A landing page is the first page users see when they land on your website, and you have less than three seconds to create a good impression, capture visitors' interest, and tell a story right from the first click.
We've visited tens (if not hundreds) of websites to find the best landing page examples. The landing pages listed below are beautiful and functional based on the latest web and graphic design trends.
The examples cover different kinds of industries so that you can find designs to get inspiration from and use the concepts and ideas for your next project.
What we've learned during our review is that modern landing pages are no longer static. They include carefully placed animations and movement to keep the readers engaged and draw their attention to the most critical areas of a page.
Click on the images to view the landing page examples in higher resolution.
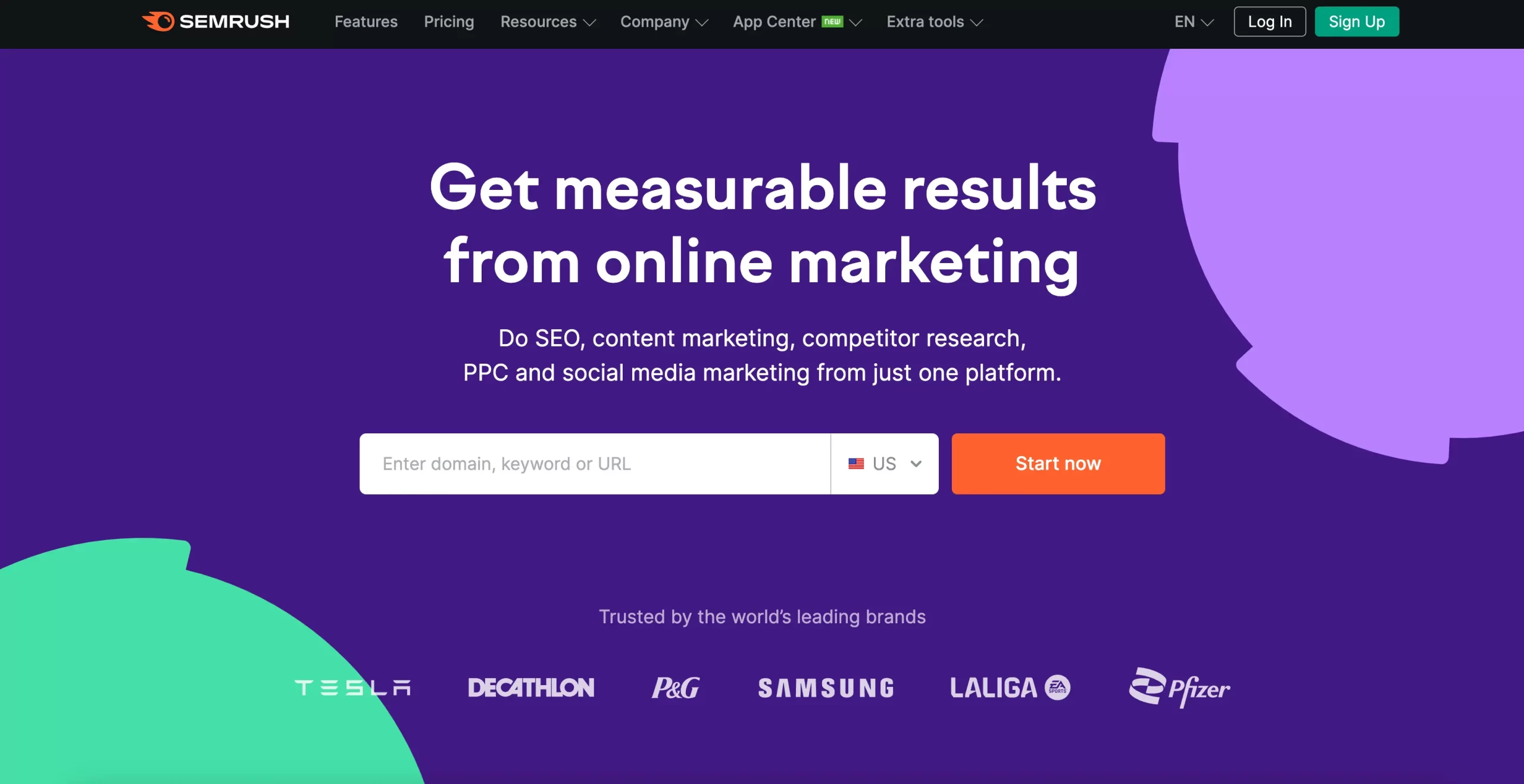
1. Semrush

Semrush is one of the most popular digital marketing tools. Their goal is to register new users to use their tools.
Why is this a good landing page?
There are many things to like about this landing page. It uses very easy-to-read fonts and attractive colors that match the brand theme.
It has a modern design that looks bright and shiny, and it’s perfectly optimized for mobile. Viewing the live version, you’ll notice little animations that make the page even more user-friendly.
They have removed unnecessary destructions in the above-the-fold area, making the customer sign-up box the main focus. They also added the logos of known brands for social proof.
Overall, this is one of the best landing page examples to get inspiration from.
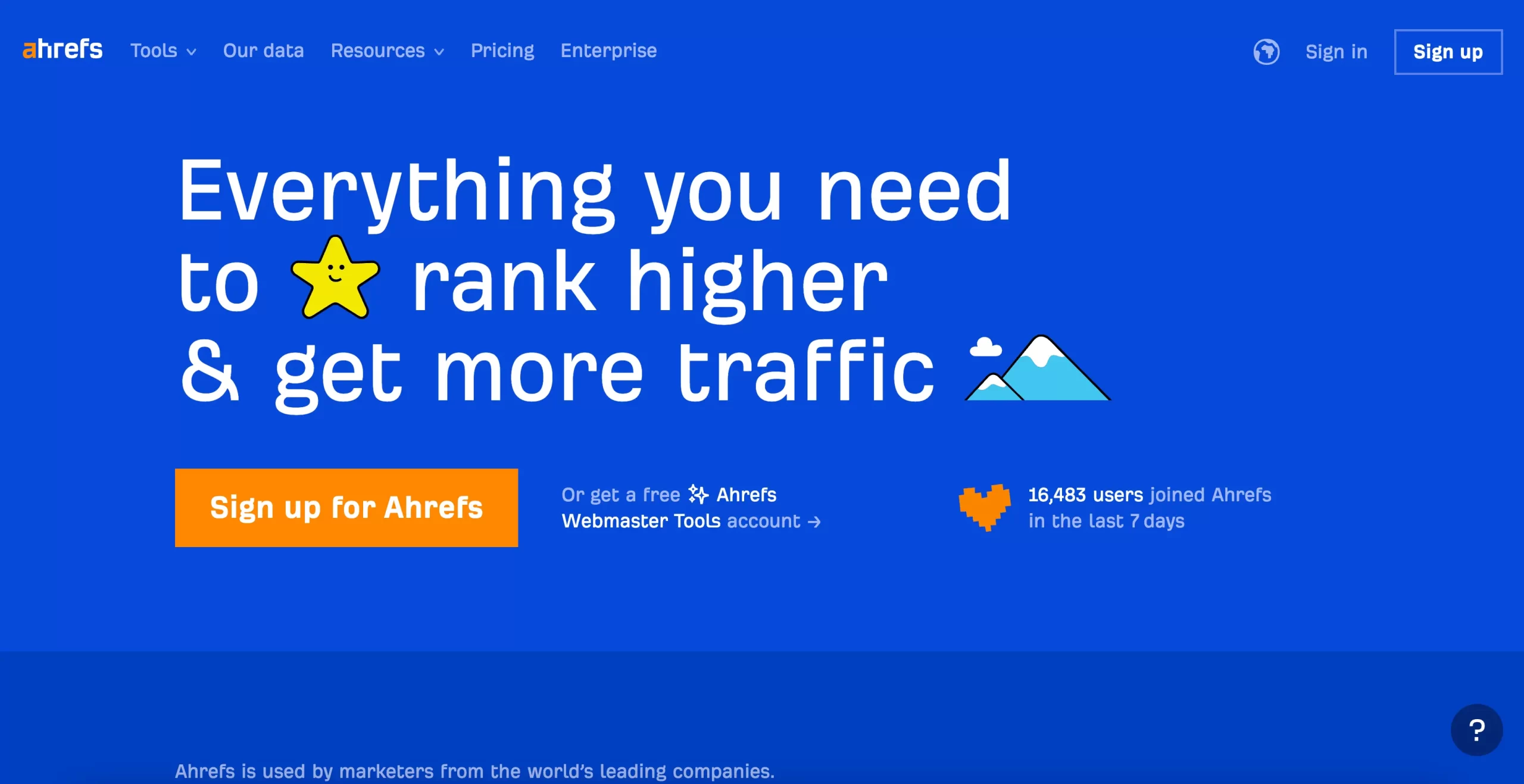
2. Ahrefs

The marketers at Ahrefs did a great job with their landing page design. When you visit their homepage, you're presented with a strong and catchy slogan, a beautifully laid page, and a clear call to action.
Why is this a good landing page?
We are really impressed by this landing page mainly because of its smart use of colors and fonts. Even with just a few images, the page doesn't feel dull or too packed. It manages to offer lots of useful information without overwhelming the user.
The text is easy to read, and the flow keeps the readers engaged.
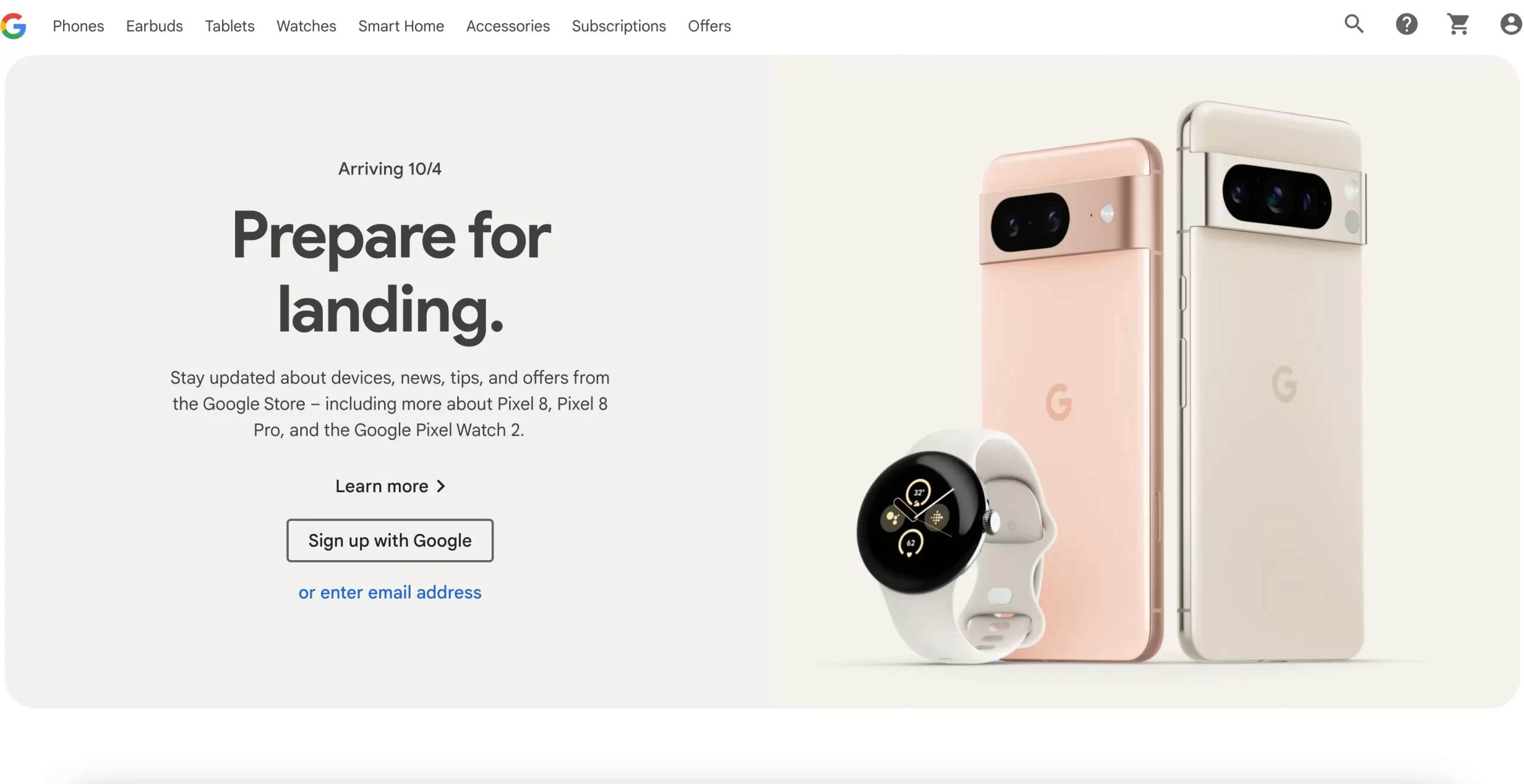
3. Google Store

