Creating a landing page is easy. There are many tools you can use to create stunning landing pages without writing any code.
The challenging part is designing high-converting landing pages, which is exactly what you’ll learn in this post.
We have designed many landing pages for various clients over the years and developed a set of best practices that work for all types of landing pages.
Follow our guidelines to optimize your landing pages and get more conversions.
What is a Landing Page?
A landing page is the first page users see once they land on your website. Landing pages serve a specific purpose and are optimized for one particular conversion goal.
Some common uses of landing pages include newsletter sign-up forms, lead generation forms, and sales pages.
Landing pages are usually the last step in your sales funnel.
Why It’s Important to Optimize Your Landing Pages?
- Genarare more conversions
- Keep users happy
- Lower advertising costs
- Increase ROI regardless of the channel
- Get valuable insights into what resonates with your audience
15 Best Practices For High Converting Landing Pages
- Use a Strong Heading, Byline and CTA Above-the-Fold
- Use Animations and Movement Intelligently
- Test on Mobile Devices
- Focus on One Goal
- Break Text-Heavy Landing Pages Into Sections
- Write Concise and Persuasive Copy
- Improve Loading Speed as Much as Possible
- Incorporate Trust Signals
- Use High-Quality Visuals
- Follow Modern Design Practices
- Optimize for SEO
- Perform A/B Testing to Optimize For Conversions
- Avoid Unnecessary Distractions and Links
- Optimize Data-Entry Forms
- Monitor User Behavior With Session Recordings
1. Use a Strong Heading, Byline and CTA Above-the-Fold
When designing a landing page, you should pay special attention to the above-the-fold area. That’s the top part of a page that users see without scrolling, and you have less than 3 seconds to grab their attention and explain your offering.

A good landing page should typically include the following elements above the fold:
Heading: A strong heading telling users in a few words the main benefit of the product or service featured on the landing page.
Don’t inform users of what you do, but what they will gain.
For example, a better version of “We offer the best website builder” is “Create Stunning Websites With No Code”.
Creating a catchy headline is an art, and it’s worth spending some time on this to come up with the best possible heading for your landing pages.
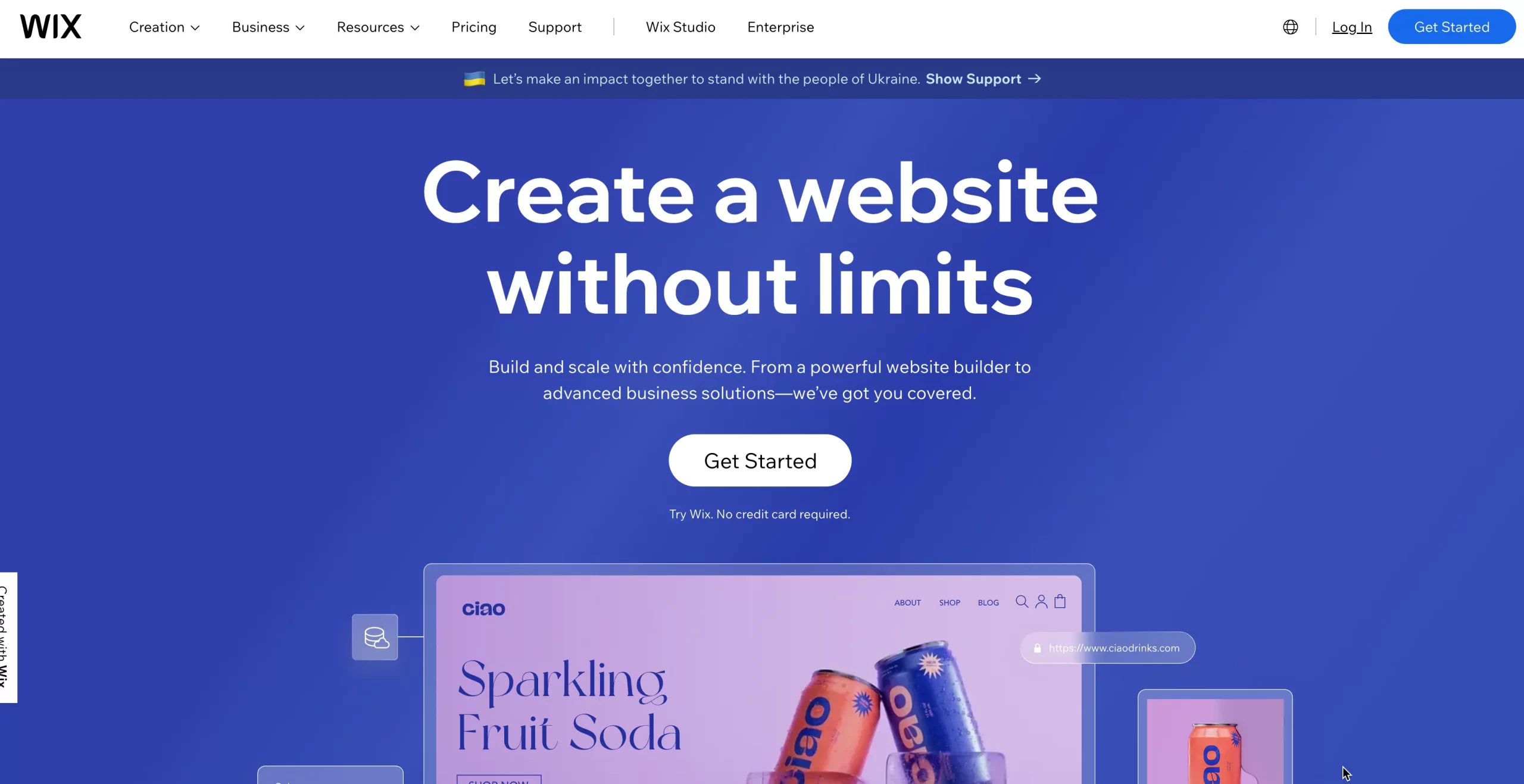
Here is a great example from Wix.

