- What is Meta Front-End Developer Certificate?
- How Much Does Meta Front-End Developer Certificate Cost?
- Meta Front-End Developer Certificate Contents
- Meta Front-End Developer Certificate Exams
- How Hard is the Meta Front-End Developer Certificate?
- Is the Meta Front-End Developer Certificate Worth it?
- Other Meta Career Certifications
In this review, we’re taking a closer look at the Meta Front-end Developer Certificate. This professional certification is designed to guide students through everything from CSS, HTML5, and JavaScript, to preparing for technical interviews.
By the end of this review, you’ll know what’s involved in becoming a certified front-end developer, how long it takes to hone your skills, and what you can expect to pay for your education.
The Meta front-end developer certificate is an excellent option for anyone interested in coding and building stunning websites. The program includes 9 courses covering everything you need to know about front-end development, and developing your career in the industry.
The course material is comprehensive, and also comes with various additional benefits, like access to the exclusive Meta Career Programs job board.
What is Meta Front-End Developer Certificate?
The Meta Front-End Developer Professional Certificate is a beginner-friendly solution for professionals looking to start a career in front-end development. Prepared by Meta (previously Facebook), and offered through Coursera, the program is divided into 9 focused courses.
This developer training teaches students how to build responsive websites with various tools, from HTML for structuring content to JavaScript for interactive experiences.
It helps students gain the skills they need to work as front-end developers in a market with an average salary of around $86,013 per year.
Upon completion of the course, students will have portfolio-ready projects they can showcase during job interviews to improve their chances of being hired.
Successful students also gain access to the exclusive Meta Career Programs job board, a search platform that connects accredited professionals to over 200+ employers.
Who Should Follow this Certificate?
This Meta certification requires no prior experience or degree to get started. If you’ve ever wanted to build websites, apps, or interactive experiences for other companies, this could be the course for you.
Notably, this course will prepare you for optimizing the design, feel, and look of websites and digital tools. If you’re a creative person with a heavy focus on the online experience, or you’re interested in visual design, the front-end development path may be suited for you.
Designed by the software engineering experts at Meta, the course provides in-depth information and guidance in a way that’s easy to understand. Upon completion of the 9 courses, you’ll be ready to explore careers in not just front-end development, but also full-stack development, database creation, mobile and software development, and web design.
What You’ll Learn?
Designed to prepare anyone for a career as a front-end developer, this course covers all of the skills you need to design highly engaging and visual online experiences.
You’ll explore the basics of coding in HTML4, CSS, and JavaScript, and develop a familiarity with industry-standard tools like Figma, React, and Bootstrap. Successful students will discover the benefits of using GitHub repositories for versioning control, and content management systems.
You can also develop your visual design skills with editing tools in Figma. Through a hands-on portfolio development project, you’ll be able to put your new skills to the test and build assets you can use in job applications.
The course also provides helpful resources for your career path, like tips on preparing for technical interviews. By the end of this Meta Front-End certification, you’ll know how to:
- Structure content with HTML, manage visual style with CSS, and build interactive experiences with JavaScript.
- Leverage Bootstrap CSS frameworks for web page development.
- Shine in a coding interview and present your work through a clear portfolio.
- Use React in relation to various JavaScript frameworks and libraries
- Solve common front-end development issues and enhance user experience
Time Investment and Certification
The time needed to complete the Meta Front-End Certificate is seven months (studying 6 hours per week) and can be completed 100% online.
There are over 76 hours of content included in this course, delivered through video, practical experiments, and written resources.
To become a certified front-end developer, you will need to complete all 9 courses, as well as the included quizzes and assignments.
How Much Does Meta Front-End Developer Certificate Cost?
The total cost to get the Meta Front-End Certificate is $273. The course is offered by Coursera through the Coursera Plus subscription which costs $39 per month. On average it takes 7 months for students to complete the course and get certified.
Coursera offers a 7-day free trial to review the course material before committing to a paid plan.
Meta Front-End Developer Certificate Contents
- Introduction to Front-End Development
- Programming with JavaScript
- Version Control
- HTML and CSS in-depth
- React Basics
- Advanced React
- Principles of UI/UX Design
- Front-End Developer Capstone
- Coding Interview Preparation
Course 1: Introduction to Front-End Development
The first course in the Meta front-end developer certification program introduces you to the concept of front-end development. You’ll learn about the responsibilities of a front-end developer, and gain a general understanding of the core technologies powering modern websites.