Google's Store website is an excellent example of how to use material design principles for the Web. Google uses the same graphic design principles for all the websites promoting their physical products, and they look fantastic.
Why is this a good landing page?
We like how the page is broken down into different sections, each presenting a Google product. The font used (Google Sans Display) is perhaps the most beautiful font for the web.
Moreover, the application of material design principles combines a beautiful layout and functionality seamlessly. This approach creates a visually pleasing interface and facilitates a user-friendly experience.
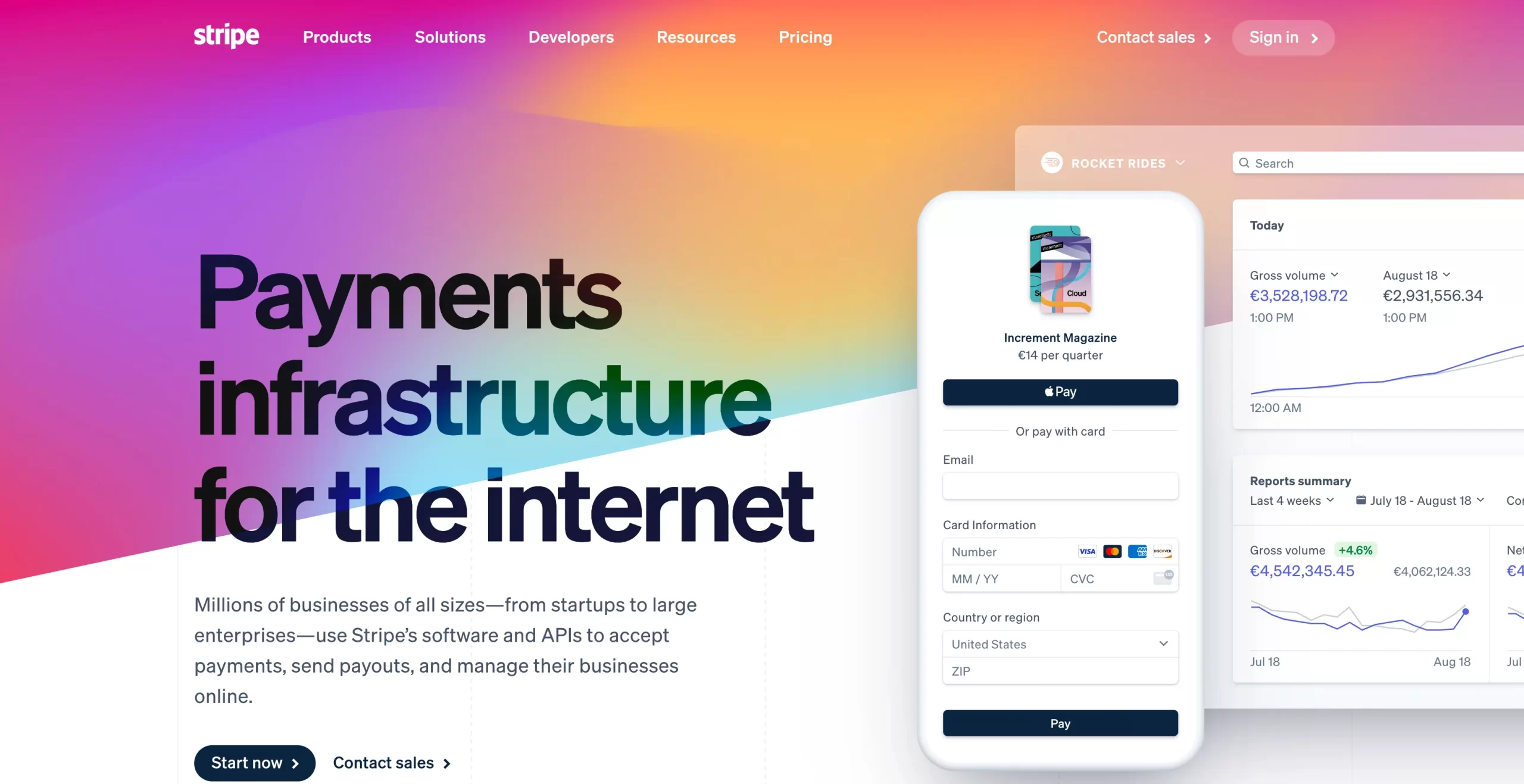
4. Stripe

Stripe is a payment processing platform. It provides one of the most ease-to-use and configurable services for accepting payments on your website or app.
Their landing page design is one of the best we have seen on the web in its category.
Why is this a good landing page?
The page has a modern design, and despite having several sleek animations, it maintains a super fast loading speed on both desktop and mobile.
The page has a clear purpose and succinctly communicates the core offerings of Stripe. It provides users with a great user experience that is both engaging and conversion-friendly.
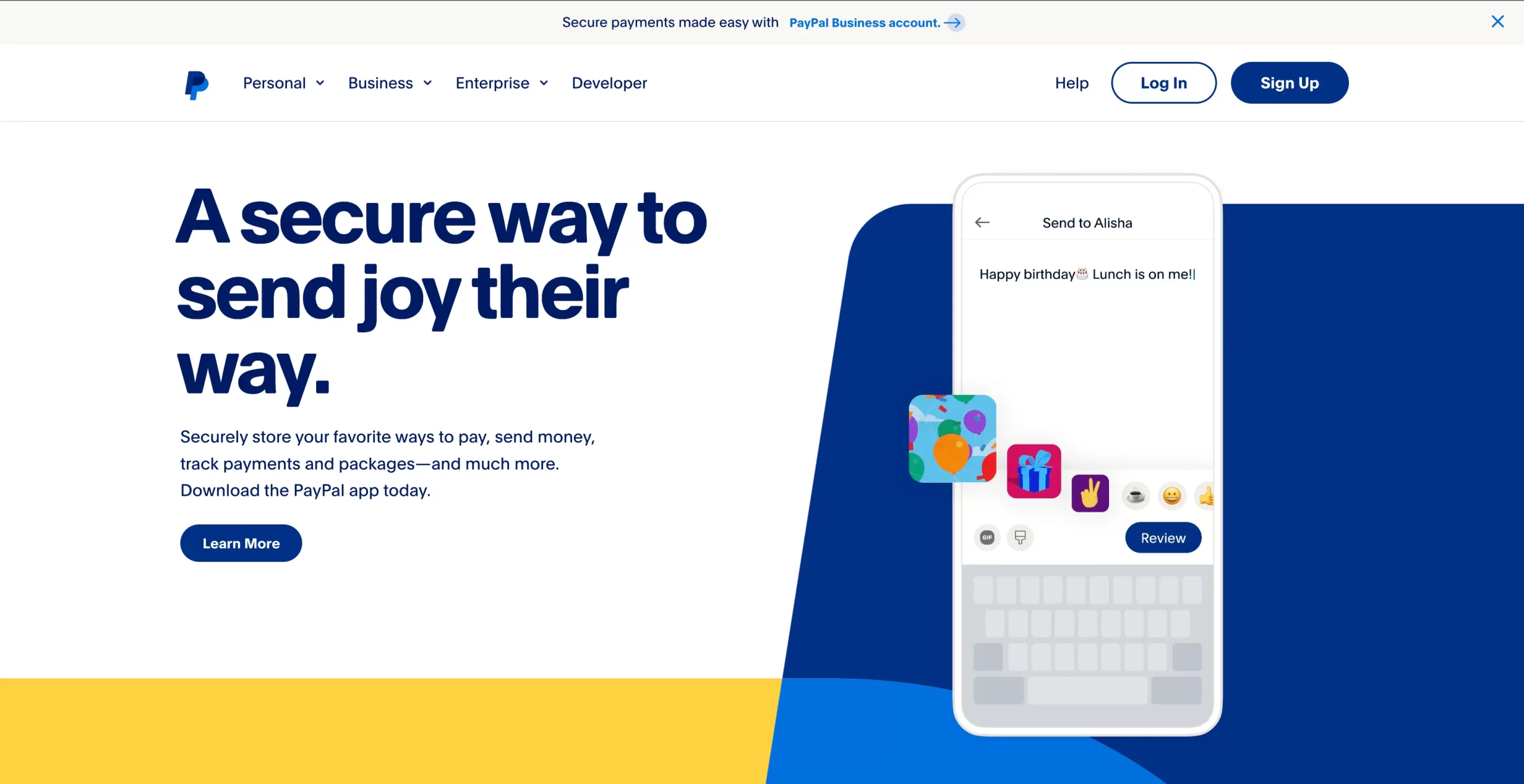
5. PayPal