Byline: Below the main heading, you can add a few lines to give users more information. Keep it short and to the point. This is not the place to outline all the features of your product. Think of this as the meta description of the page.
Trust Elements: Another way to get users' attention is to use trust elements such as star ratings, logos of famous brands, number of clients, money-back terms, and anything else that differentiates your company or offering from other similar products.
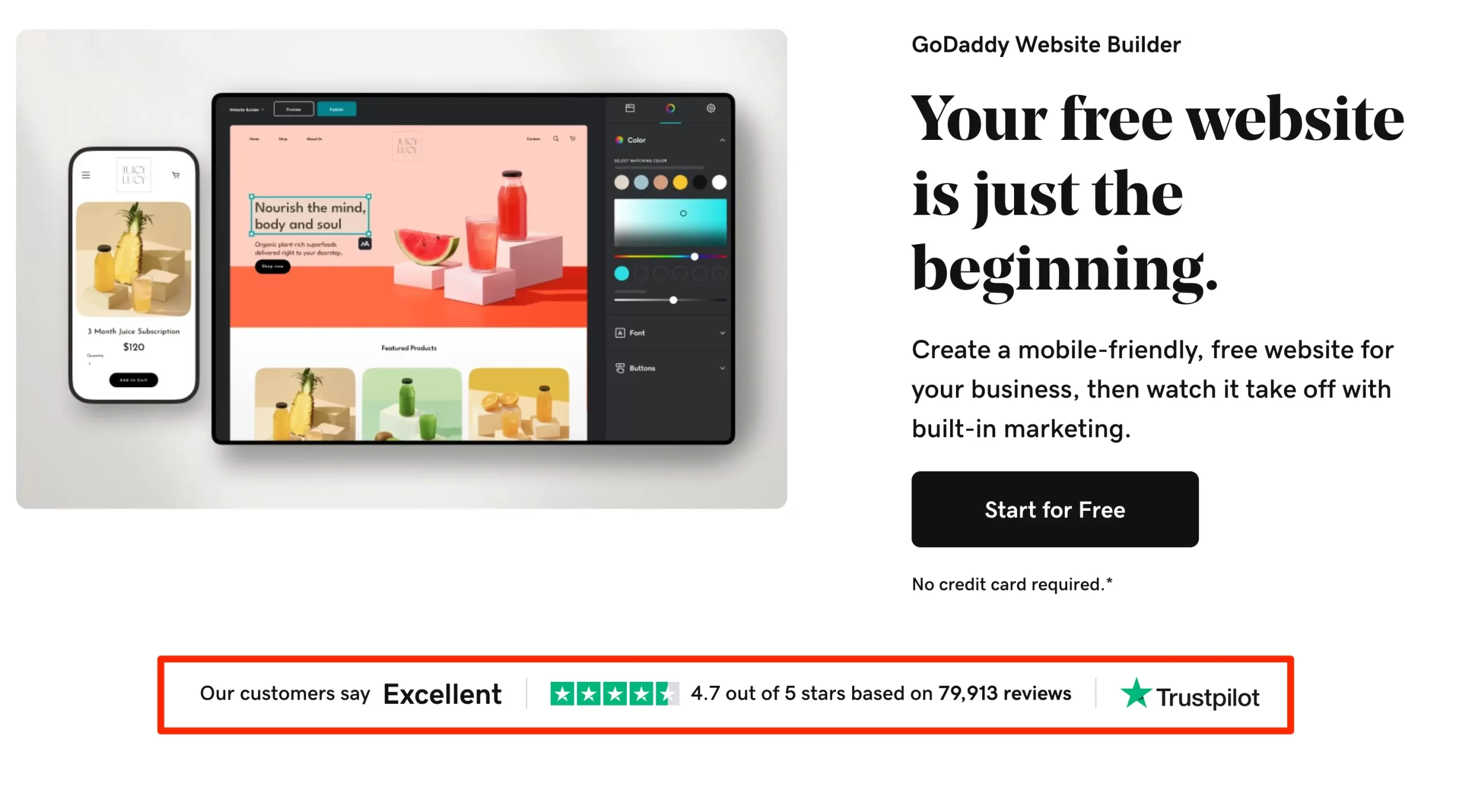
Here is an example from Godaddy.

Call to Action Button: A strong CTA button is essential for a high-converting page. Do not use “Learn More” but something more actionable like “Buy Now”, “Get Started For Free”, “Start Free Trial”, or “Create Now”.
Hero Image: Depending on your design, you may choose to use an image next to the heading.
What works best in most cases is to use an image with a welcoming face, i.e., happy people that match the profile of your target audience, a picture of the product you’re selling, screenshots from your software (if it’s a software product), a video or even better, a smooth eye-catching animation.
2. Use Animations and Movement Intelligently
We recently conducted extensive research to determine what modern landing pages have in common, and the results were straightforward.
The latest design trend for landing pages is animation.
Animation can have many forms, like slightly moving backgrounds, animating certain parts of the page as the users scroll through the content, or even auto-playing parts of a video but without the traditional video frame.
It’s difficult to describe animation in words. To understand what we mean and get inspiration for your next design, read our landing page examples post and visit all websites to see how beautifully they incorporated animation in their content.
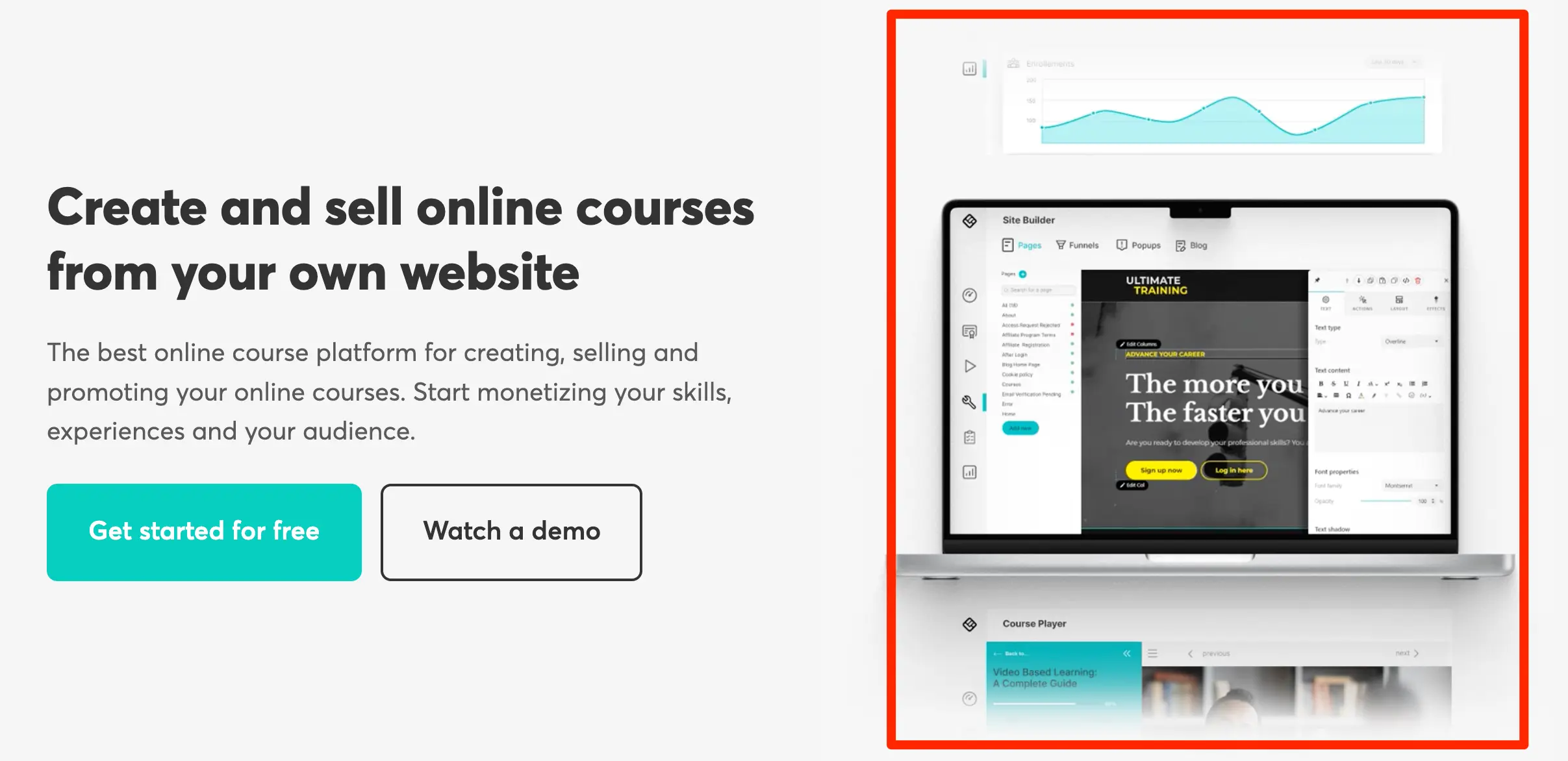
One example we like is from LearnWorlds. Instead of using a static hero image or video, they show screenshots of their product passing nicely through a laptop screen.