Week 1 starts with an overview of technologies like CSS, JavaScript, and HTML, and how these tools will influence your development journey.
Week 2 dives deeper into HTML document creation, and how to customize layouts using CSS. You’ll cover things like “DOM”, ensuring web accessibility, and document flow strategies.
During week 3, students will learn how to use the Bootstrap framework to create responsive interfaces, and explore the essentials of “React”.
Week 4 finishes with an end-of-course graded assessment, covering all the skills you’ve learned.
The four modules add up to around 19 hours of learning in total, with 2 hours committed to the end-of-course assignment.
| Topic | Time To Complete | |
|---|---|---|
| Week 1 | Get started with web development | 5 hours |
| Week 2 | Introduction to HTML and CSS | 6 hours |
| Week 3 | UI Frameworks | 6 hours |
| Week 4 | End-of-Course Graded Assessment | 2 hours |
Course 2: Programming with JavaScript
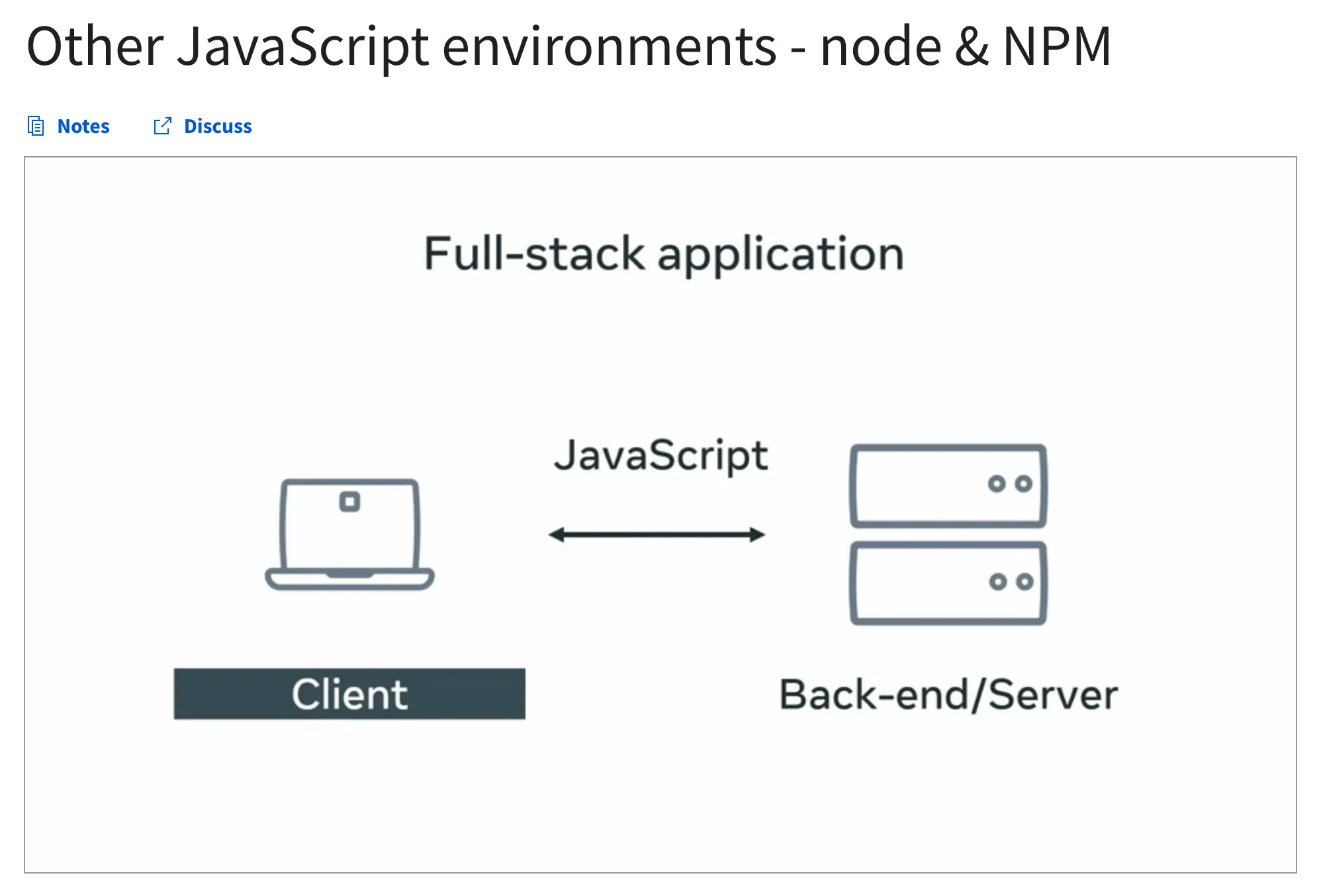
The second course in the Meta front-end certification looks at the programming language responsible for powering the majority of the modern web: JavaScript. You’ll learn how to work with objects, arrays, variables, data types, and more to create interactive online experiences.