Paypal is one of the first payment providers for the web. It's a popular brand recognized worldwide.
Why is this a good landing page?
The PayPal homepage is designed to be simple yet effective. The bright colors and clear fonts make the text easy to read, and the concise navigation makes it easy for users to find what they want.
The overall design is uncluttered, which helps to create a positive user experience.
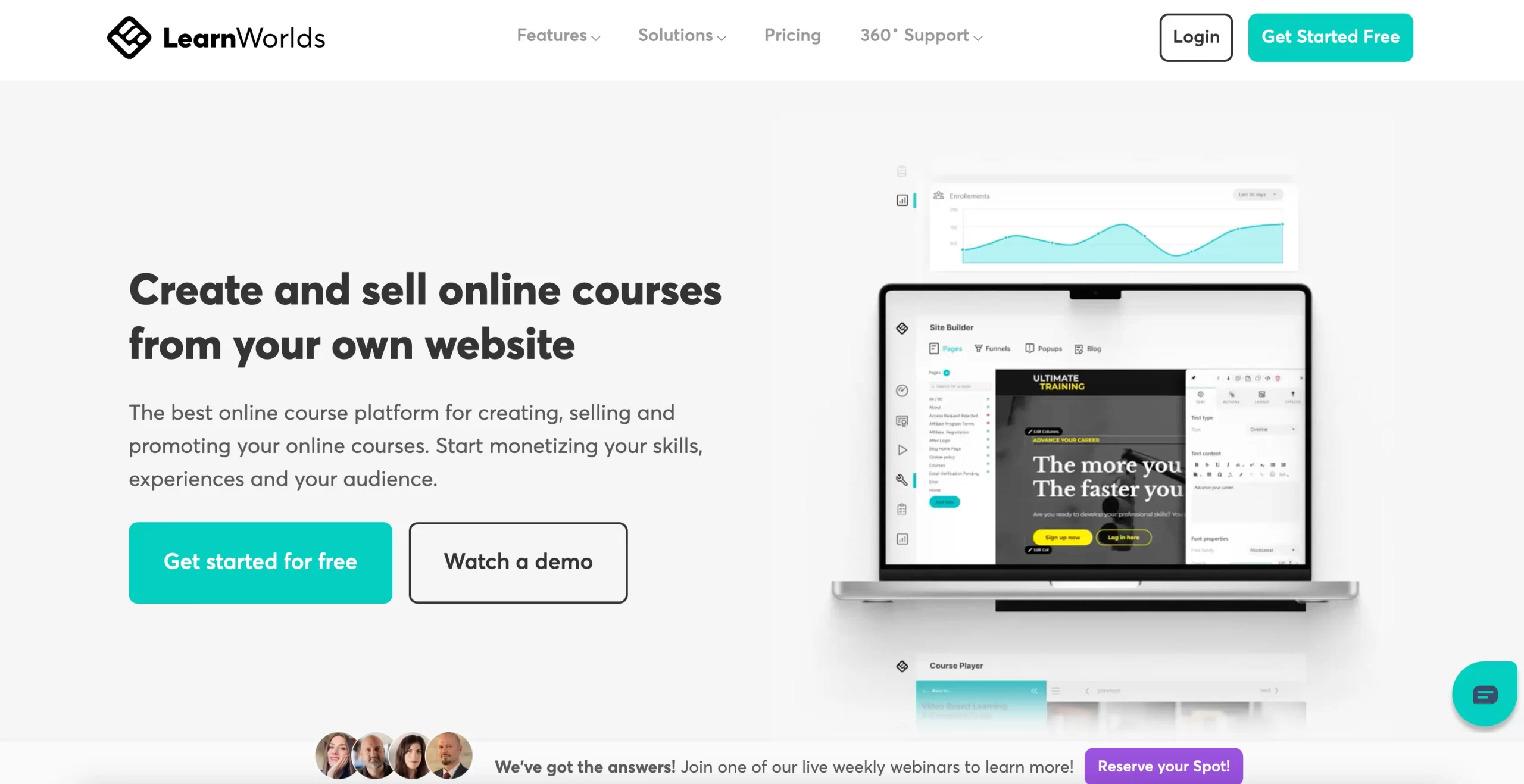
6. LearnWorlds

LearnWorlds is a leading platform for creating and selling online courses. We have compared the landing pages of other course creation software (Teachable, Thinkific, Learndash), and we believe LearnWorlds has the best landing page.
Why is this a good landing page?
The LearnWorlds homepage is informative and engaging. The copy is clear and concise, and the call-to-action buttons are prominent. The overall design is modern and stylish, and it does a good job of highlighting the features and benefits of LearnWorlds.
We especially like the animation showing how the platform works and the coloring scheme that is based on Google's material design principles.
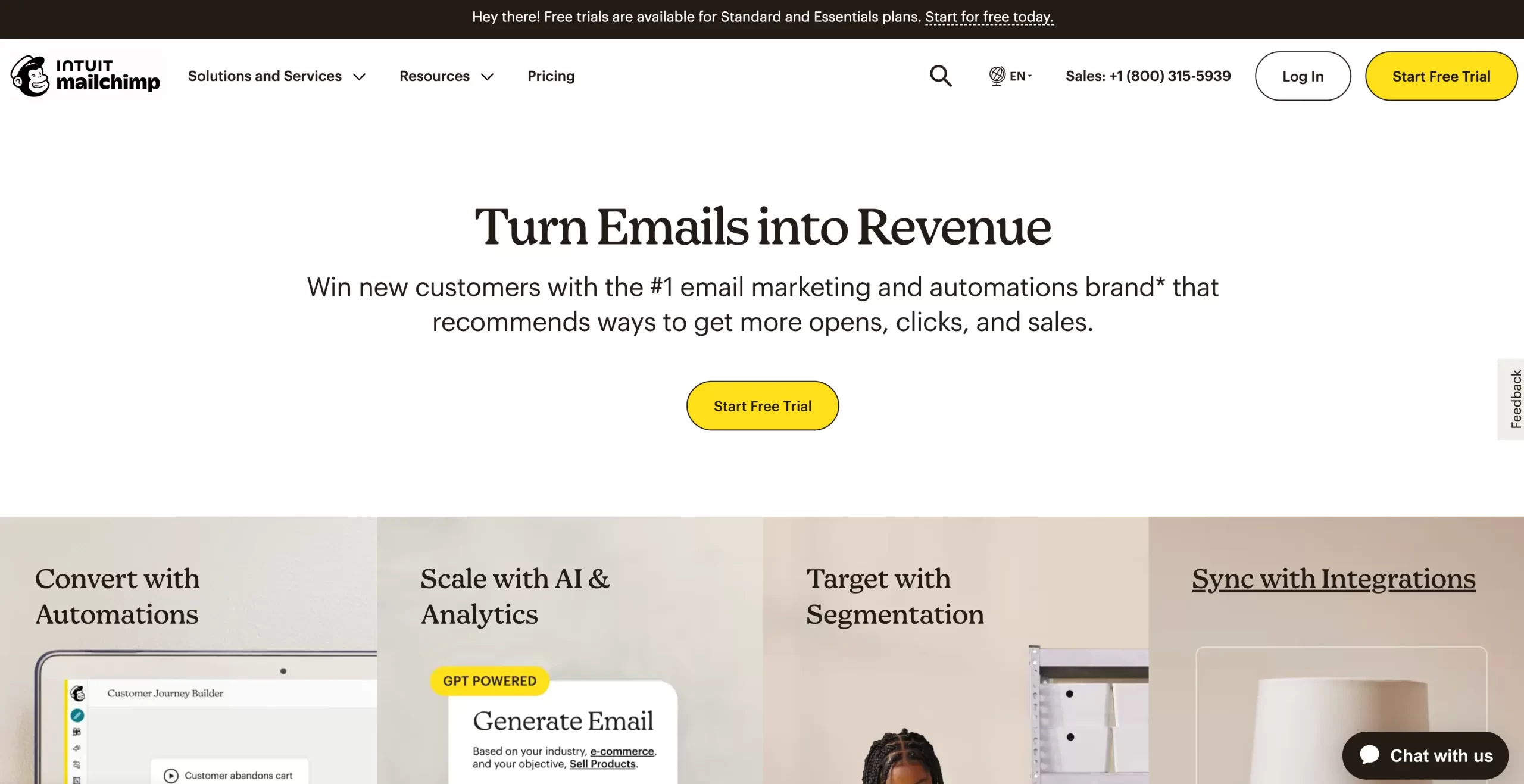
7. Mailchimp

Mailchimp is among the most-known email service providers. They recently redesigned their website, moving away from the classic monkey figure and making their landing page more professional and eye-catching.
Why is this a good landing page?
We like how the call-to-action message is shown on the screen and how they blend animations and static text to present the pricing of the products and their features.
Unlike other landing pages, the page employs a full-screen layout, amplifying the impact of the content and lends a modern and expansive feel to the design.
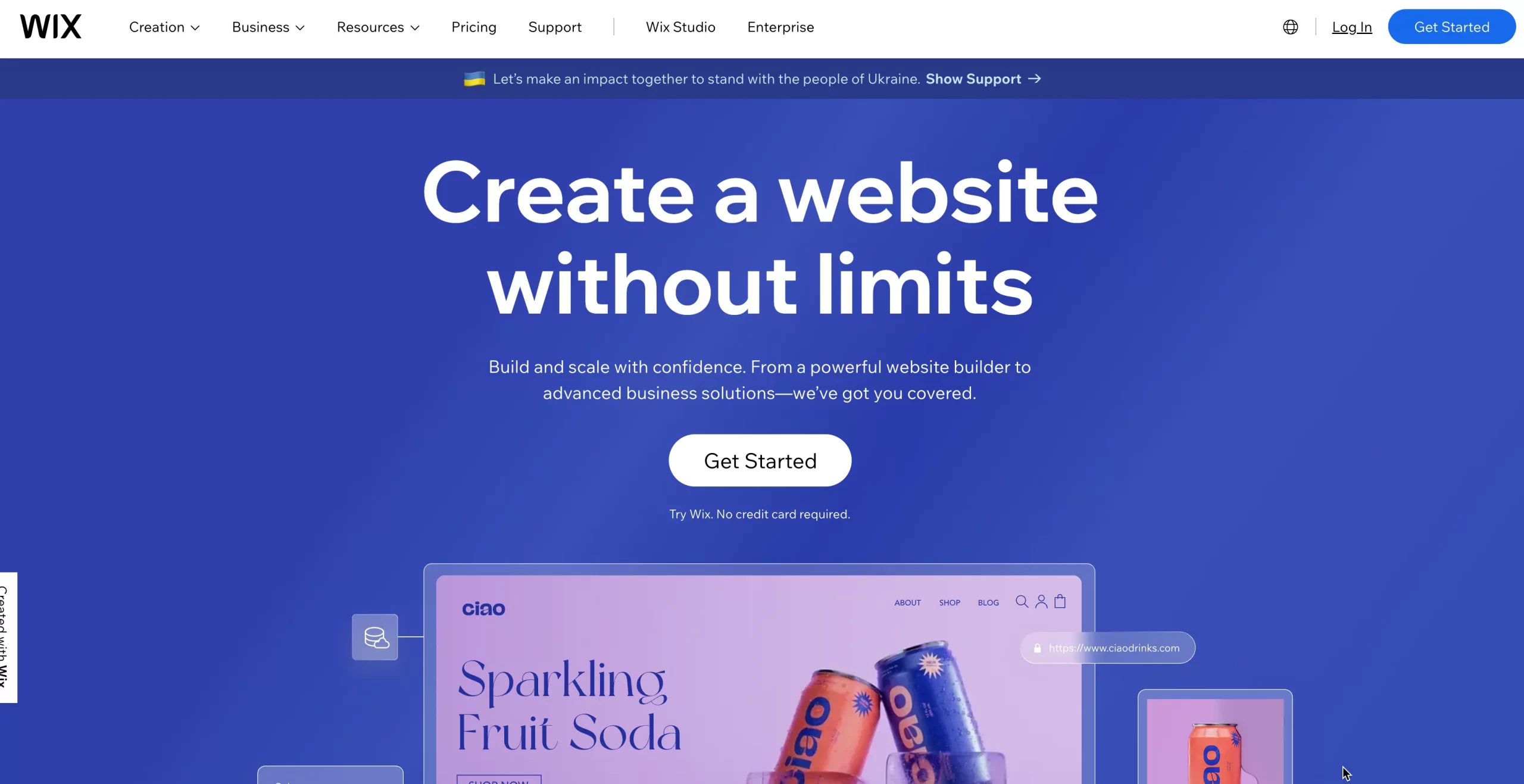
8. Wix