When adding animation to your landing page, make sure that:
It’s not disruptive - a page full of animations and movement can generate the opposite results. Use animation wisely and without taking the user’s attention away from the important parts of the page and CTA buttons.
Don’t load animations on page load - Loading animations when the page is loading for the first time can negatively impact the time it takes for a page to be usable. Assign this task to an experienced web developer to make the necessary changes.
Consider hiding animations on mobile devices - Due to the smaller screen size, having animations on mobile may not be the best choice. Most landing pages we’ve examined limit the use of animations on mobile.
3. Test on Mobile Devices
I’ve mentioned in the mobile SEO post several times that one of the mistakes webmasters make when designing landing pages is not to test on mobile thoroughly.
Here is what testing on mobile means:
- Checking that the content fits perfectly different screen sizes and resolutions.
- Ensuring that buttons are large enough for touching.
- Fonts used for the headings and text are big enough (but not too big).
- The contrast ratio is high, allowing users with not-so-good vision to view the page effortlessly.
- Testing that menus can be viewed without horizontal scrolling.
- Ensuring that there is enough white space between landing page sections.
- Image size is optimized per screen size (responsive images).
- Accordions and collapsible elements are used to shorten long landing pages.
- The main CTA button is always visible as a sticky footer.
- You don’t use any full-screen popups or intrusive interstitials.
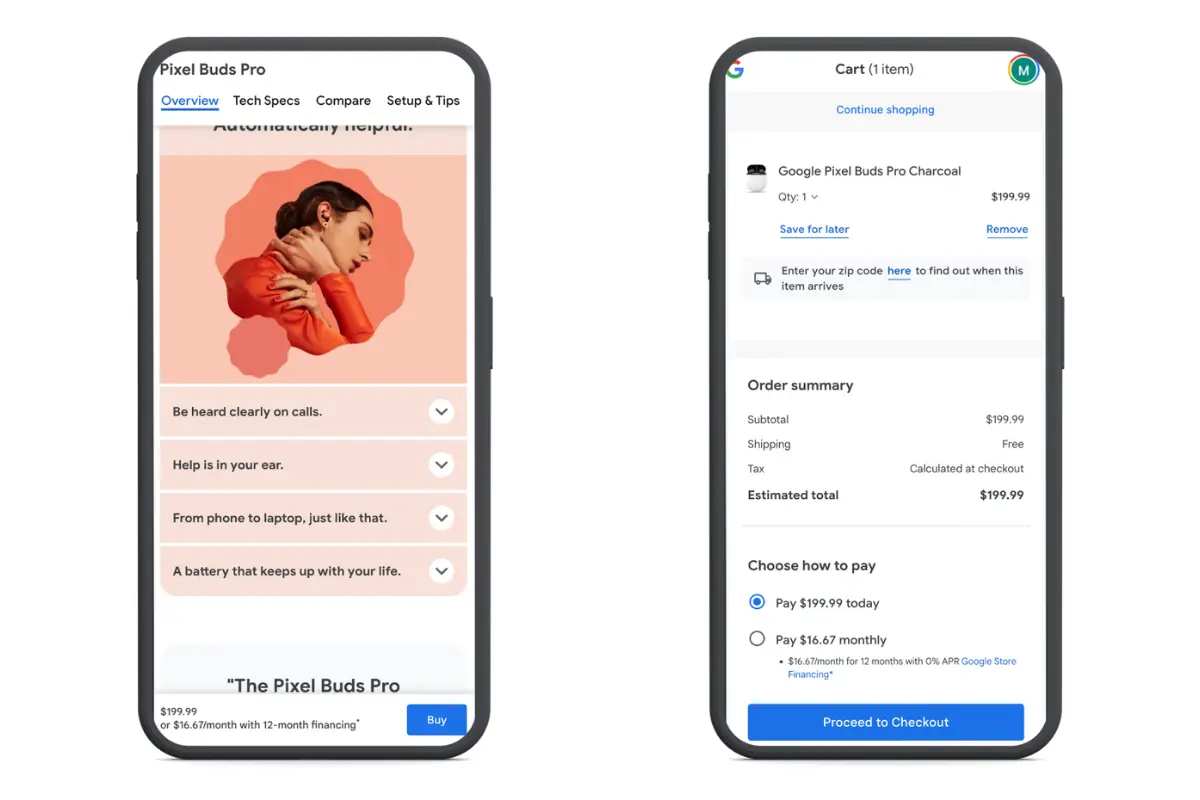
Here is a great example of a mobile-optimized landing page experience from Google.

