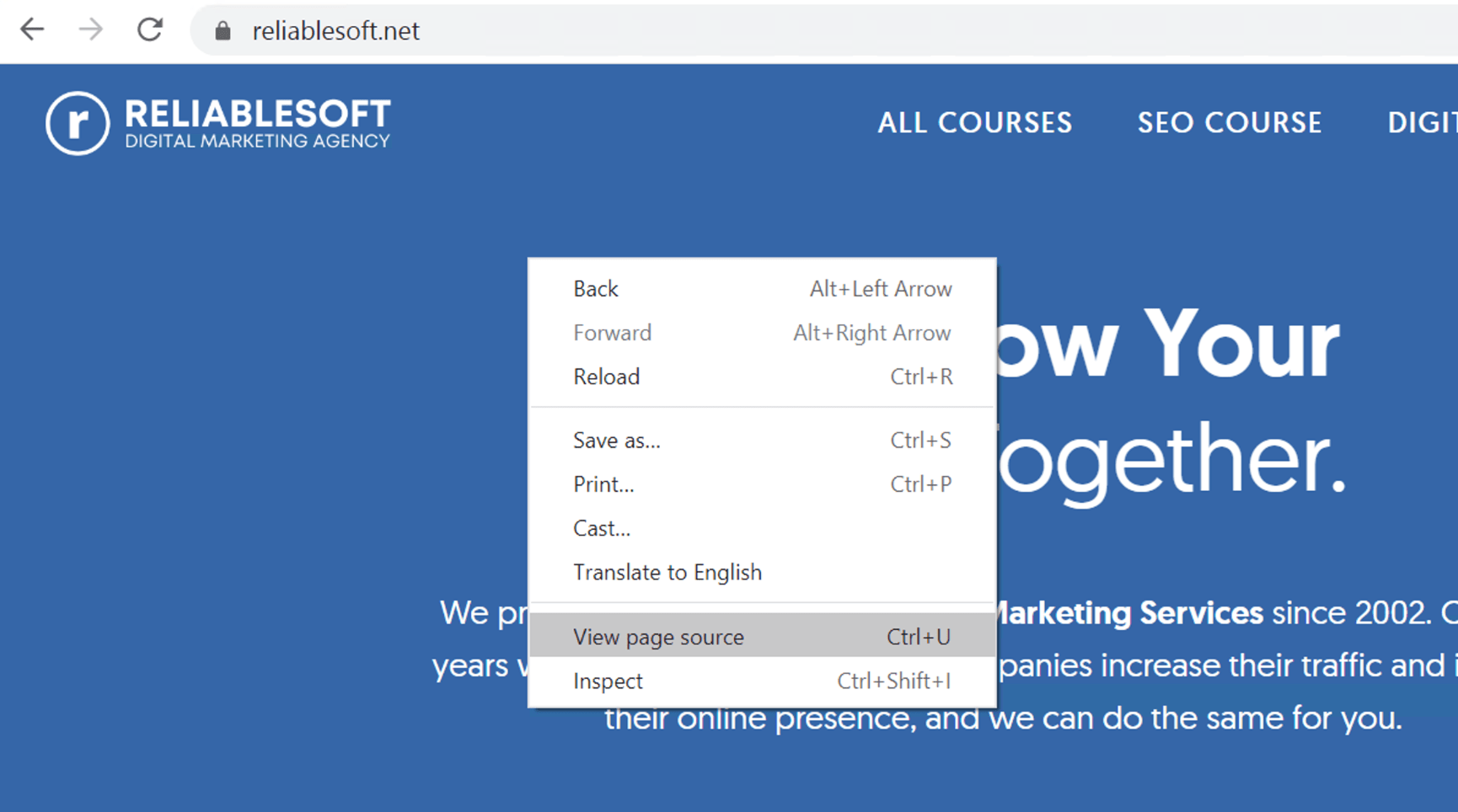
Google Chrome
When using Google Chrome on a PC, you can view the source code of a website by using the keyboard shortcut CTRL + U.

Firefox
When using Firefox on a PC, the keyboard shortcut to view the source code is CTRL + U.
Opera
When using Opera on a PC, the keyboard shortcut to view a page's HTML source code is CTRL + U.
Microsoft Edge
When using the Microsoft Edge browser on a PC, the keyboard shortcuts to view a page's source code are F12 and CTRL+SHIFT+I.
How To View The HTML Code of A Particular Page Element?
Instead of viewing the HTML code of a whole page, you can view the code of particular page elements using the INSPECT ELEMENT option available in all popular browsers like Google Chrome, Firefox, and Safari.
The process is straightforward: Open the page in a new browser window and highlight a section of it using the mouse.