Wix is a website builder trying to compete with WordPress on website design. To keep their messaging fresh and users engaged, they often change their landing page design.
Why is this a good landing page?
The landing page looks professional and is designed to be inviting and easy to use. A website's large, central image conveys the message that Wix makes it easy to create a website, even if you don't have any design experience.
The overall design is modern and stylish, and it does an excellent job of highlighting the features and benefits of Wix. Despite being a long page, it is separated into different sections nicely without overwhelming users.
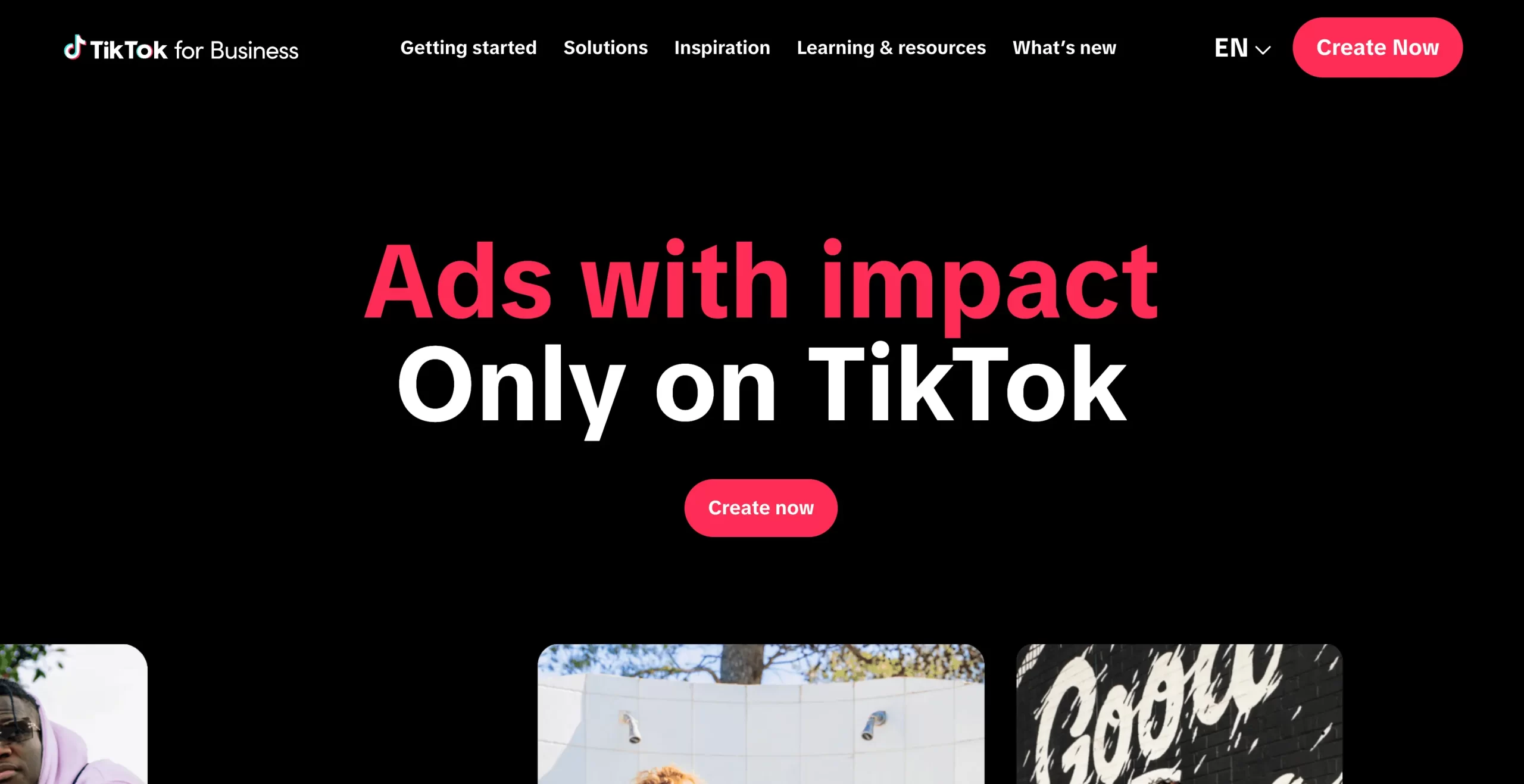
9. TikTok For Business

TikTok for Business is TikTok's landing page dedicated to the advertising solutions offered by the platform to business owners.
Why is this a good landing page?
We selected this page because it's visually attractive and eye-catching. Using bright colors, such as orange and pink, on a black background creates a sense of energy and excitement.
The TikTok custom font used reminds me a lot of the Google Sans Font, and it's very easy to read in small and large sizes.
This is a good example of a landing page with one specific purpose: to enroll more users on TikTok business. You can use it as inspiration if you want to promote a particular product or service.
10. SocialPilot

SocialPilot is a social media management and analytics tool. It's one of the leading platforms for social media marketers.
Why is this a good landing page?
The design of SocialPilot's landing page is very effective. The top of the page immediately catches the eye, showcasing a catchy slogan, the benefits of using the platform, and a clear call-to-action button.
The rest of the page is well-organized and easy to navigate, with clear calls to action to get started with a free trial or learn more about the features.
The overall design is professional and trustworthy, which is important for a business-oriented SaaS product like SocialPilot.
They also did a great job with the colors and the use of icons.
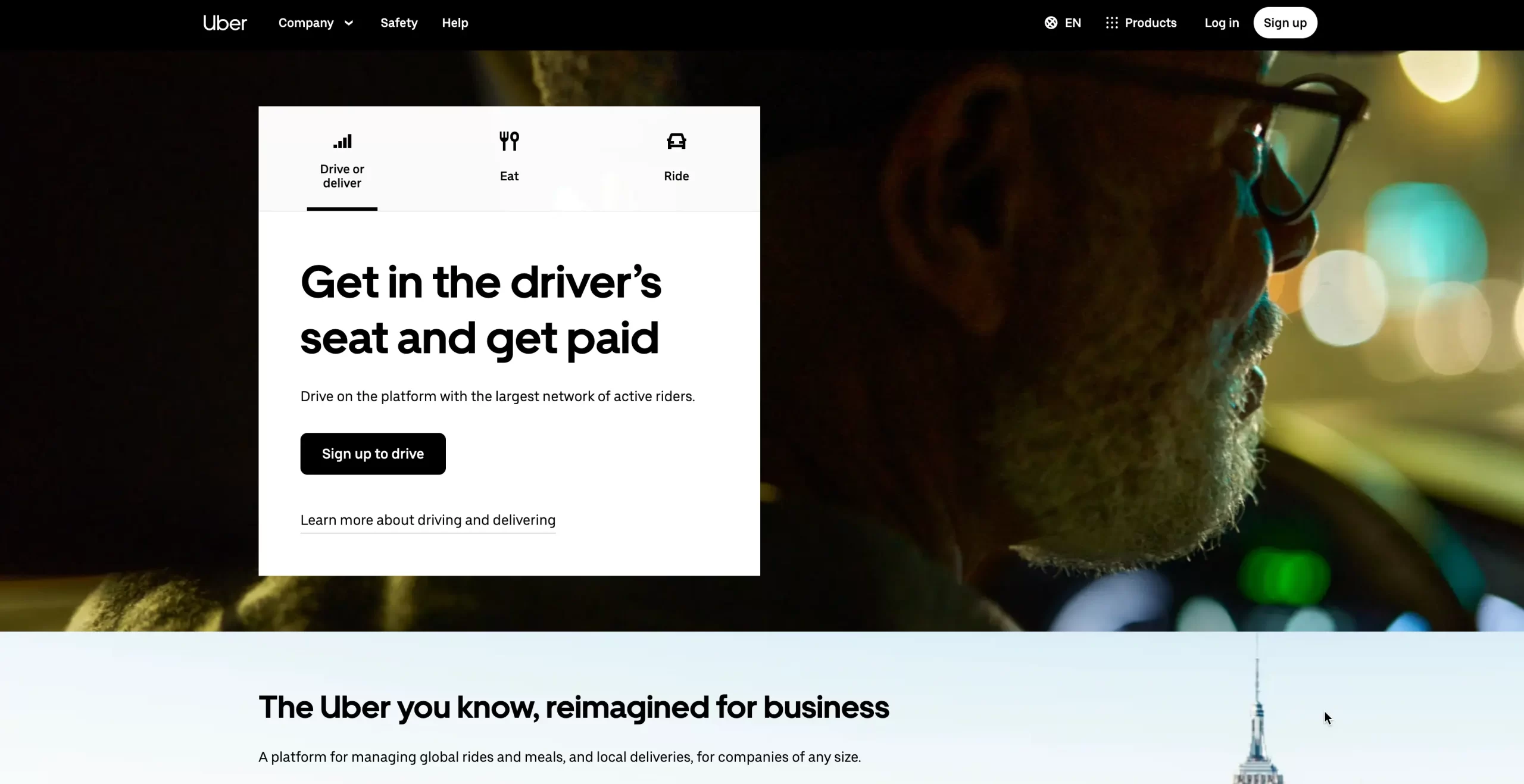
11. Uber