4. Focus on One Goal
One of the essential elements of a high-converting landing page is having a singular focus.
All content and call-to-action buttons should guide users in completing a single action, such as buying a specific product, signing up for an email list, submitting a contact form, etc.
To achieve this, you also need to think about the sources that drive traffic to a landing page.
For example, suppose you have dedicated landing pages for your Facebook ads. In that case, you must ensure that the ads are specific to a SINGLE product and not a general advertisement of all your products and services.
That’s why creating several campaigns, each with a dedicated landing page is always a best practice. You can achieve better conversion rates and lower CPAs, and it’s much easier to measure the effectiveness of your ads.
If you’re targeting SEO traffic, then each landing page you create should target ONE specific keyword.
It’s like optimizing a post for a particular search query, but in the case of a landing page, the page will have a different format and the keywords a commercial or transactional intent.
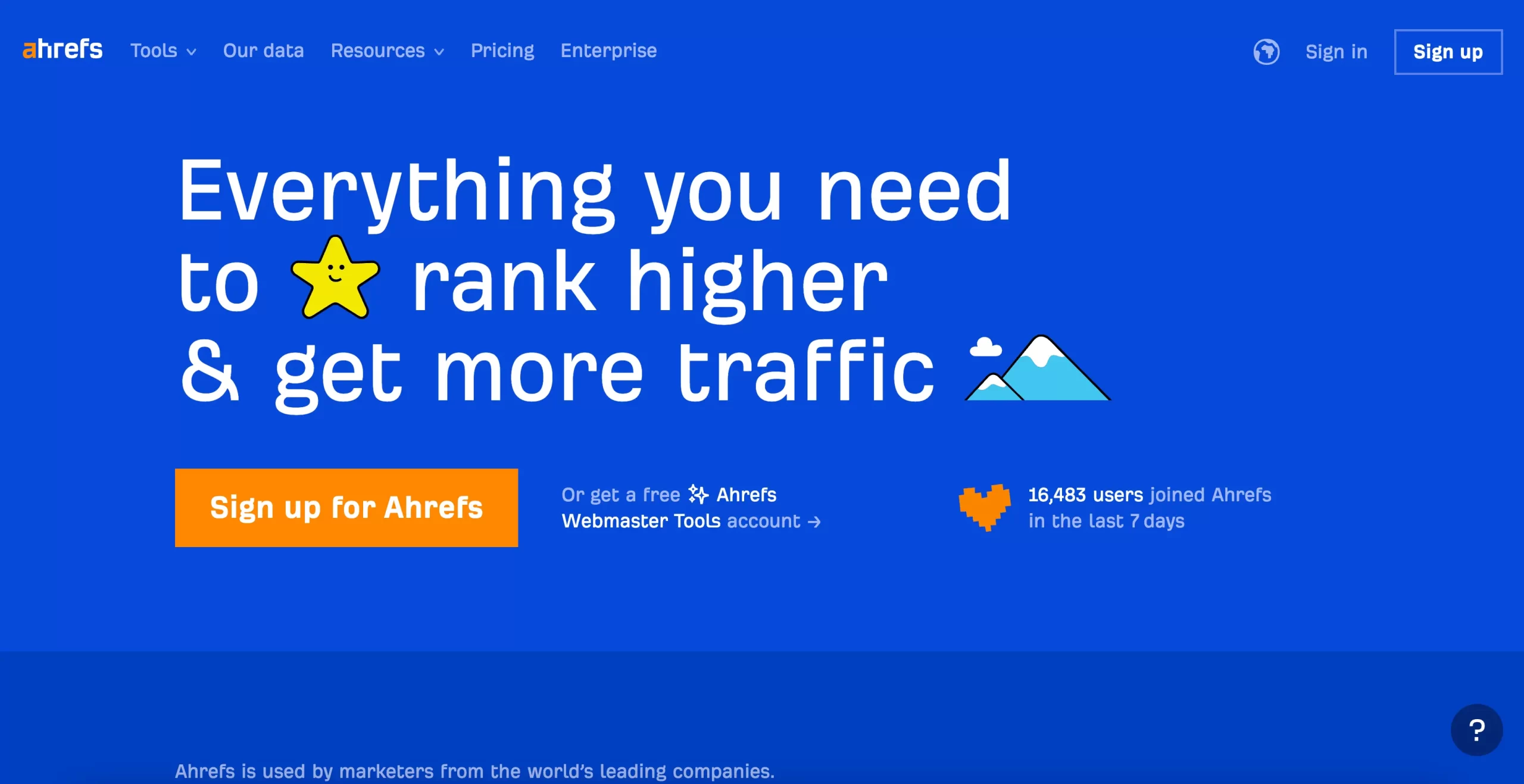
A good example is the Ahrefs page, optimized for signing new users to their platform.

5. Break Text-Heavy Landing Pages Into Sections
In many situations, you cannot avoid having a lot of text content on your pages. Especially in cases where the product you’re selling has many features and characteristics that potential customers should know about.
In order not to negatively affect the user experience, you can do the following:
- Break the page into several sections. Surround each section with enough white space to make reading easier
- Add a subheading to each section so that users know what it’s about. Use a big font to aid skim reading
- Add a byline to describe what the section is about
- Use images to make the design more visually appealing
- Use a call-to-action button below each section
- Use a different format for each section. Best practices suggest using text on the left and images on the right for one section and then images on the left and text on the right for the next section
- Use lists to present the text and avoid using large paragraphs
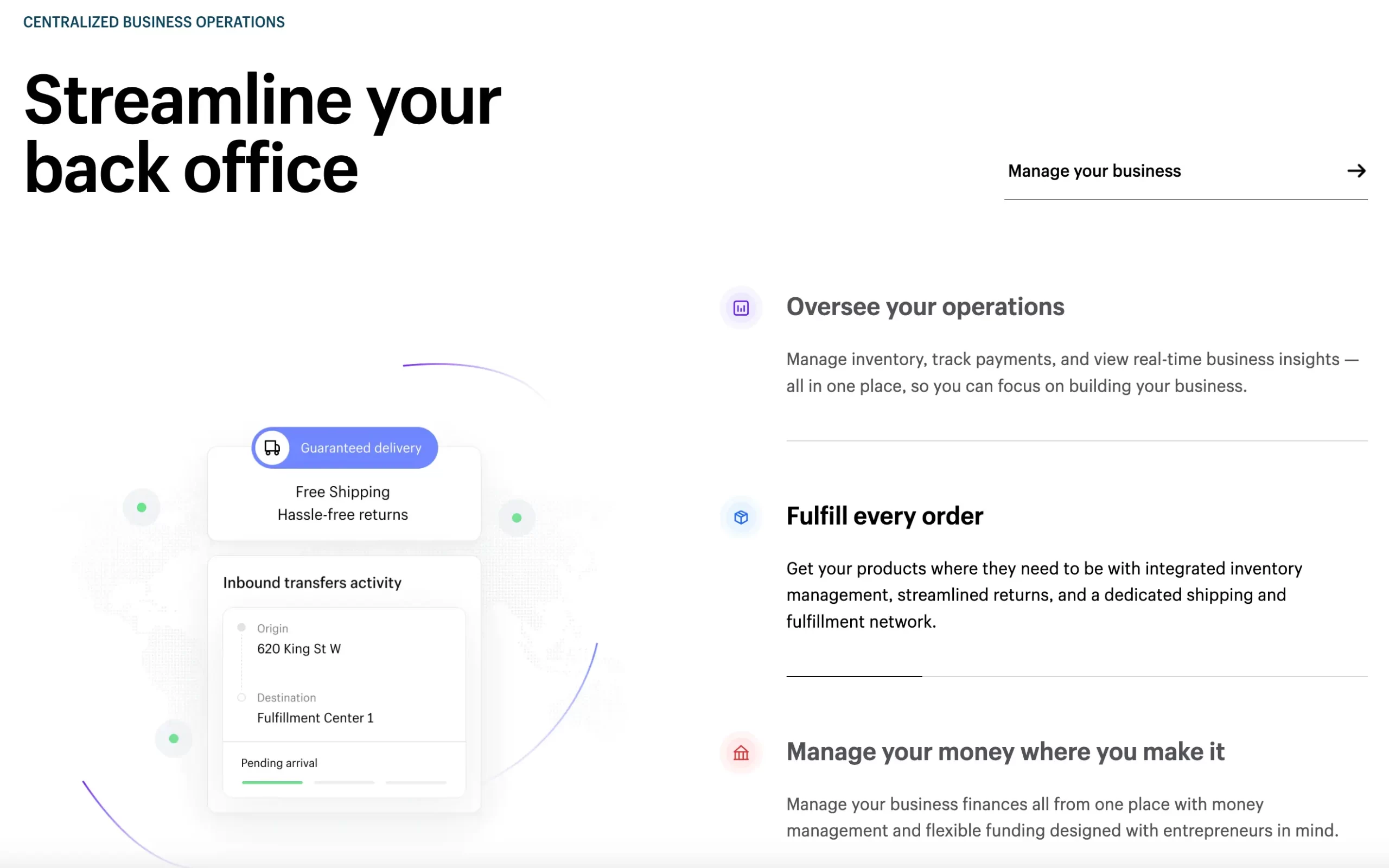
Here is an example from Shopify.