The course is broken down into 5 weeks, with 42 hours’ worth of resources to cover. Week 1 begins with an introduction to JavaScript, and how to set up code. Once you’ve learned all about numbers, strings, operators, Booleans, and looping constructs, you can move ahead into week 2. Here, you’ll learn about using all of the components of JavaScript to build online programs.
There are various self-review exercises throughout course 2 to allow you to practice using functions, arrays, and objects. There are also tips for avoiding common errors.
In week 3, you’ll explore the differences between const, let, and var in JavaScript, and cover the basics of object-oriented programming.
Week 4 introduces various forms of testing in JavaScript environments, like TDD (Test-driven development) and writing unit tests.
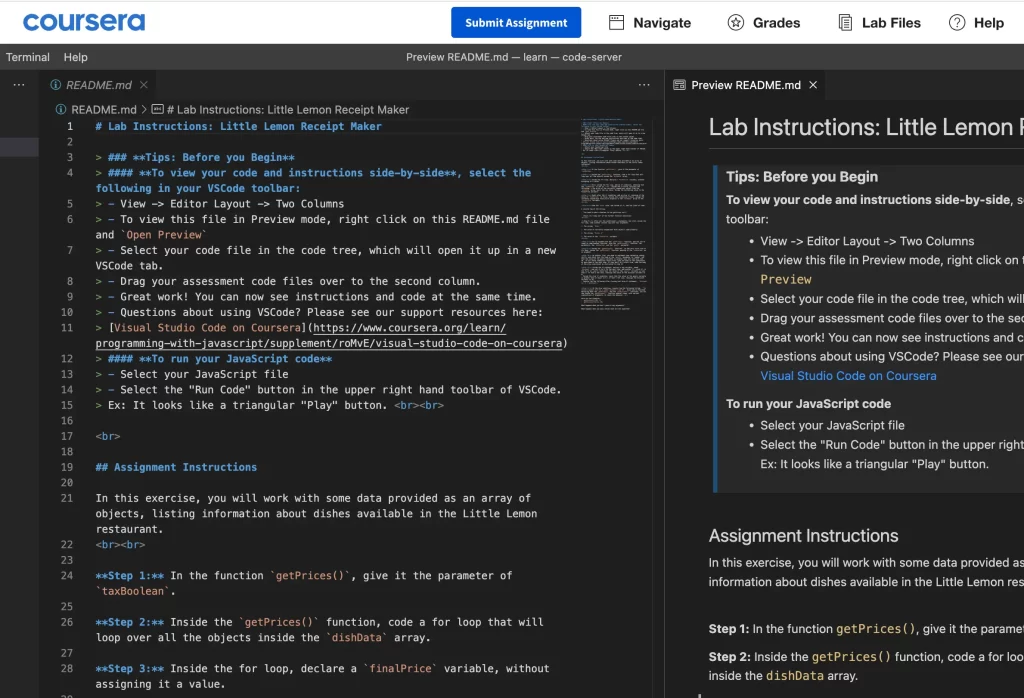
At the end of the 5 weeks, there’s a graded assessment where you’ll create code for the “Little Lemon Receipt maker”, and complete 3 quizzes.
| Topic | Time To Complete | |
|---|---|---|
| Week 1 | Introduction to Javascript | 8 hours |
| Week 2 | The Building Blocks of a Program | 7 hours |
| Week 3 | Programming Paradigms | 18 hours |
| Week 4 | Testing | 5 hours |
| Week 5 | End-of-Course Graded Assessment | 4 hours |
Course 3: Version Control
The third course in your path to becoming a certified front-end developer with Meta covers everything you need to know about version control. This module covers the strategies modern software developers use to collaborate and deploy projects without causing code disruptions.