Uber is a well-known platform for making money while you drive. It's a worldwide brand with customized landing pages for each location.
Why is this a good landing page?
The design of Uber's homepage is simple and straightforward. The large hero image at the top of the page featuring an experienced driver immediately conveys the message that Uber is for everyone.
The choice of going with black and white colors and colorful images makes the page visually appealing and professional, which is appropriate for a technology company like Uber.
The page only has a few sections and targets people who want to sign up as drivers and those who want to use Uber services.
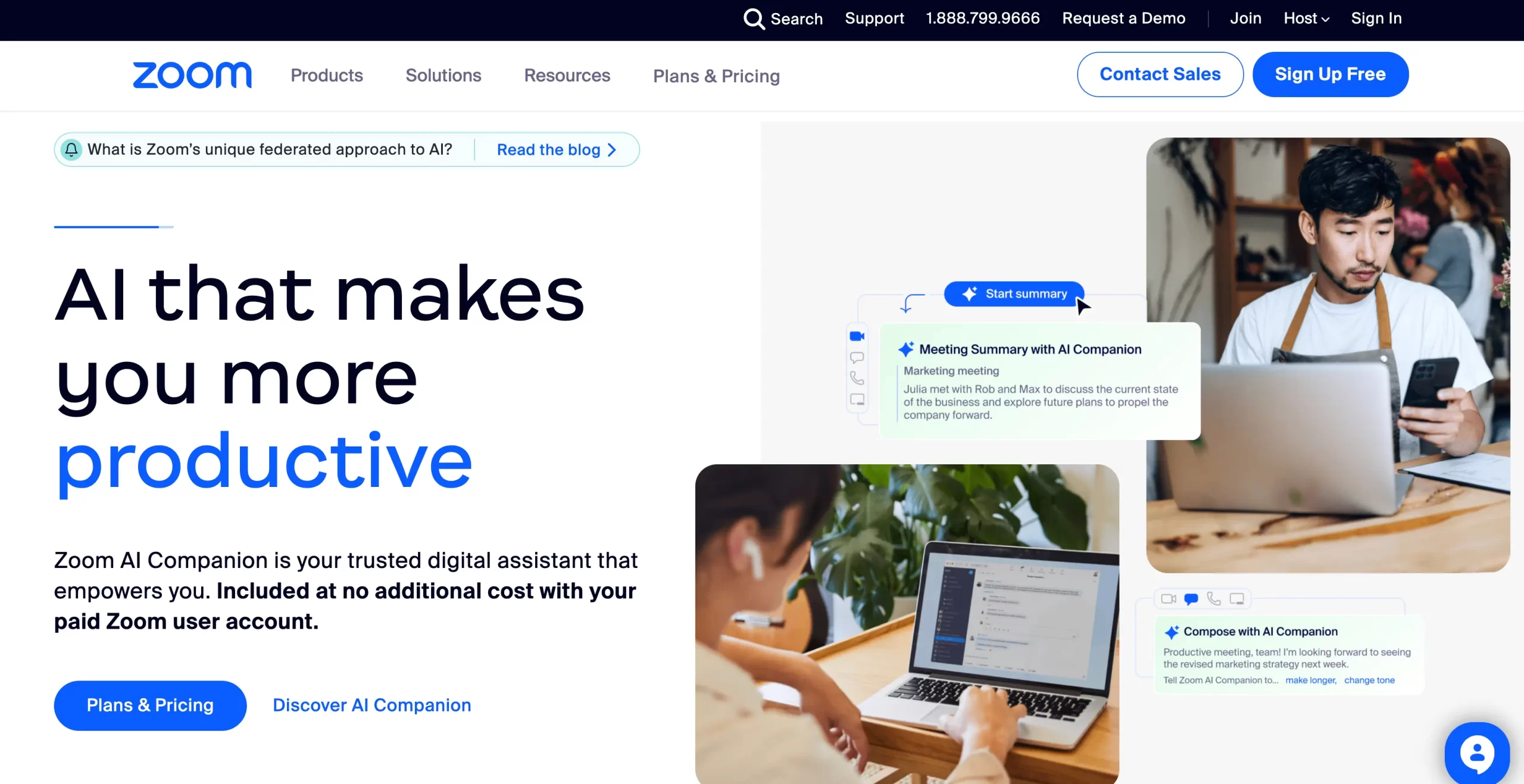
12. Zoom

Zoom has become the first choice for many people to make virtual meetings. Their landing page is carefully designed to present all their services to potential clients.
Why is this a good landing page?
One thing that immediately catches your attention is the use of animations. The top part changes every few seconds, and you get more movement as you scroll down the page.
On mobile, the animations are reduced to offer an optimized experience for mobile users.
We are not very excited about the fonts they've used, but overall, it is a good landing page to draw inspiration from.
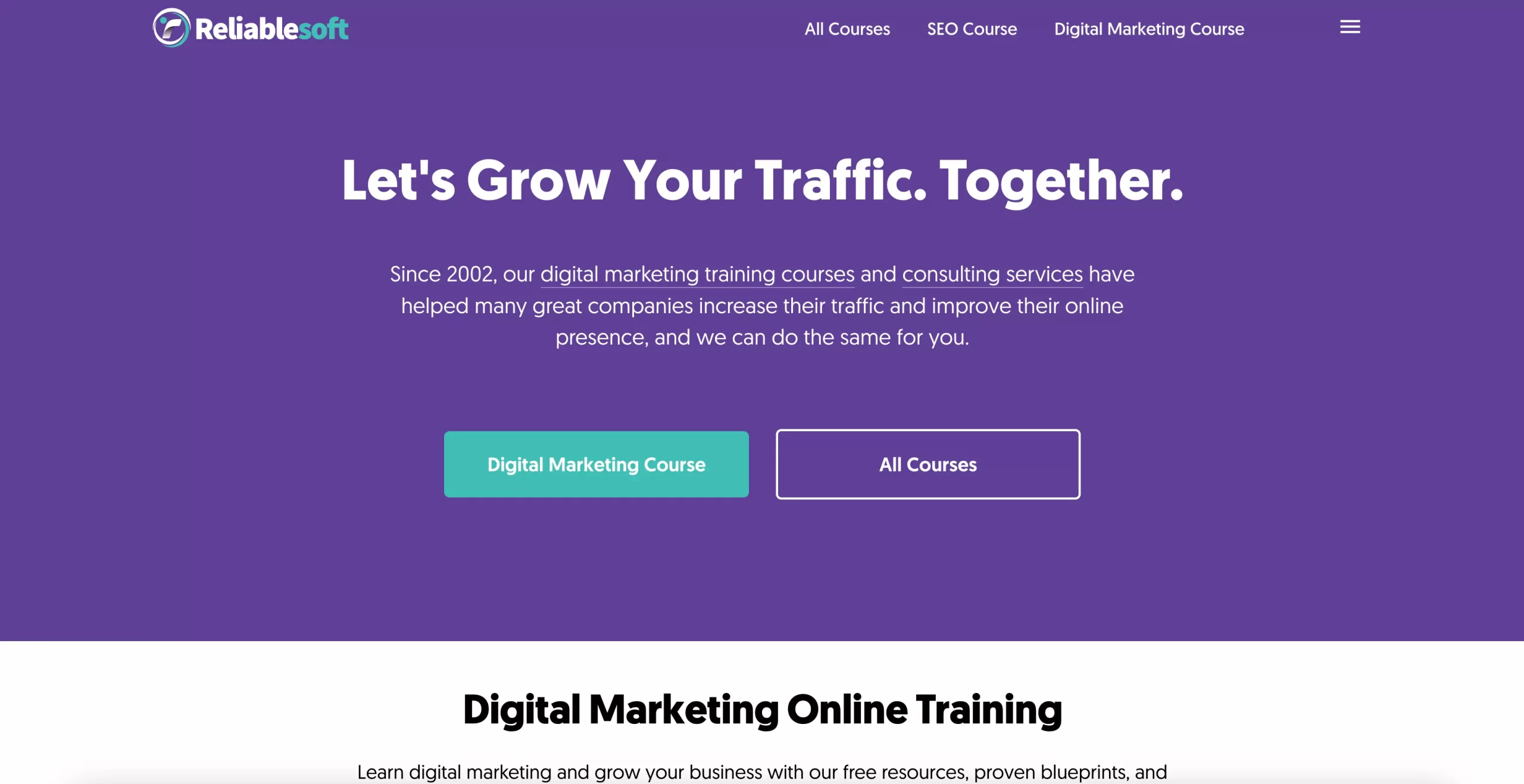
13. Reliablesoft

Reliablesoft is a Digital Marketing Academy offering training and services to customers since 2002. The website was recently redesigned to use modern design standards and practices.
Why is this a good landing page?
There are many things to like about Reliablesoft's landing page. The top part has a strong slogan with two buttons. The first button links to our best-selling digital marketing course, and the other to the Academy page to view all courses.
The landing page has a clear structure that presents all the products and services offered by the company. Each section has images of happy people and a color palette that matches the brand's colors.
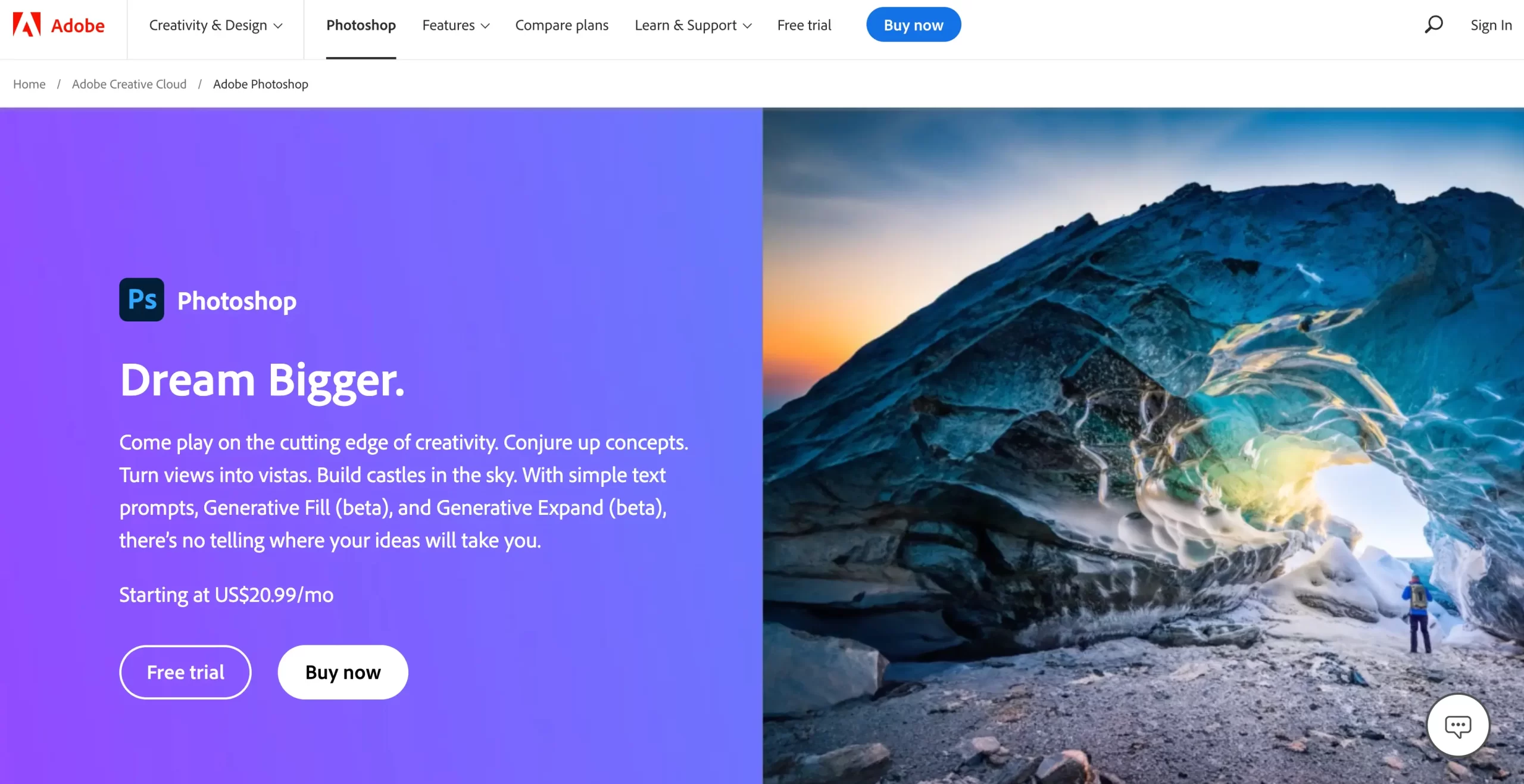
14. Photoshop