6. Write Concise and Persuasive Copy
Regardless of the design, one factor that is critical for the success or not of a landing page is the copy.
Your text should be clear, compelling, and laser-focused on your primary objective, whether it's to get sign-ups, sell a product, or persuade visitors to take any other desired action.
Some effective tips to follow are:
Avoid information overload: Don't overwhelm your audience with too much information. Give them only the information they need to make a decision. Use accordions to provide additional information for users who need to learn more.
Address the audience's needs and desires: Use persuasive language that speaks directly to your users. Give examples of how your products can help solve their problems.
Explain the benefits of your offering and highlight value: As mentioned before, in your copy, don’t just present your product characteristics but explain to users the value they will gain from enrolling in your service or buying your products.
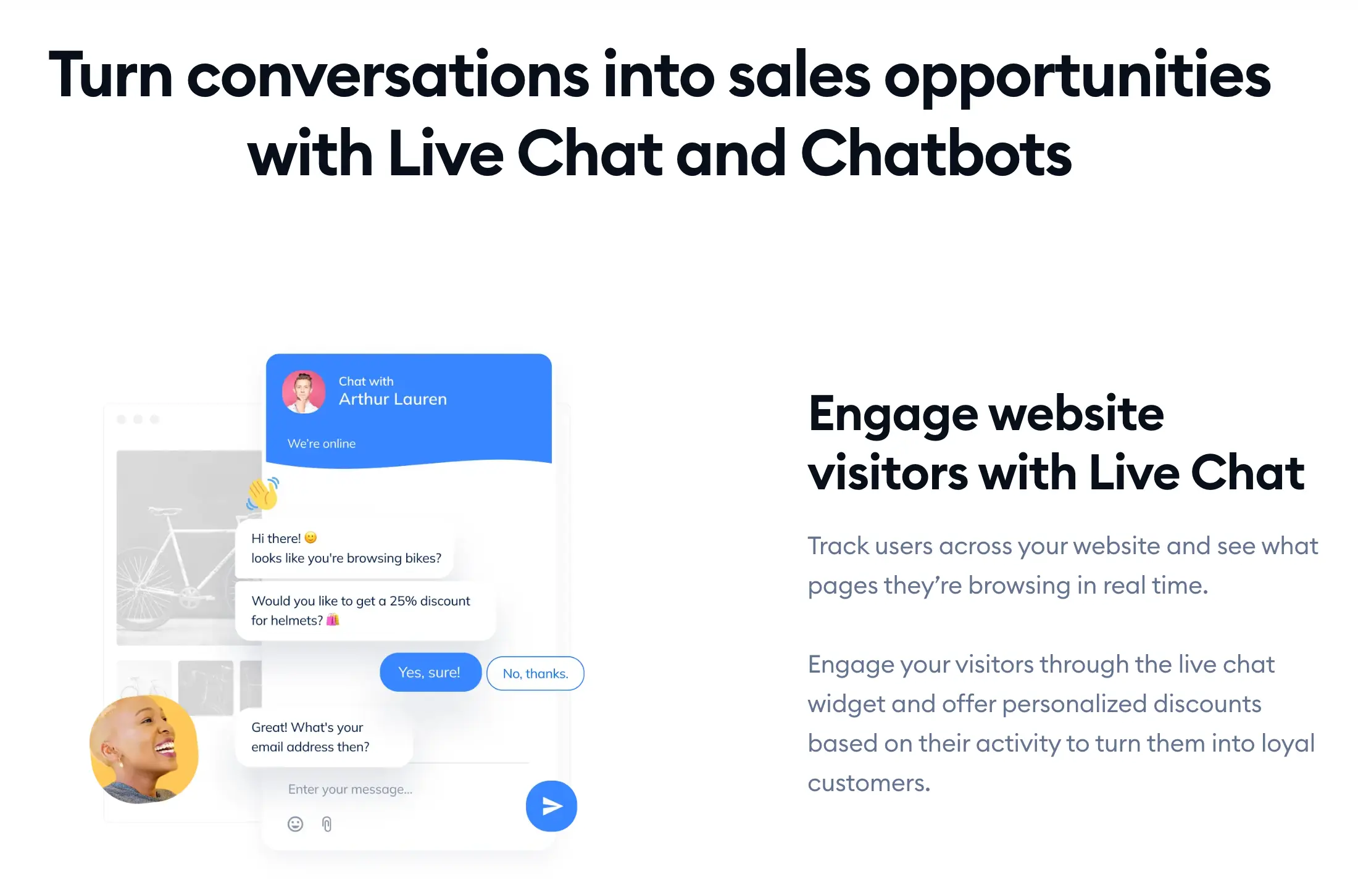
Here is an example of a good copy from Tidio.

7. Improve Loading Speed as Much as Possible
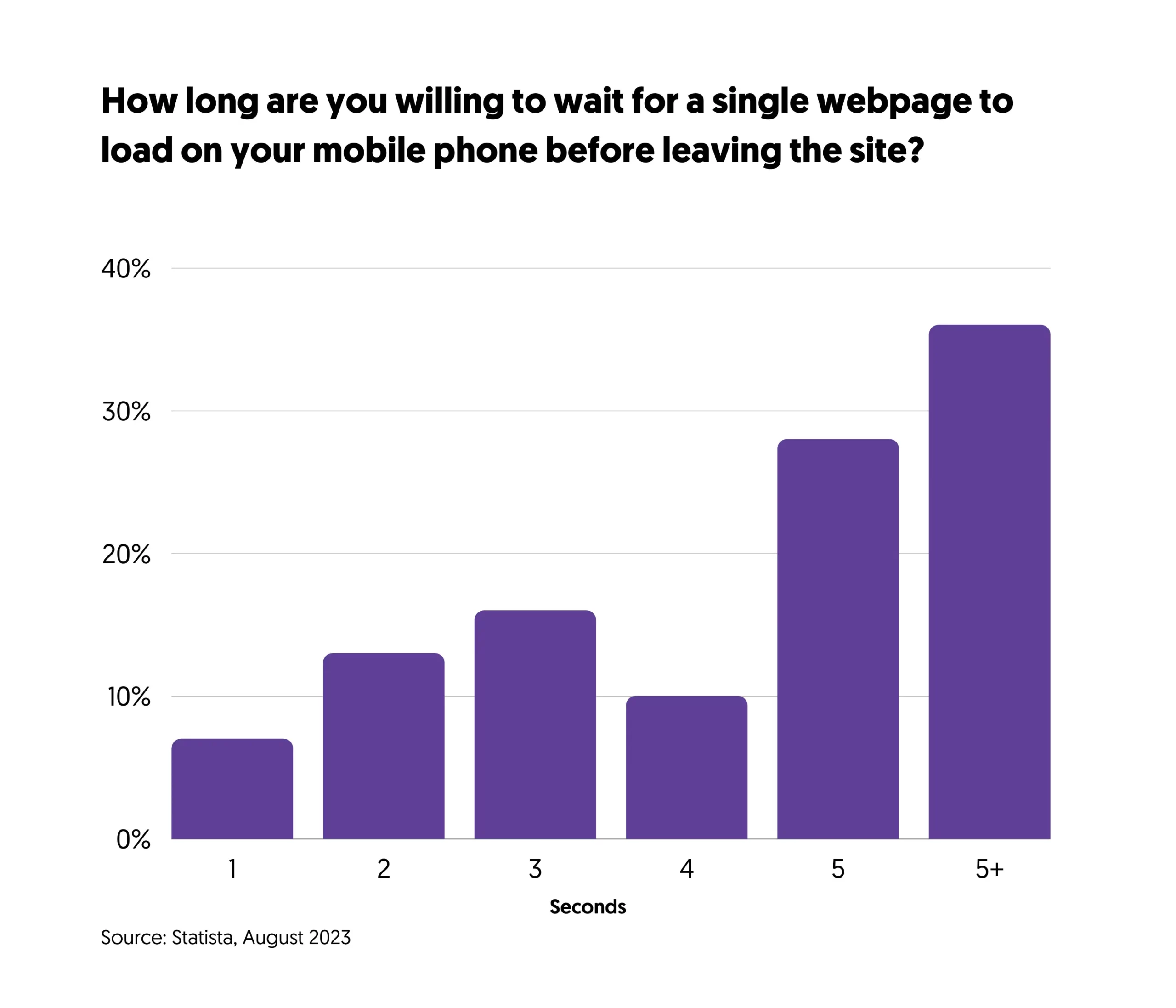
A slow landing page will fail. It is as simple as that. Users landing on your page, especially on mobile devices, cannot afford to wait for the page to load.
Recent statistics show that 62% of users will abandon the page if it takes more than 3 seconds to load.