In this course, you’ll learn about navigating the command line, managing code revisions, and using a GitHub repository for versioning.
Weeks 1 and 2 cover the basics of collaboration in the coding world, and why version control is so essential to engineers. They also provide insight into command line tools for executing commands in Linux.
During week 3, you’ll get a better understanding of Git technology, and how it can help with managing team files. The course covers a step-by-step guide to creating remote repositories and building common workflows.
The end of the course includes a graded assessment, with 3 readings, 2 videos, and 2 quizzes. The full four weeks of lessons should take around 13 hours to complete.
| Topic | Time To Complete | |
|---|---|---|
| Week 1 | Software collaboration | 2 hours |
| Week 2 | Command Line | 3 hours |
| Week 3 | Working with Git | 5 hours |
| Week 4 | Graded Assessment | 2 hours |
Course 4: HTML and CSS in depth
The HTML and CSS in-depth course takes students back to two of the core programming languages they’ll use in front-end development.
The lessons provide a clear insight into how to control how your websites appear to users, with semantic HTML. Next, you’ll learn about applying specific CSS elements to your websites to make them more visually appealing and engaging.
Like the rest of the courses provided by Meta, this course also ends with a graded assessment, where you’ll be able to test your new skills.
| Topic | Time To Complete | |
|---|---|---|
| Week 1 | HTML in-depth | 13 hours |
| Week 2 | Interactive CSS | 12 hours |
| Week 3 | Graded Assessment | 4 hours |
Course 5: React Basics
The Meta front-end developer certification provides some excellent behind-the-scenes guidance on how to use crucial tools in the development landscape. In week 5 of the program, students get a deep-dive view of React – a JavaScript library for building user interfaces.