Photoshop doesn't need any introductions. It's been the leading software for image editing for years.
Why is this a good landing page?
Photoshop's landing page changes frequently, and the current version is colorful. It's an excellent example if you want to get ideas on how to combine many colors together.
Similar to the other professional landing pages in this guide, the page uses animation to bring life to the content and make it more interactive.
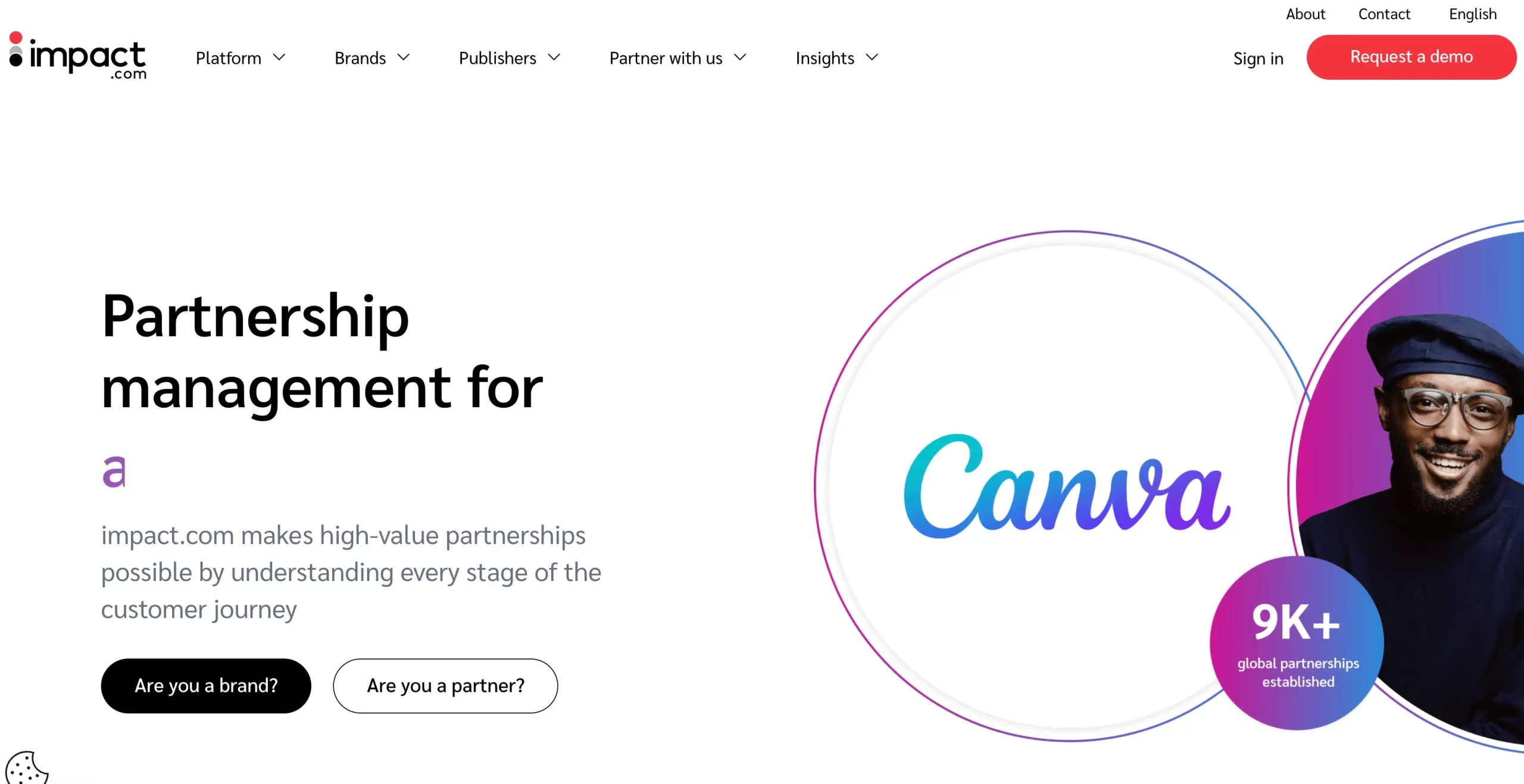
15. Impact

Impact is an affiliate marketing platform. It connects hundreds of brands and partners to form a business partnership.
Why is this a good landing page?
As soon as you land on the page, you'll notice the moving text on the top part, next to a welcoming hero image.
The design of Impact's homepage is modern and professional. The call-to-action buttons are prominent and easy to click on.
The color palette matches their logo colors, and the information is presented nicely, providing a good experience for users on both desktop and mobile.
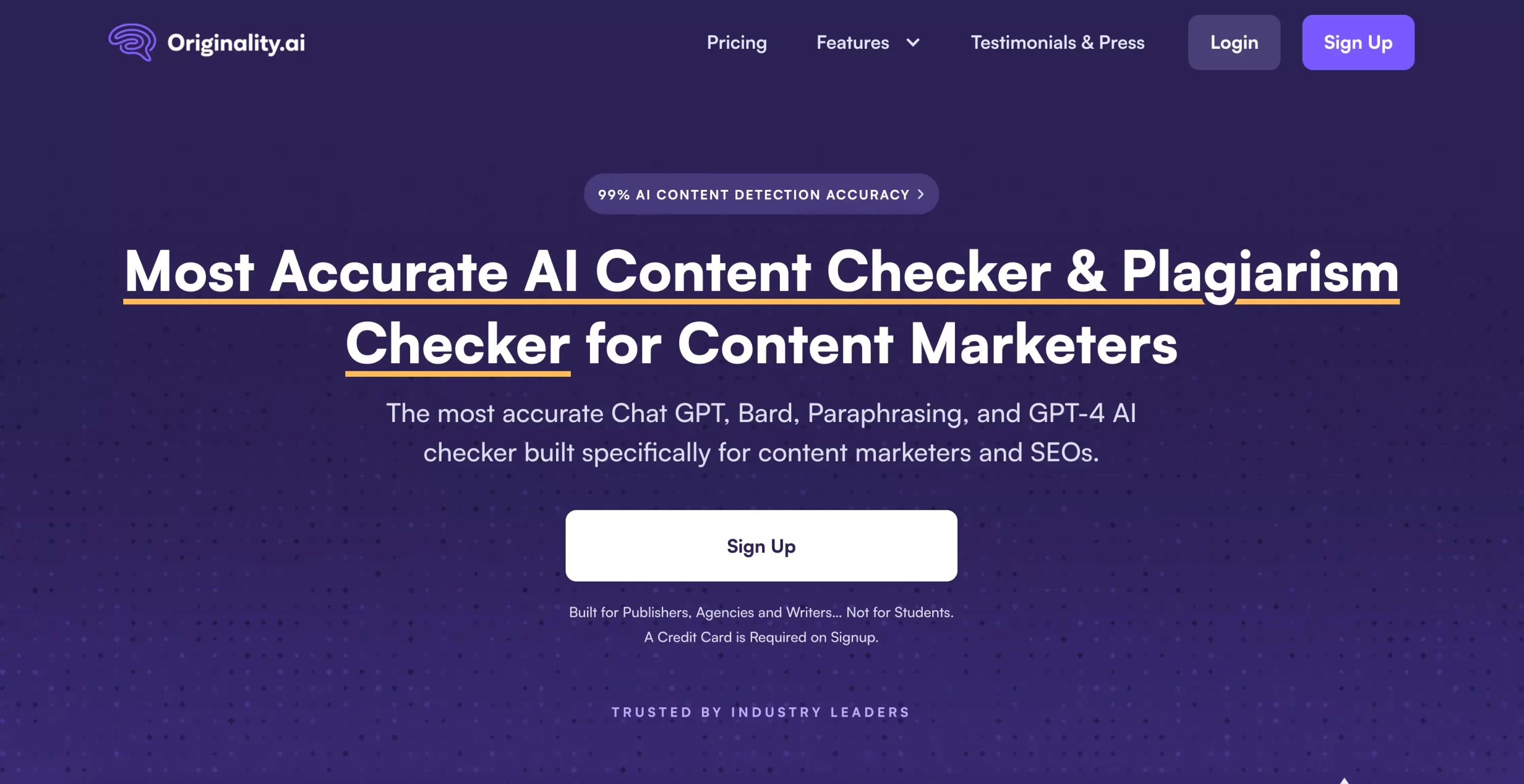
16. Originality

Originality.ai is an AI content checker and plagiarism service. The company was founded after the release of ChatGPT.
Why is this a good landing page?
The first time I visited this landing page, I was impressed by how well they designed the above-the-fold area. It is heavy on text with no images, but it looks fantastic.
How they mixed fonts, font styles, text, buttons, and colors is brilliant. The rest of the page looks great, too.
This is a great example of how to design a text-heavy landing page without using too many images.
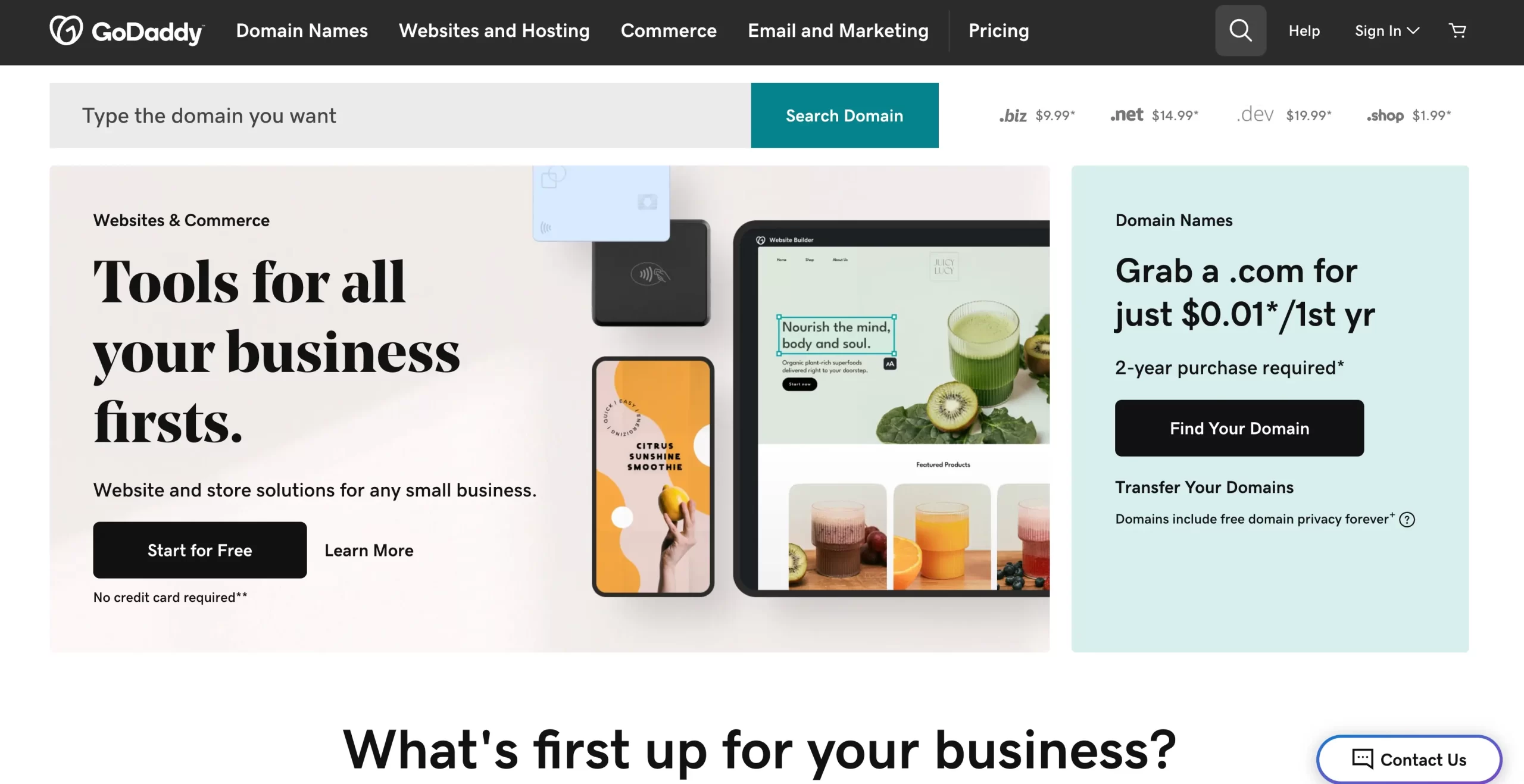
17. GoDaddy