The good news is that it’s possible to make your page load in 3 seconds or even less by following best practices, such as:
- Compressing and optimizing your images
- Use Lazy loading for images and videos
- Defer the loading of CSS and Javascript so that it does not slow down the loading of the page
- Make use of a CDN to deliver your images, CSS, and scripts from the closest to the user's location
- Use browser caching to avoid loading resources that are already downloaded
- Load fonts locally
- Load videos from a third-party service
- Minify your CSS and Javascript to make the files smaller
- Minimize the use of plugins and third-party software
If you’re not a technical user, you may have difficulties implementing the above guidelines, which is a task to assign to a good web developer.
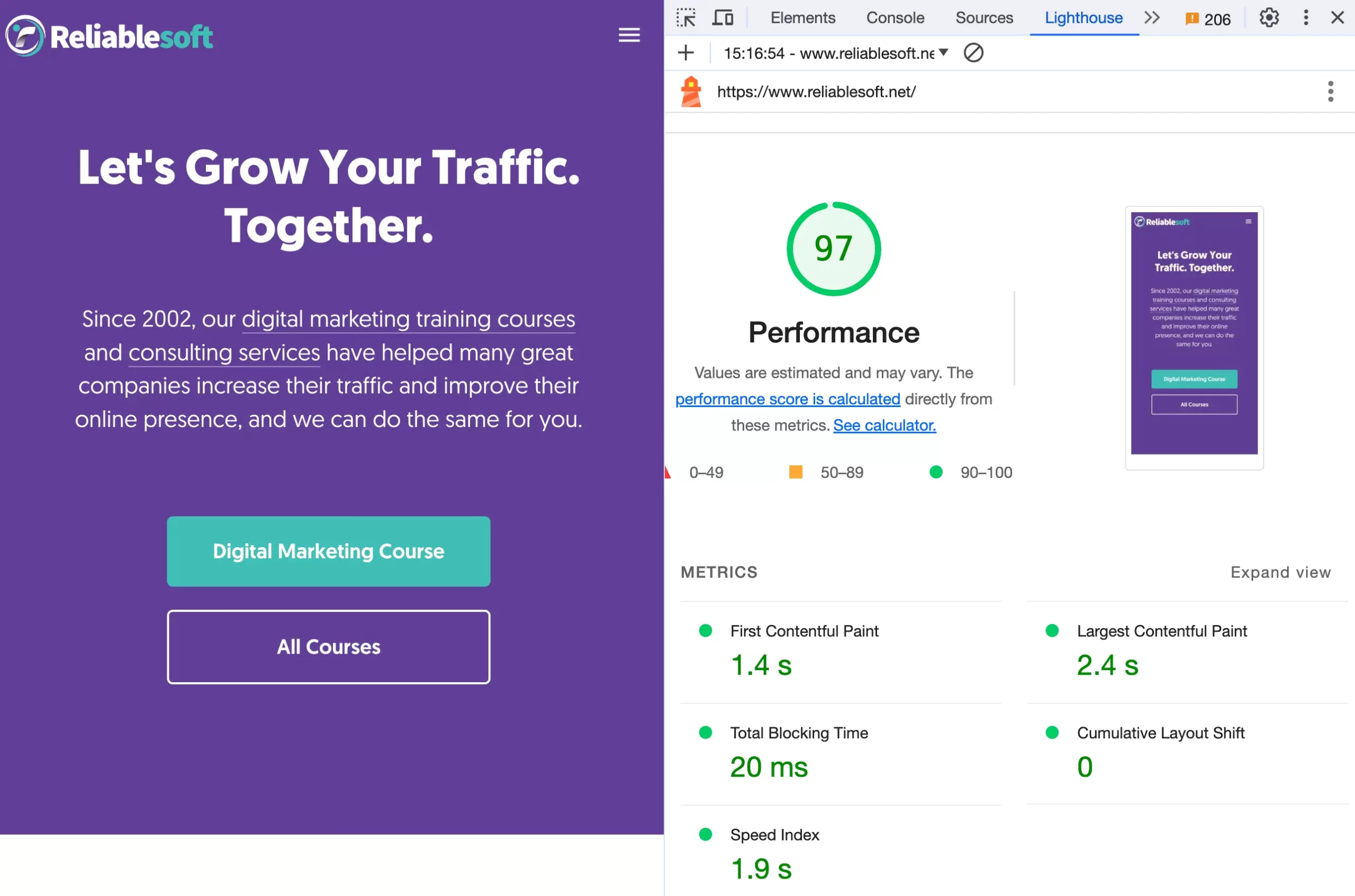
When you do everything correctly, you can get your loading time way below the 3-second mark, as we did with our homepage.