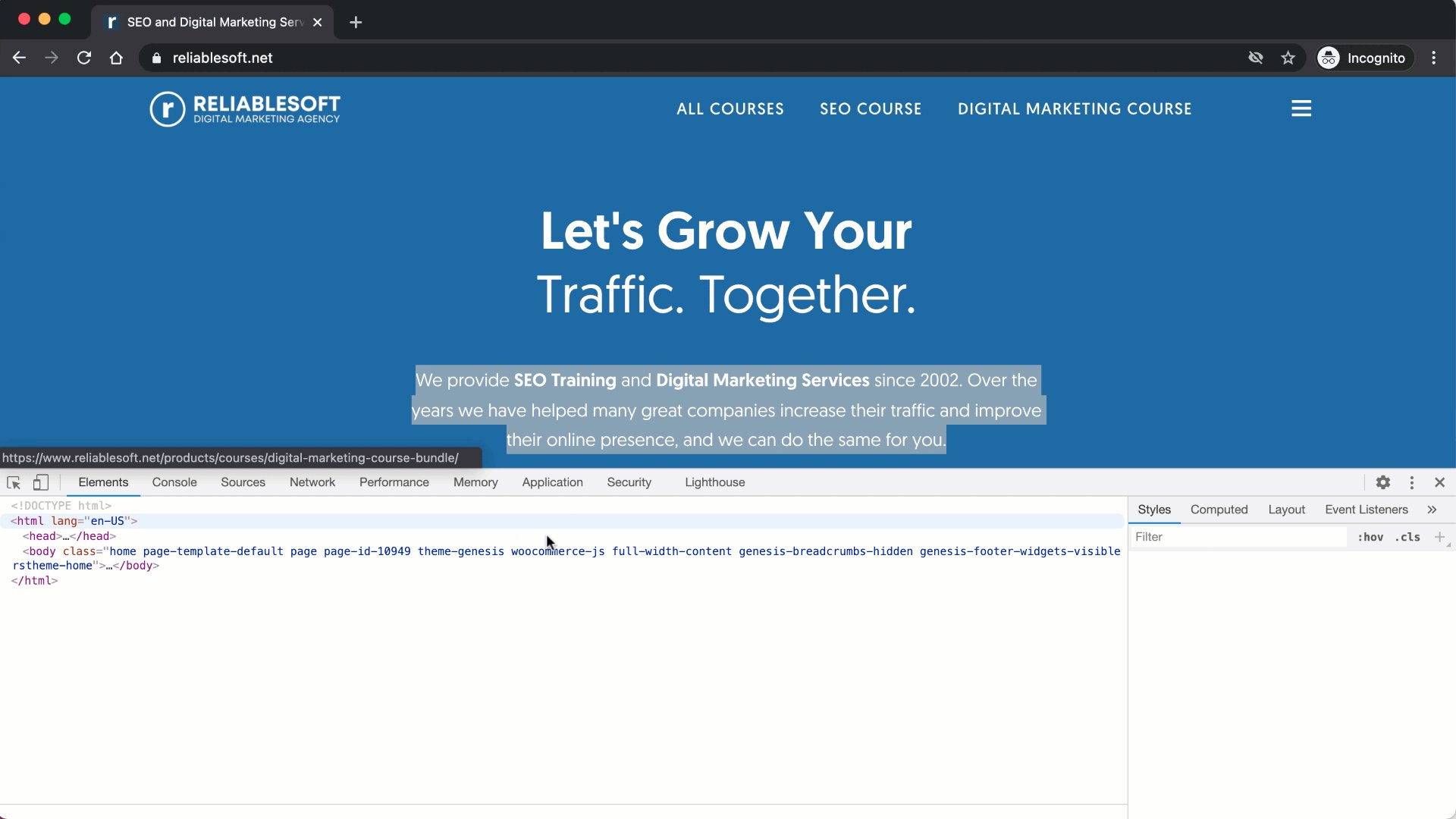
Right-click and then select INSPECT from the dropdown menu.