Godaddy is the world's largest domain name provider. It's one of the oldest internet companies, founded over 20 years ago.
Why is this a good landing page?
Godaddy's landing page uses material design principles. It nicely blends images, colors, and text together to produce a beautiful outcome page that is enjoyable to use.
If you're creating a website for a company selling various services, this is a good example to draw inspiration from. It's modern, professional and eye-catching.
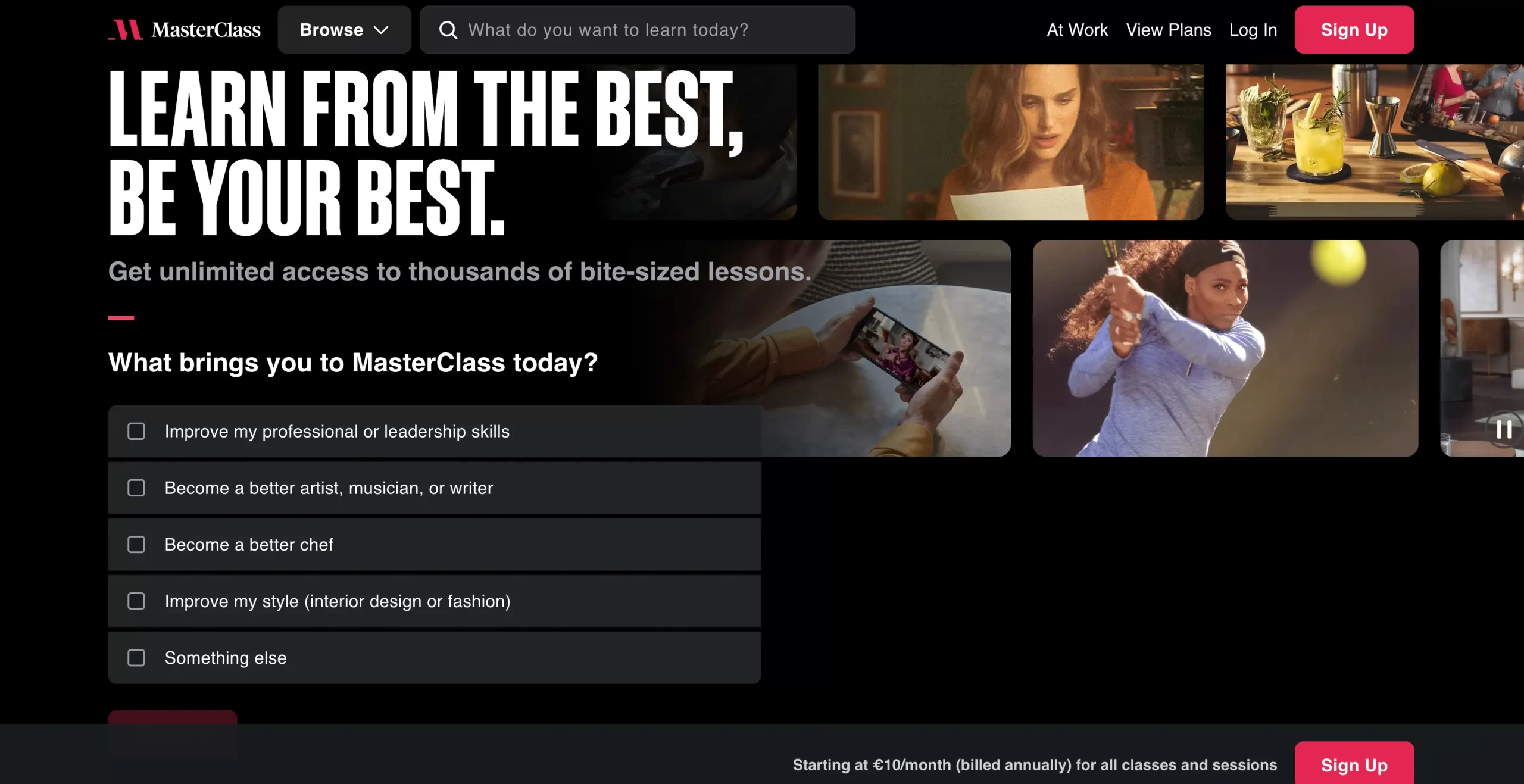
18. MasterClass

Masterclass is an online learning academy offering courses and training from known experts and influencers.
Why is this a good landing page?
Masterclass' landing page reminds me a lot of Netflix. The colors are the same, and the layout on some parts is similar to how Netflix presents the different movies.
Nevertheless, if you take a closer look, you'll notice that it also has its own unique features. The page has a black background, giving more attention to the colorful images used for the different courses.
It has a modern look and an interesting design approach worth looking for inspiration.
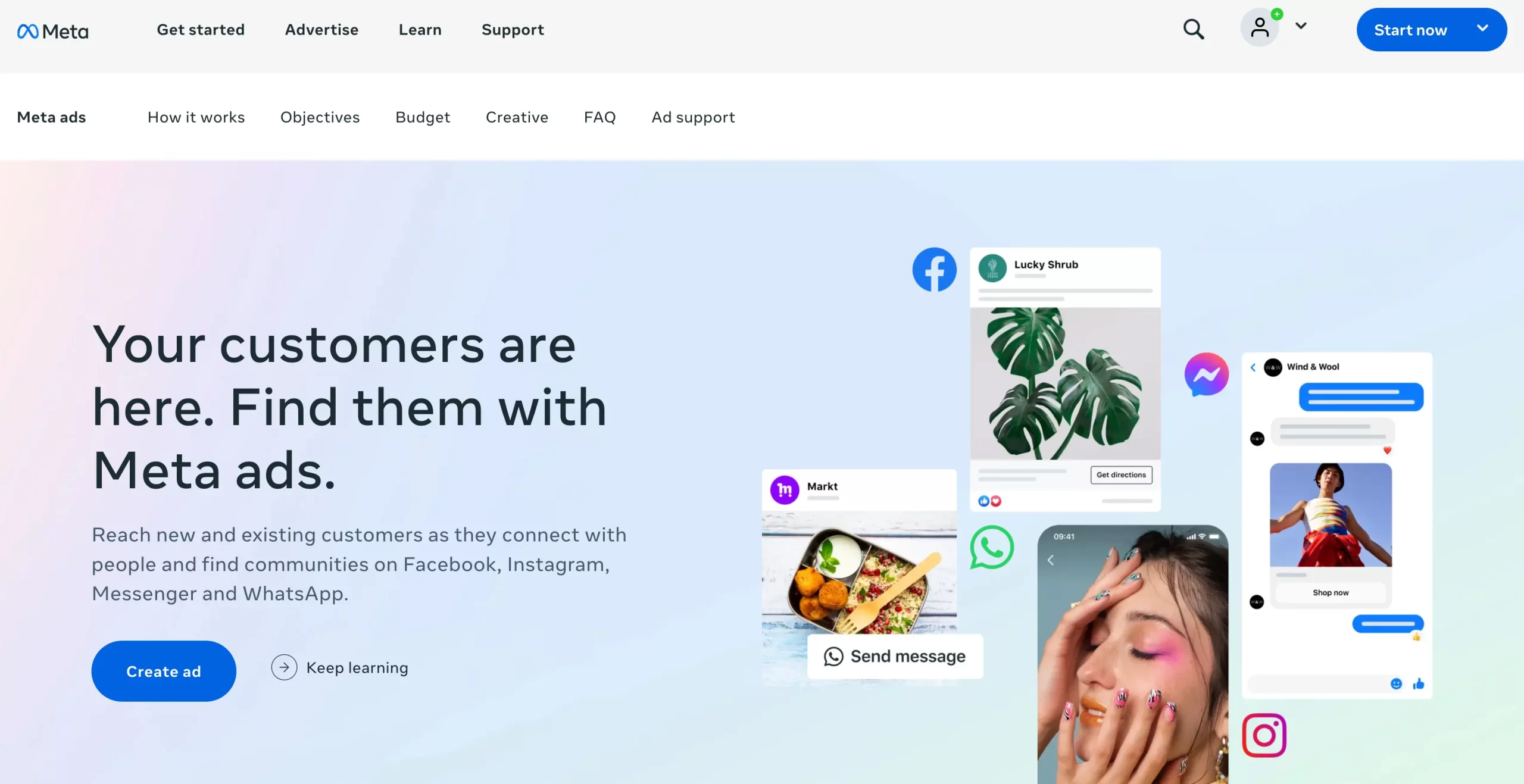
19. Facebook Ads