8. Incorporate Trust Signals
I’ve mentioned above the importance of adding trust signals to the above-the-fold area, but it’s equally important to incorporate these into the rest of the page as well.
Classic examples of trust signals that can make a difference in conversions are:
Client reviews - adding real reviews from real people (by showing their names, photos, and other details) is a convincing factor for new users.
Logos of recognized brands - if you have known brands in your client base, you can showcase their logos on your landing page. This is a very common technique used frequently in landing page design.
No of clients - you can also add a counter to show how many customers you have and how this changes over time.
Testimonials from social media networks - if you get comments from people on your social media pages, you can republish them on your website.
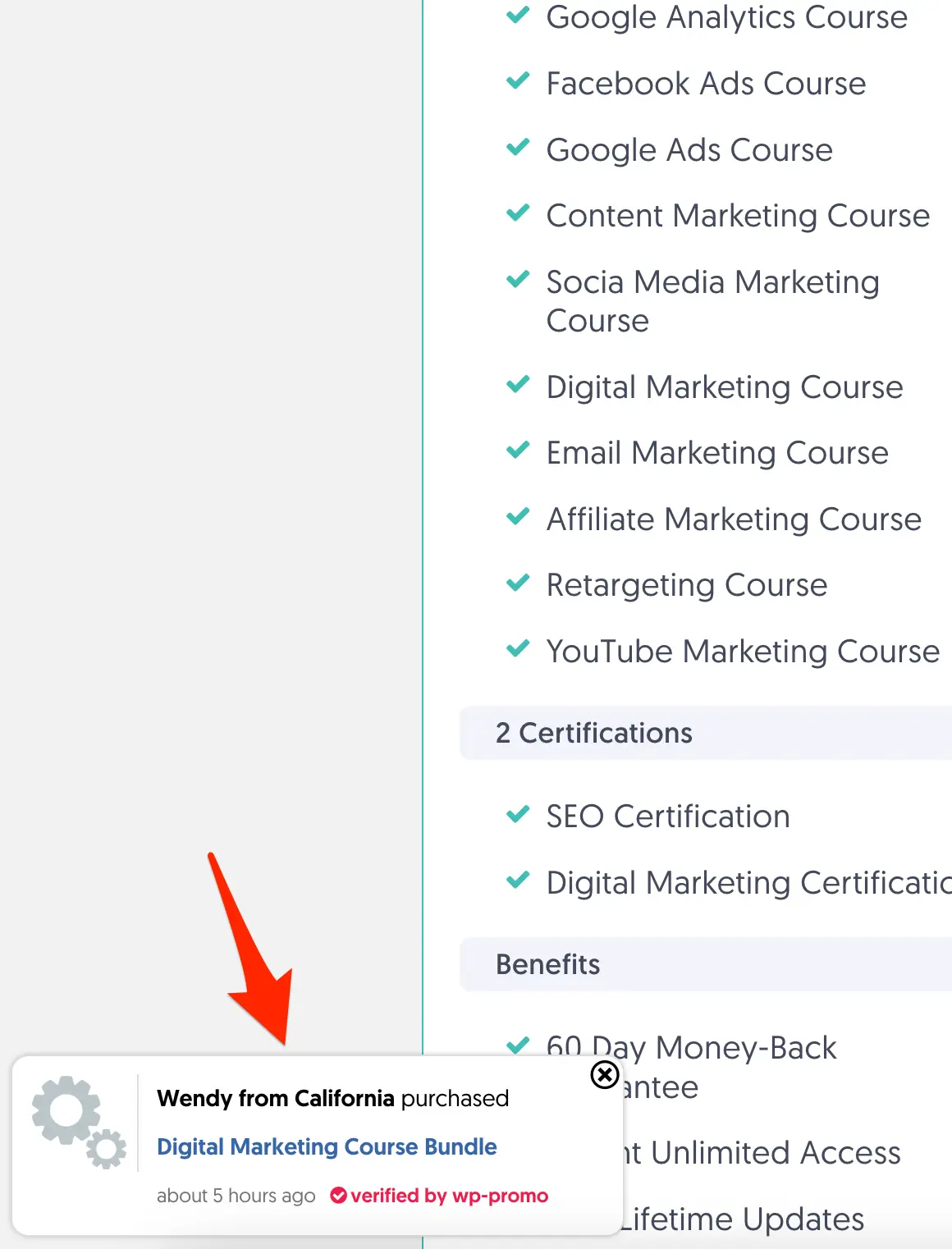
Verified purchasers - another way to make your page not look like a deserted island is to use a verified purchase service. This shows a small popup on the bottom of the screen with details of people who recently purchased your products or enrolled in your service.
Here is an example we use on the Reliablesoft Academy landing page.

9. Use High-Quality Visuals
I’ve stressed a couple of times so far the need to use images in your landing page to improve the user experience. You must ensure that any visuals you use are high-quality and look nice on both desktop and mobile.
Adding bad-quality images with low resolution will produce the opposite results.
Here is a pro tip: For your images to look good, their size should be double the width of the viewing port.
For example, if the max width of your page is 1200px, you can use an image that is 2400px in width. When viewed at 1200px, it will look sharp and beautiful.
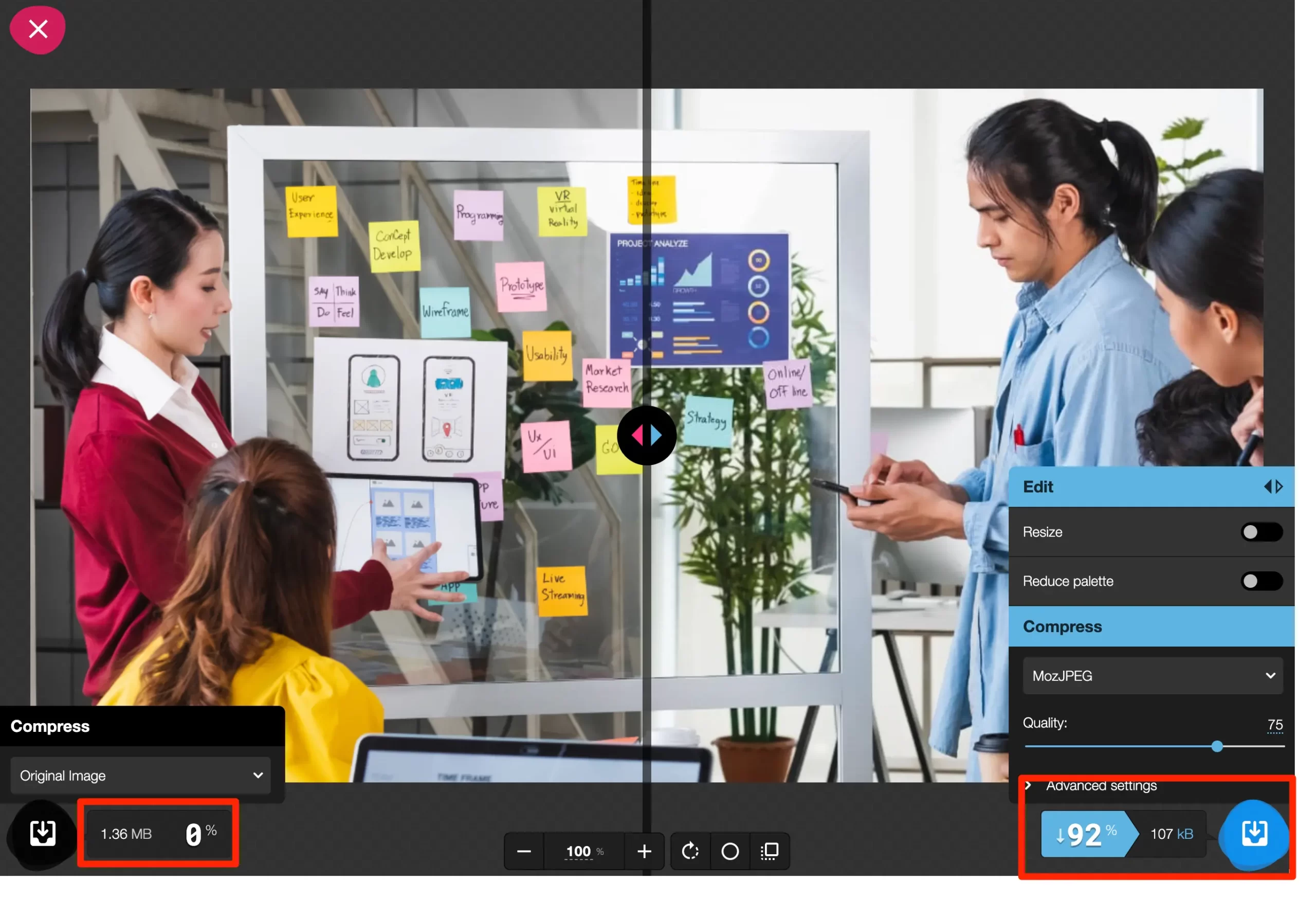
If you’re worried that large images will slow down your page, convert them to webp. This will dramatically reduce their size but keep the quality the same.
Here is an example of an image reduced to 107KB from 1.36MB (92% decrease).