The course takes around 28 hours to complete and provides a clear insight into all of the fundamental concepts underpinning the React library. You’ll learn how to access reusable components to render views in environments where data can change consistently.
You’ll also discover how to use props to move data between components, and organize React projects for more scalable sites and applications. The step-by-step instruction will ensure you can build a full app in React by the time you’re done learning.
| Topic | Time To Complete | |
|---|---|---|
| Week 1 | React Components | 11 hours |
| Week 2 | Data and State | 7 hours |
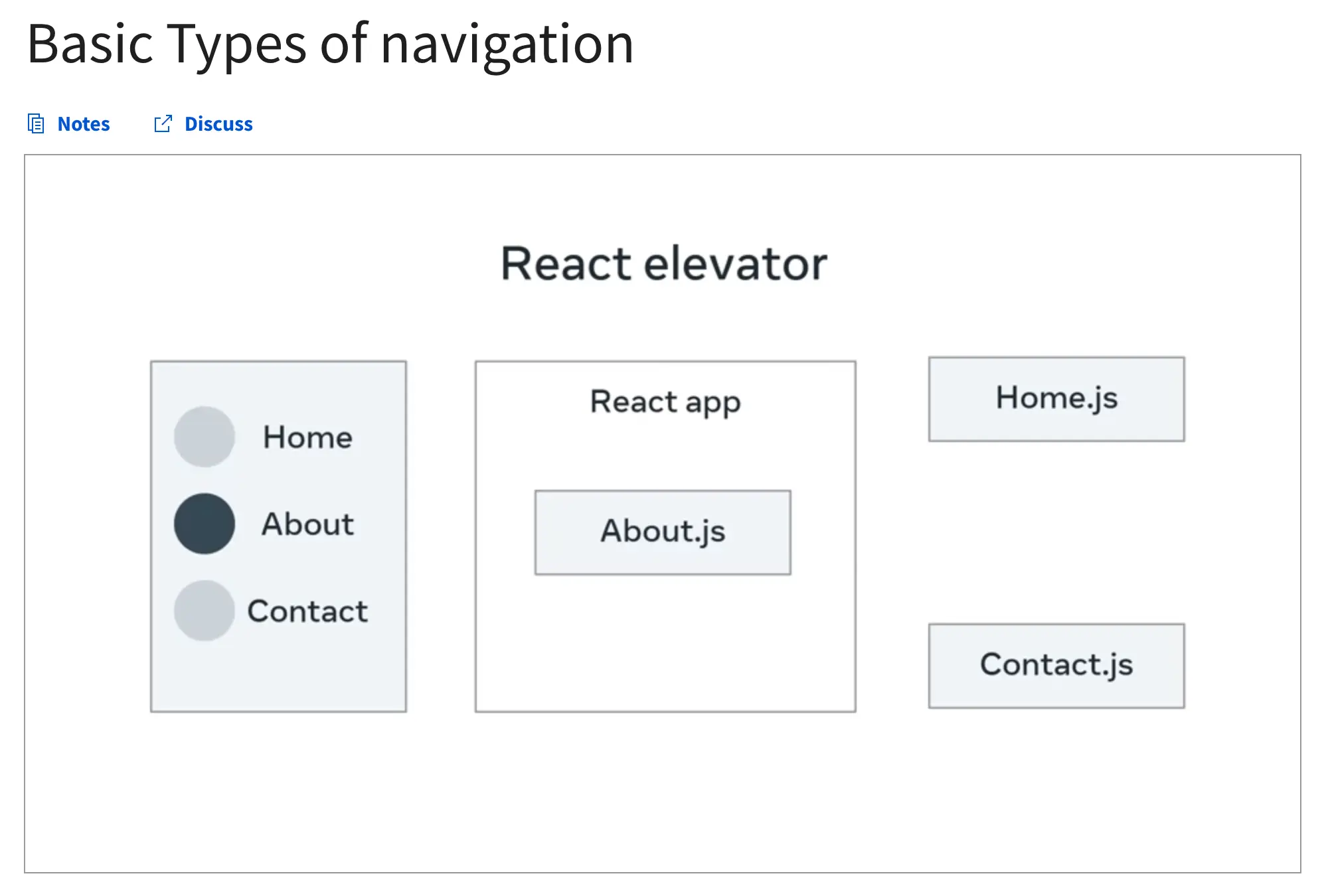
| Week 3 | Navigation, Updating, and Assets in React.js | 7 hours |
| Week 4 | Your first React app | 3 hours |
Course 6: Advanced React
The sixth course in the Meta front-end certification builds on course 5, by giving you a deeper view of the React environment. You’ll take the knowledge you’ve already learned about React components and use them alongside hooks, effects, and functional components.
This straightforward course covers how developers can use routing in React to customize end-user experiences. There’s also a hands-on project where you can create a web application designed to consume API data.
How long you spend on this part of the course will depend heavily on you, as you can continue experimenting with frameworks, tools, integrations, and debugging approaches for as long as you like.
| Topic | Time To Complete | |
|---|---|---|
| Week 1 | React Components | 7 hours |
| Week 2 | React Hooks and Custom Hooks | 8 hours |
| Week 3 | JSX and Testing | 5 hours |
| Week 4 | Graded Assignment | 25 minutes |
Course 7: Principles of UI/UX Design
In course 7, students can begin to focus on the fundamentals of User Experience, and User Interfaces in design. The learning experience begins with a full tour of a modern user interface and introduces how developers can implement UI strategies to improve user experiences.