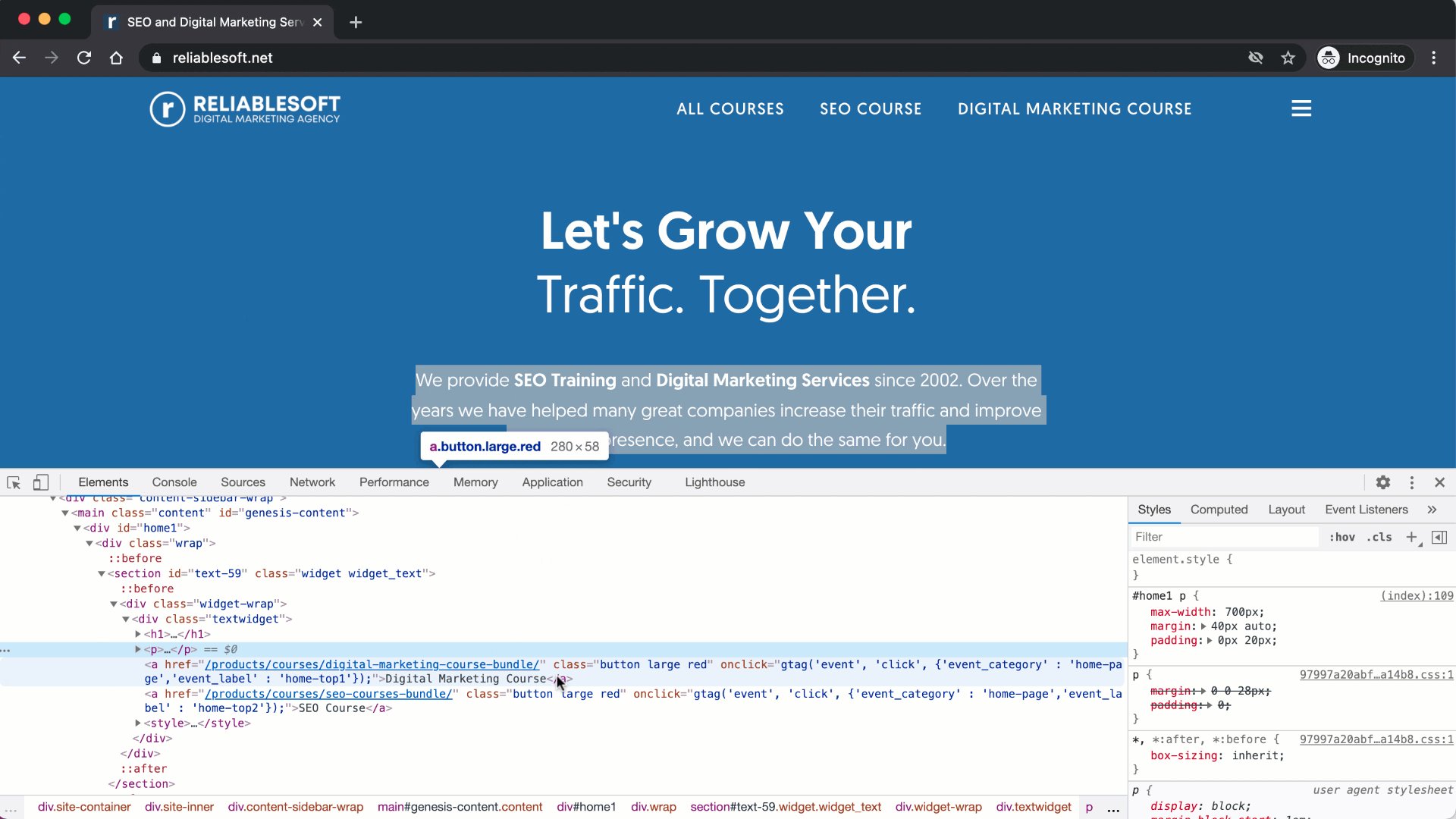
This will open the developer tools and show you the HTML code associated with the particular element or page section.
Here is a quick demo of how to do this using Google Chrome.

How To Download An Entire Website Source Code?
To download a website's HTML source code, navigate to the page using your favorite browser and select SAVE PAGE AS from the FILE menu. You'll then be prompted to select whether you want to download the whole page (including images) or just the source code.
The download options are common for all browsers.
Web Page, Complete: Downloads the page source code and all images, CSS files, and JS script associated with the page. All files are saved in a folder. This is useful when you need to download the images together with the HTML code.
Web Page, Single File: Downloads the page in MHTML (short for MIME HTML). This is a form of HTML that includes both the website's code and any external resources.
Web Page, HTML Only: Downloads the HTML and any other elements (like embedded Java Script Code) found in the page's body.
Alternatively, you can use our free source code tool above to download a website's source code in a single click on any device.
Why Is It Important To Know How To View A Website’s Source Code?
There are many use cases where you might want to check the source code of a website. The most common are:
Check for the occurrence of H1 tags - Best SEO practices indicate a page should have only one H1 tag. To check if this is the case with your website, you can navigate to one of your posts, and using any of the methods described above, you can view the HTML source code of the page. You can then search for <h1> and see if there is more than one H1 tag on the page.
Check if links are nofollow - One of the ways to find out if a link has the nofollow tag added (which makes it less important for SEO rankings) is to view the HTML code of a page and check for the occurrence of the word 'nofollow' within the <a></a> element. You can do this by checking the links on your website or any other website.
Optimize your website for speed - A good reason to analyze your website's source code is when optimizing your page speed. As a starting point, you can view the HTML of a page and try to identify elements (including JS and CSS files) that can be removed to make the page size smaller and faster to download. Then, with the help of other tools (like Google's PageSpeed Insights), you can continue optimizing your code.
Key Learnings
It's very easy to view or save the source code of a webpage. The process is the same for all browsers. The first step is to navigate to the page you want and then you can view the HTML using a keyboard shortcut.
You can optionally download the code in a text file. To view the HTML code of a particular page element, use the INSPECT function in the developer's tools.