10. Follow Modern Design Practices
The “look and feel” of a landing page is subjective. There are no strict guidelines regarding which colors, fonts, or images you should use.
This is up to the page designer to decide, depending on the specific case.
What you can do to ensure that your design is based on modern standards and practices is to use known design principles.
One excellent example is Google Material Design. Google created a set of design principles for creating websites or mobile applications.

They use the same design guidelines for creating Google websites, Android, and all their products.
Material design will help you tackle things like color combinations, font combinations, contrast ratio, text presentation, layout, buttons, and many more.
By following material design practices, you’re more likely to create a usable page that offers a great user experience.
11. Optimize for SEO
Many people think of a landing page as a page that doesn’t need to be optimized for SEO, which is wrong.
Even if you use a landing page solely for Facebook ads (or other non-SEO purposes), there is much to gain from optimizing it for SEO.
Of course, there are cases in which a landing page targets a specific keyword for ranking purposes, and in this case, it has to be optimized for search engines.
Landing page SEO is no different than doing SEO for other types of pages. You don’t have to overthink it, either.
Just follow the following simple rules:
- Ensure your content is unique and not a copy from another website.
- Use a hierarchical structure with proper formatting (H1, H2, H3).
- Use keywords in your headings and page body (but don’t overdo it).
- Add ALT text to images.
- Add the proper structured data.
- If the page is similar to another page on your website, use a canonical URL to avoid duplicate content issues.
For more information on how to properly optimize your pages for SEO, read the following guide:
12. Perform A/B Testing to Optimize For Conversions
Performing A/B testing to improve the performance of a landing page is a crucial process.
Many people skip this step or do it wrong, and this has a huge impact on conversions.
When doing A/B testing, your goal is to find out if there is an effect on conversions from changing specific parts of the page.
To do this effectively, follow these rules:
Test one element at a time - this is the most important rule. For example, if you want to see if a particular CTA message performs better than your existing one, change only that and analyze the results before and after making the change.
Changing too many things together will mess up your test results.
Test under the same conditions - before making a test, ensure that other factors, such as traffic, are the same during the test. If you get more or less traffic, the results of your test will not be accurate.
Monitor percentages and not actual numbers - to avoid making wrong assumptions, when measuring how many people performed an action before, during, and after a test, don’t count actual numbers but percentages.
For example, if you change a button, use the CTR as your KPI. The click-through rate gives you the percentage of people who clicked on a button and not how many people. This way, any traffic changes will not change your results.
Ensure that your tracking is accurate - before making any kind of test, ensure that your analytics are correctly configured and that you can track specific user actions like button clicks, time on a page, bounce rate, and others.
13. Avoid Unnecessary Distractions and Links
Another trick you can implement when designing a landing page is to remove elements that might distract the user from the main goal of the page.
Typically, you can use the following guidelines:
- Hide the main menu and use a custom menu that leads to landing page sections
- Don’t use external links, but show additional information in modal windows or popups
- If you have to use external links, open links in a new tab so that the landing page remains open in the background
- Hide the footer or simplify it to include only the essential options
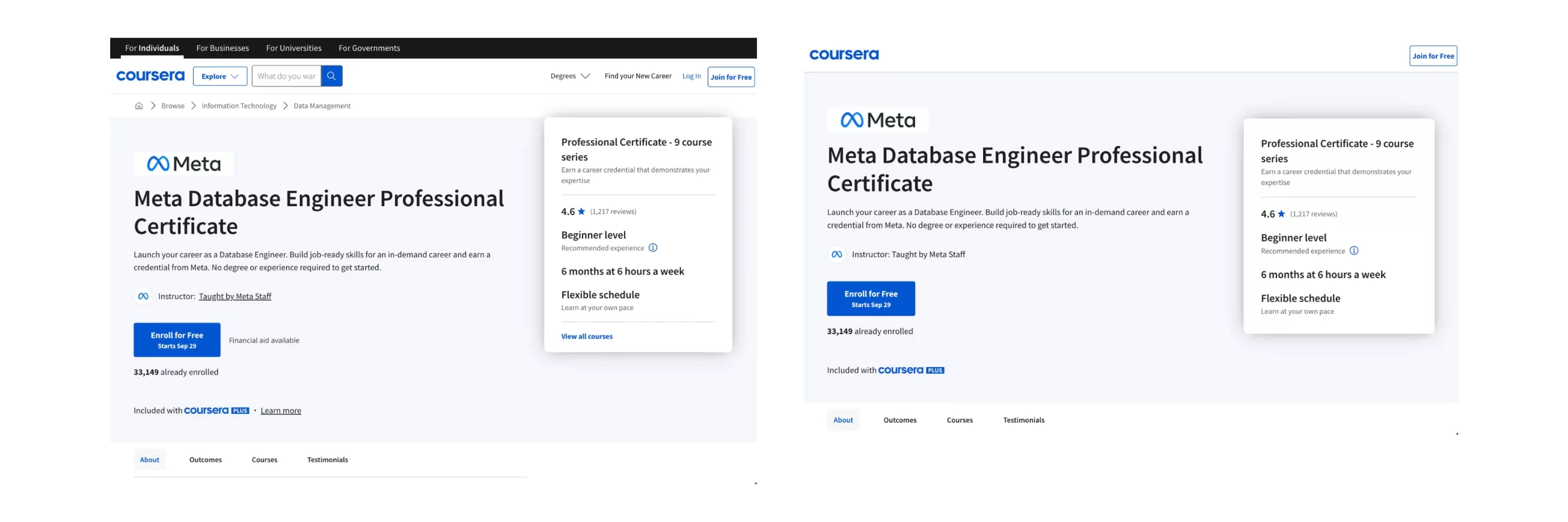
Here is an example of how Coursera optimizes its landing pages. On the left is their normal page, and on the right is an optimized page with fewer distractions.

14. Optimize Data-Entry Forms
If you have data-entry forms on your landing page, like a Contact Us form or a lead generation form, make sure that:
- You only ask for the information you really need. Avoid asking users to fill out long forms with too many details. You can get the information needed to convert and ask for additional details later.
- Provide clear instructions to the users on how to complete the form.
- Make it clear which fields are mandatory and which are optional.
- Use control to make data input easier and faster. For example, use a date control if the users have to input a date.
- Test for forms on mobile to ensure that they are easy to use on smaller screens.
- Give feedback to the users. If the form has a number of steps, give users feedback on how far they are into the process.
15. Monitor User Behavior With Session Recordings
Last but not least, remember that a design is never perfect. You can follow our best practices to create a near-perfect landing page, but the actual judges will be your users.
When creating a new page, we always use Microsoft Clarity for session recording and heatmaps. The tool is free, and it’s very easy to use.

Adding a piece of code to your landing page lets you see video recordings of how people interact with your page and get heat maps on which areas get more clicks and attention.
By doing this for a few days, you can get a lot of feedback that will help you optimize your landing pages further.
Conclusion
Landing page optimization is an art. You begin by applying best practices to design a modern landing page that is easy to use, fast, and focused on a specific goal.
After you deploy the page, you should monitor user activity and start doing A/B testing to spot areas and elements that can be improved.