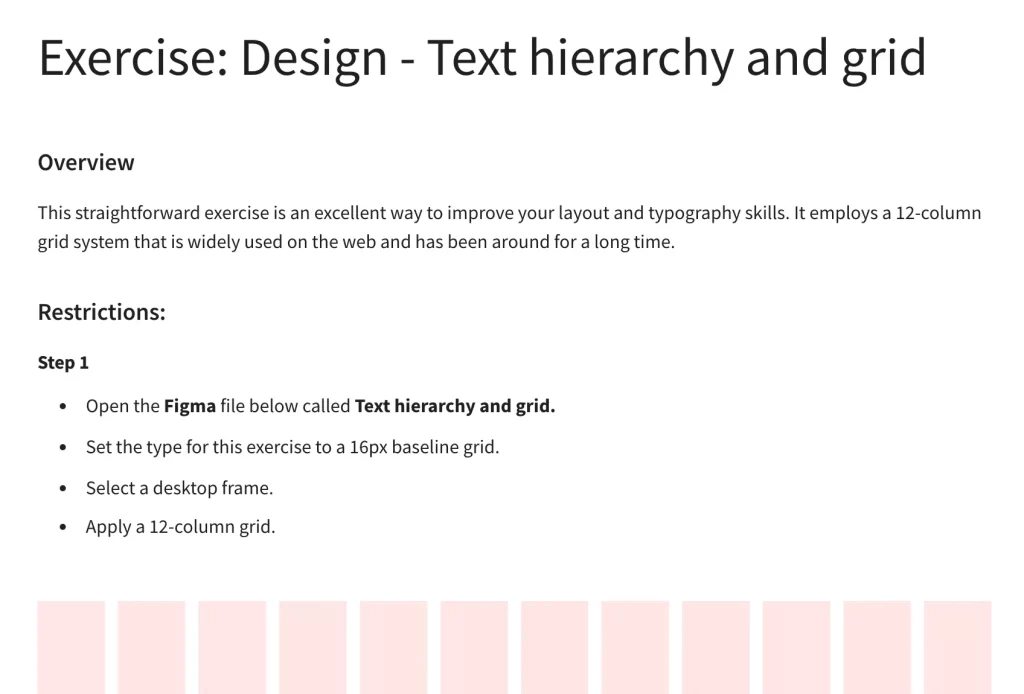
This course will also introduce you to the basics of “Figma”, a tool commonly used for visual editing and graphic design. This part of the program is excellent for understanding the importance of “micro-interactions” in websites and apps. You’ll also get a hands-on opportunity to create a minimum viable product mock-up.
In this course, you’ll also get a chance to explore data design and templates when building your online experiences, with a behind-the-scenes look at the benefits of content management systems.
| Topic | Time To Complete | |
|---|---|---|
| Week 1 | Introduction to UX/ UI design | 4 hours |
| Week 2 | Evaluating interactive design | 4 hours |
| Week 3 | Applied Design Fundamentals | 5 hours |
| Week 4 | Designing your UI | 6 hours |
| Week 5 | Course summary and graded assessment | 4 hours |
Course 8: Front-End Developer Capstone
Course 8 will introduce you to your Capstone project for your front-end developer certification.
The purpose of this part of the program is to help you leverage the skills you’ve learned so far in the previous 7 courses. You’ll have access to a platform where you can build a responsive user interface, and examine its performance with debugging techniques.
You’ll also be able to use the React strategies you’ve learned in previous weeks to create multiple views of your interface. The amount of time you spend on the capstone project will depend on how advanced you want to make your front-end site.
Keep in mind you can use this project in your portfolio when applying for new roles going forward. So, it’s a good idea to take full advantage of the opportunity to show your skills.
Course 9: Coding Interview Preparation
The final course in the Meta front-end certification prepares students to apply for a role within the development industry. The course covers all of the unique aspects involved in technical and coding-focused job interviews.
Here, you’ll learn how to demonstrate your computer science knowledge, problem-solving and soft skills to improve your chances of lucrative employment. There are various resources to guide you through the interview process on your own time.
You’ll also have an opportunity to discuss the components of applying for a front-end development job with other students in the course.
Meta Front-End Developer Certificate Exams
To successfully complete your Meta front-end development certification, you’ll need to complete multiple quizzes and graded assignments through each stage of the program. The first four segments of the program all have graded quizzes connected to them.
Once you’ve finished your quizzes and assignments, you’ll also need to complete your capstone project, which you’ll submit to your training provider for assessment.