Facebook Ads is the landing page used by Meta for presenting their advertising solutions to people who want to advertise on Facebook and Instagram.
Why is this a good landing page?
While the page is much simpler than other landing pages in this guide, it is still a nice example of how to create a landing page to showcase the features and benefits of a software product.
To avoid excessive scrolling, they use tabs, which help users navigate the page without getting too much information at once.
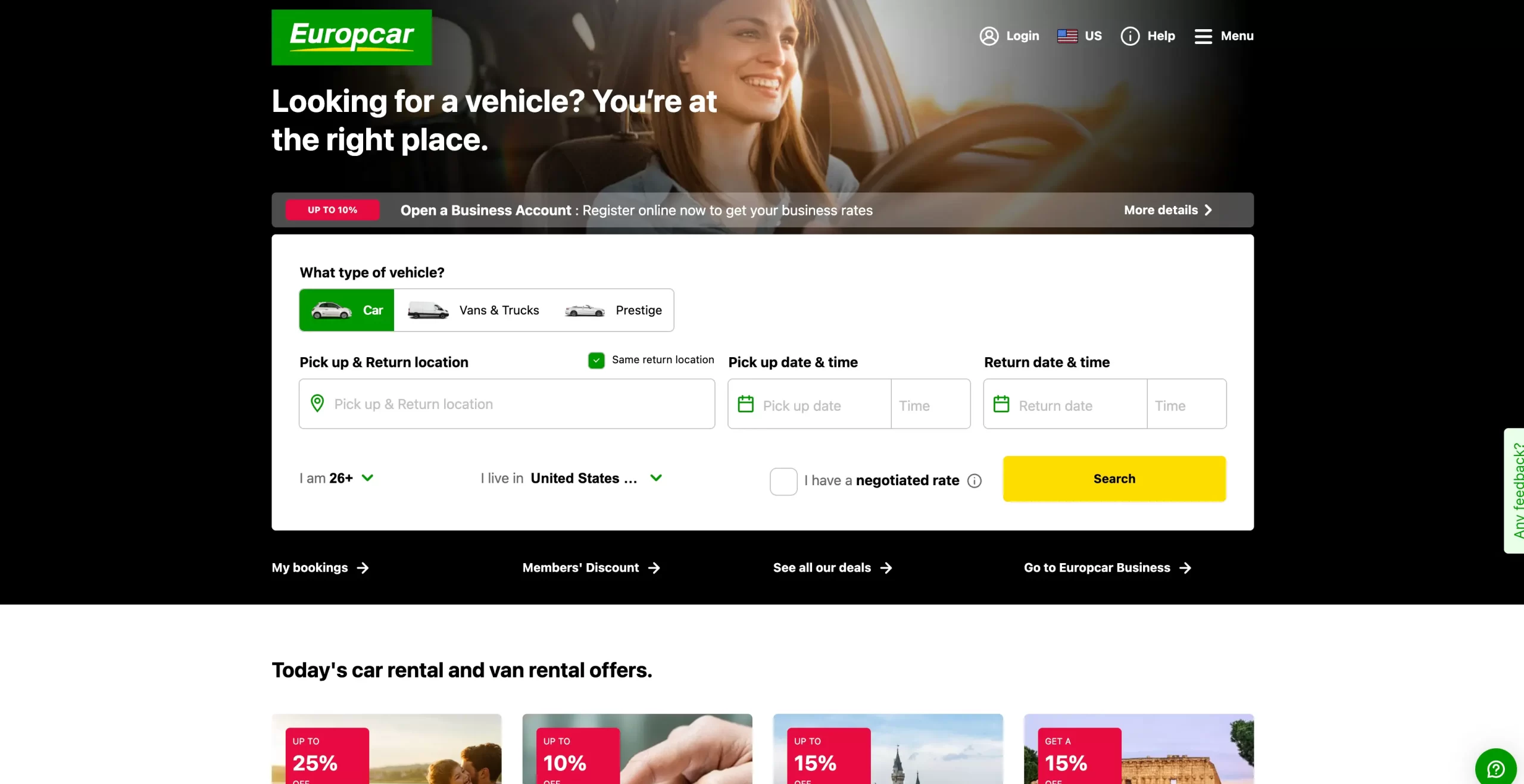
20. Europcar

Europcar is a car rental company with offices around the world.
Why is this a good landing page?
We added this to our list of the best landing pages, not because of the page's design but because of its functionality.
Design-wise, it has nothing special. It's a simple page that uses the company's colors.
Functionality-wise, it is a good example for companies selling similar products or services. When you land on the page, you're presented with a search box to find your rental. It has no unnecessary elements but allows users to do what they came to do on a rental website.
The key takeaway from this landing page is to understand your website's purpose and help users find what they want in the fastest possible way.
If you visit similar sites, you'll notice that their above-the-fold area includes useless information hiding from users the search functionality, which is the most important part of the page.
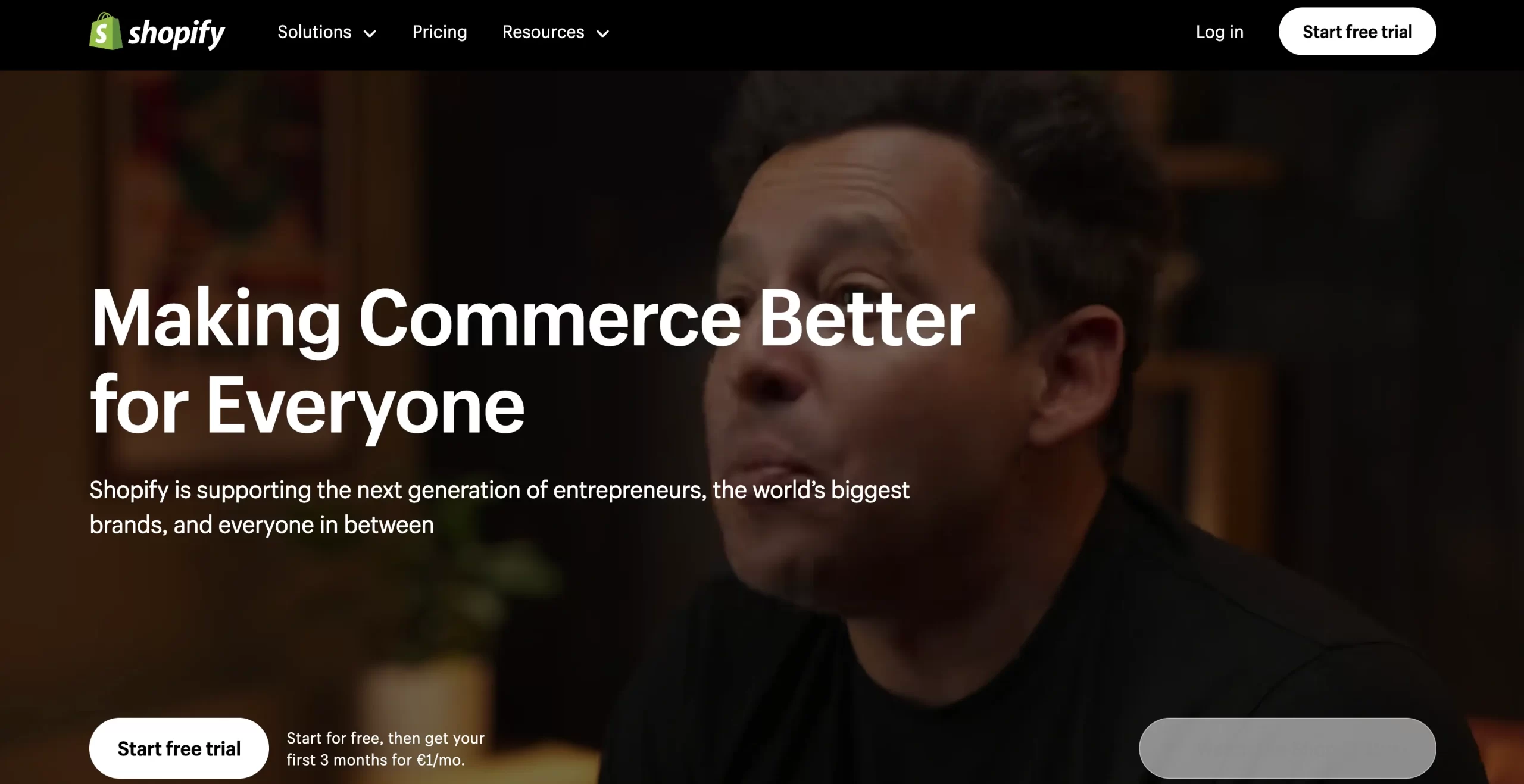
21. Shopify

Shopify is a platform offering eCommerce design and hosting services. If you want to start an eCommerce business, Shopify will help you to go to market faster than any other solution.
Why is this a good landing page?
Shopify's landing page combines several elements. They use a full-screen background video and several animations spread throughout the page.
Although I'm not impressed with the full-screen video background as a design concept, the overall page looks pretty good and gives you the feeling that it was well thought out and professionally designed.
It's clean, uncluttered and the green on black looks fantastic.
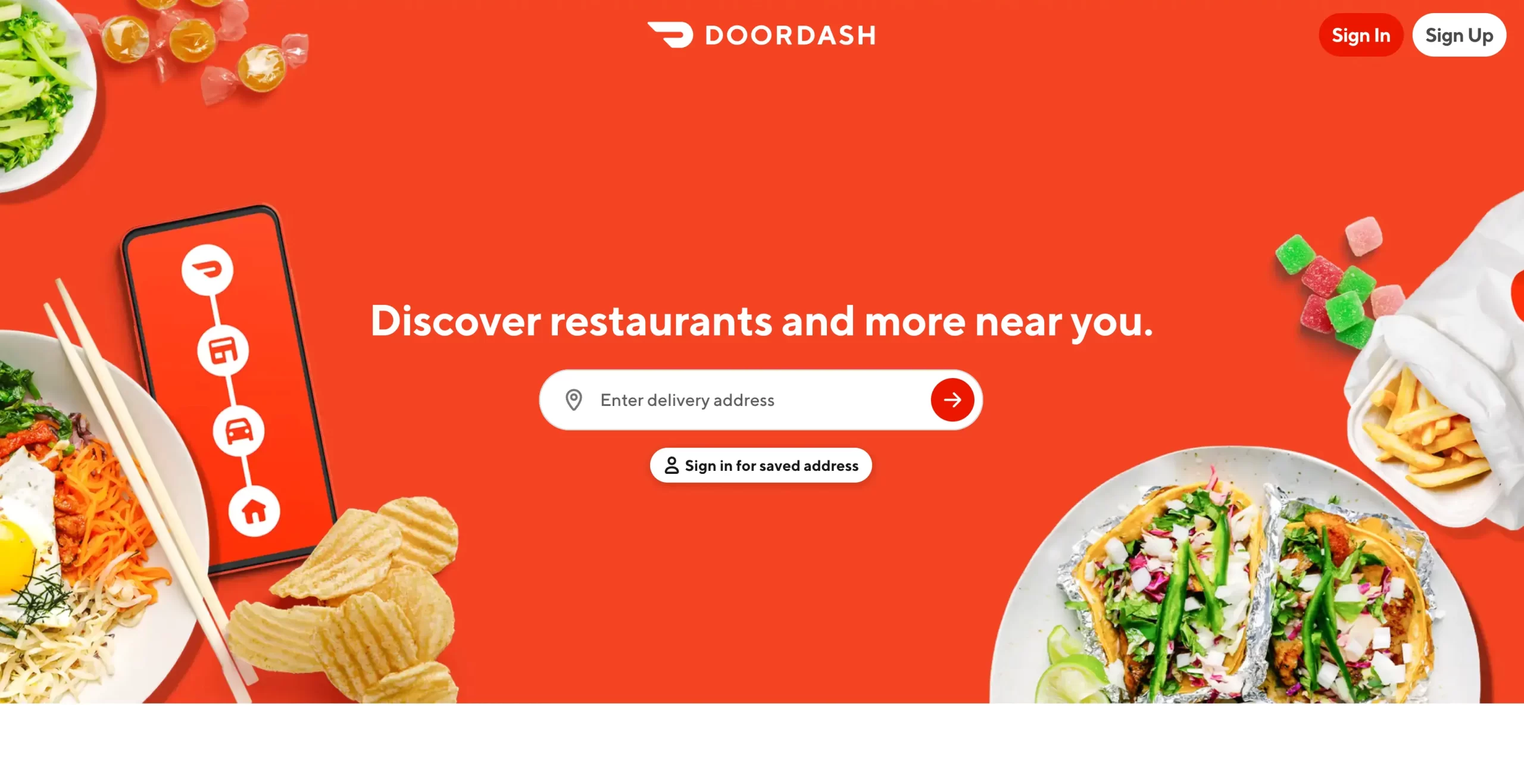
22. Doordash

Doordash is a food delivery service company.
Why is this a good landing page?
Although most people are using the doordash mobile app to interact with the platform, their landing page is worth looking at.
It follows a classic design with a large image background on the top, followed by three columns and sections for presenting the information.
The page is branded with the company's colors, and unlike other landing pages in this guide, it has no moving parts.
It's a good example if you want to quickly create a functional landing page by using nice images and the colors of your logo.
Use the following guides and resources to learn more about landing pages and web design.