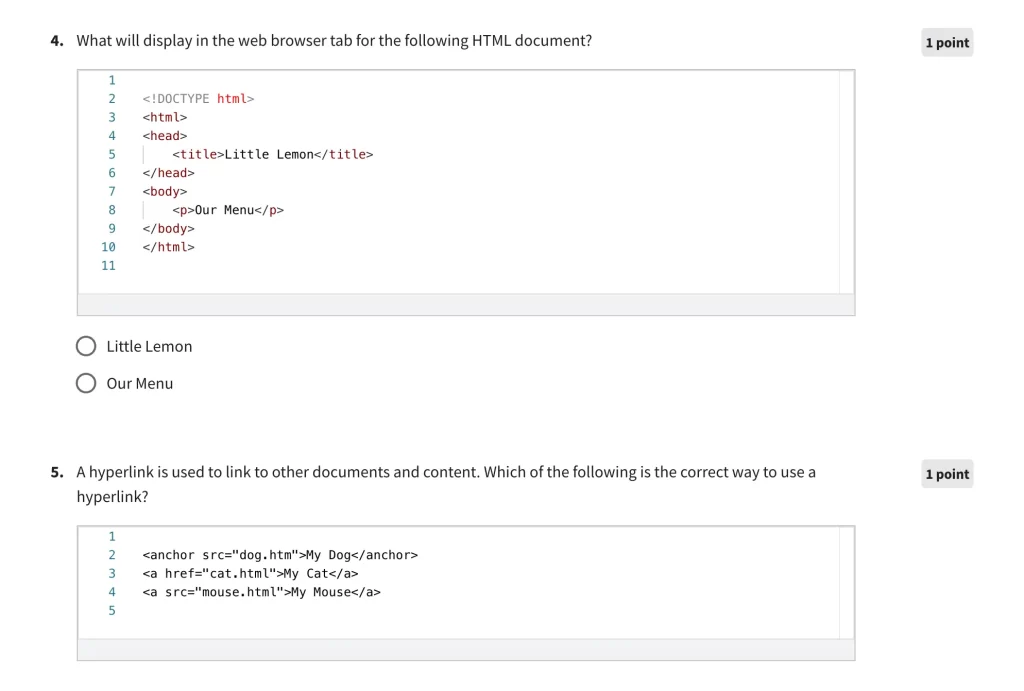
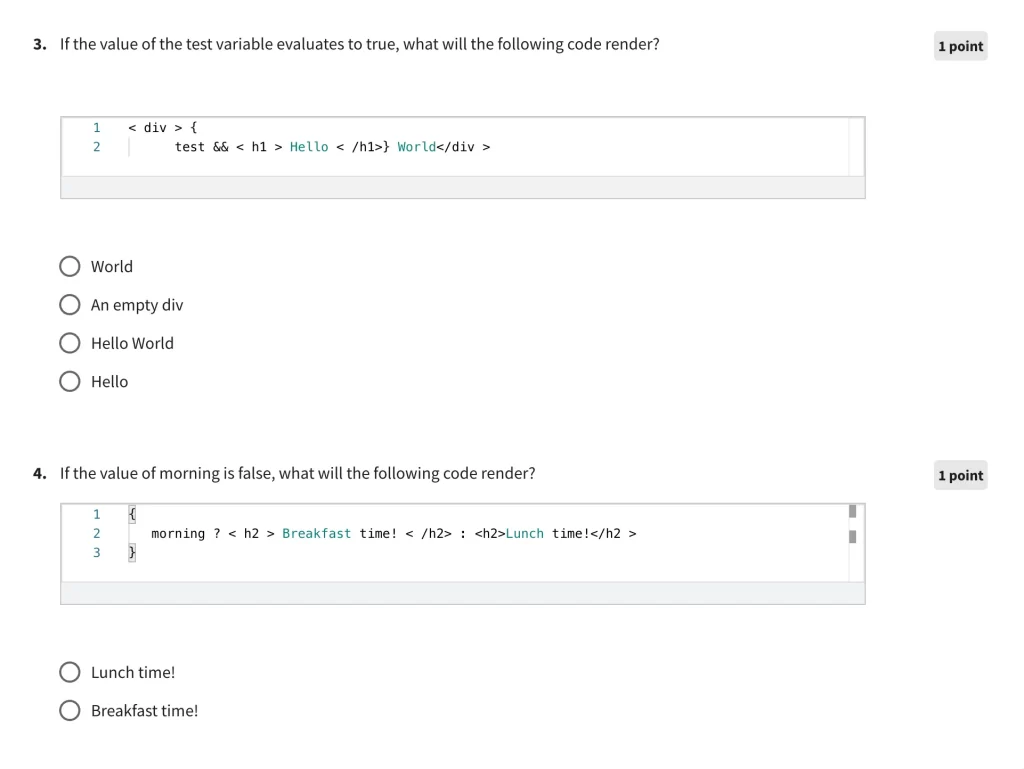
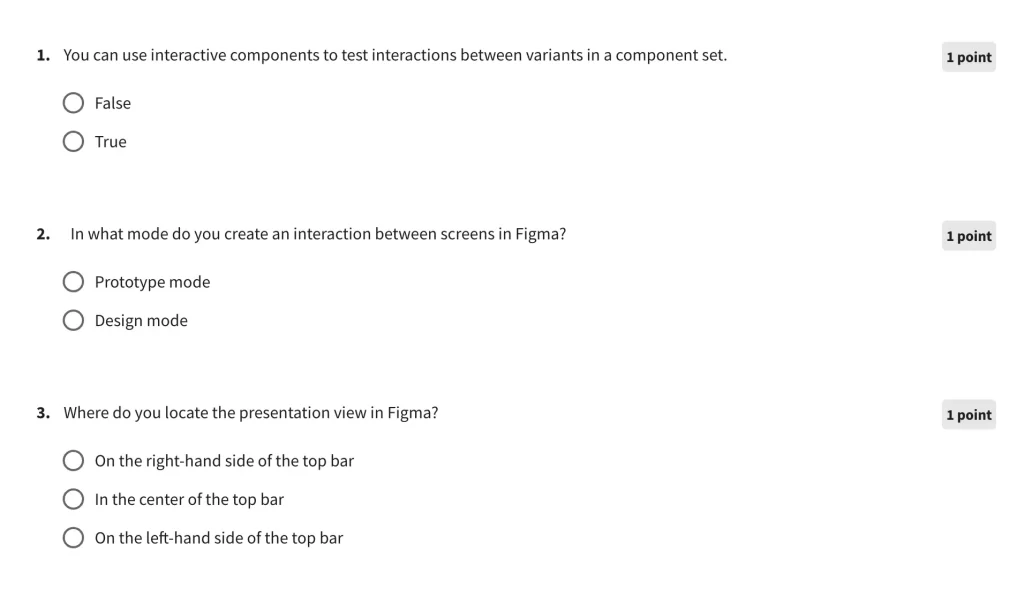
Some of the quizzes are simple multiple-choice questions. However, others will require you to implement your skills in the creation of front-end applications and user interfaces.
Here are a few sample questions to get an idea of what the exams look like:
How Hard is the Meta Front-End Developer Certificate?
The Meta Front-End Developer Certificate is not hard to get as it’s designed specifically for beginners. This entry-level certification requires no prior experience in web design or development. You don’t need any specific degrees or coding knowledge, although basic computer skills may come in handy.
The structure of the course is designed to take you on a simple step-by-step journey through everything you need to know about front-end development. Thanks to regular quizzes and hands-on assignments, you’ll be able to test your skills in each area of development before you progress.
The hands-on projects come with plenty of resources to guide you, and show you how to leverage your skills to build valuable tools, like web pages and applications. If you fail a graded assignment, you can try again with feedback from your educator.
In general, this is a simple enough certification to pursue anyone getting started with front-end development.
Is the Meta Front-End Developer Certificate Worth it?
The Meta Front-End Developer Certification is definitely worth it if you want to get into web development.
As companies continue to search for ways to interact with their customers on the web, demand for front-end development skills is increasing. Virtually every business today needs an engaging and interactive website or application to thrive in the online world.
Meta’s front-end development certificate is perfect for taking advantage of this growing industry. The courses will help you to build job-ready skills critical to a role as a developer. You can even take what you learn and expand even further into concepts like full-stack development.
Because the course is created by Meta, it’s also highly regarded in the digital landscape. The engineers responsible for building some of the world’s most popular technology contributed to this course, so you know you’re getting an education you can trust.
The cost to get certified is extremely low too, with some students spending less than $300 on their developer training. What’s more, at the end of the course, you’ll get the extra boost you need to improve your chances of employment with access to Meta’s unique job-searching forum.
Other Meta Career Certifications
The Meta Front-End Developer Certificate is one of the development certifications offered by Meta. The program includes a series of courses related to web development, social media marketing, and digital marketing.
You can read our detailed reviews of the most popular Meta certifications to decide which is the best certification for you.
- Meta Back-End Developer Professional Certificate Review
- Meta Social Media Marketing Professional Certificate Review
- Meta Marketing Analytics Professional Certificate Review
- Meta Database Engineer Professional Certificate Review
You can also consider pursuing a Google Certification and expanding your skills further or a web developer certification from other trusted academies.