A popular question among many users, especially on Reddit forums, is how many H1 tags a page should have for SEO.
Ideally, there should be one H1 per page. Multiple H1s won't create SEO issues as long as they are not overused. To get the maximum SEO benefit, follow these simple rules:
- Check how many H1 tags are on a page. If there is more than one, keep only one and change the rest to H2 or H3.
- Ensure that the h1 tag is at the top of the page.
- Format the H1 tag differently than the rest of the pages.
- Include the same or similar value in the H1 as the page title.
- Write informative h1 tags that accurately describe the page content.
Let's review in detail the best practices for H1 tags and SEO.
Why Is It Better to Have One H1 Tag Per Page?
Headings in HTML (H1, H2, H3, H4, etc.) create sections to make documents easier to read. Search engines and screen readers analyze the HTML structure to understand how a document is organized.
The H1 tag is usually the first element on a page and describes what a page is about. Having only one H1 tag per page ensures that your content is organized clearly, making it easier for search engines and users to understand the page's primary focus.
According to HTML guidelines, the H1 tag serves as the top-level heading, with H2, H3, and other tags used to create a nested hierarchy of subtopics.
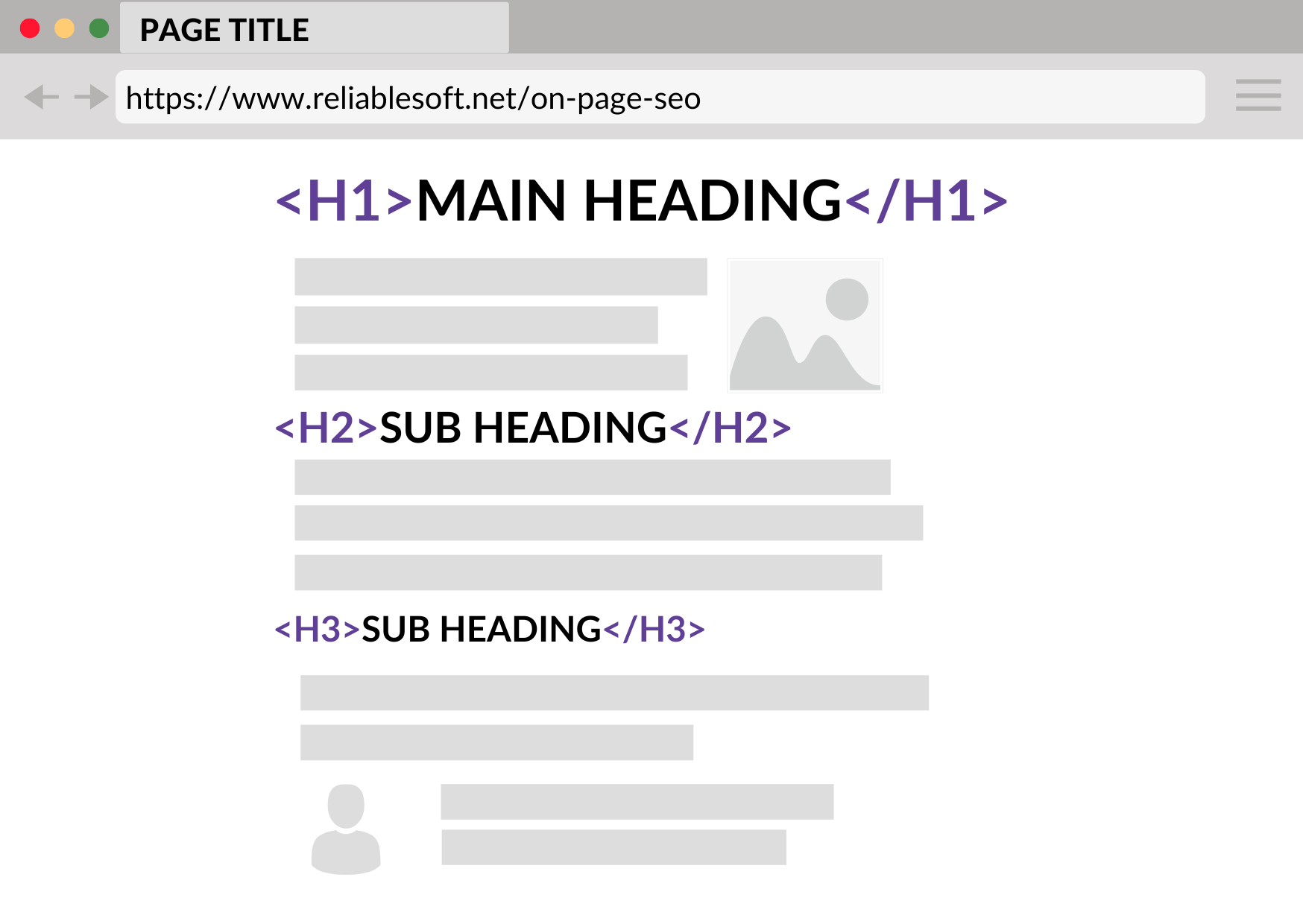
Think about this like a book's table of contents. The H1 tag represents the book title, H2 the chapter headings, and H3 the sections of each chapter.
Here is how it looks visually when you view the hierarchy of a page.

If you're using a CMS like WordPress, whatever you write as the page's title is automatically enclosed in <H1></H1> tags.
Note that there are differences between the page title and the H1 tag. The page title tag is shown in the search results and browser tab and is not visible to users on the page while the H1 tag is shown on the page.
So, for best practices, ensure that your H1 tag is placed at the top of the article and has the same (or similar) value as the title tag.

How To Check How Many H1 Tags Are On a Page?
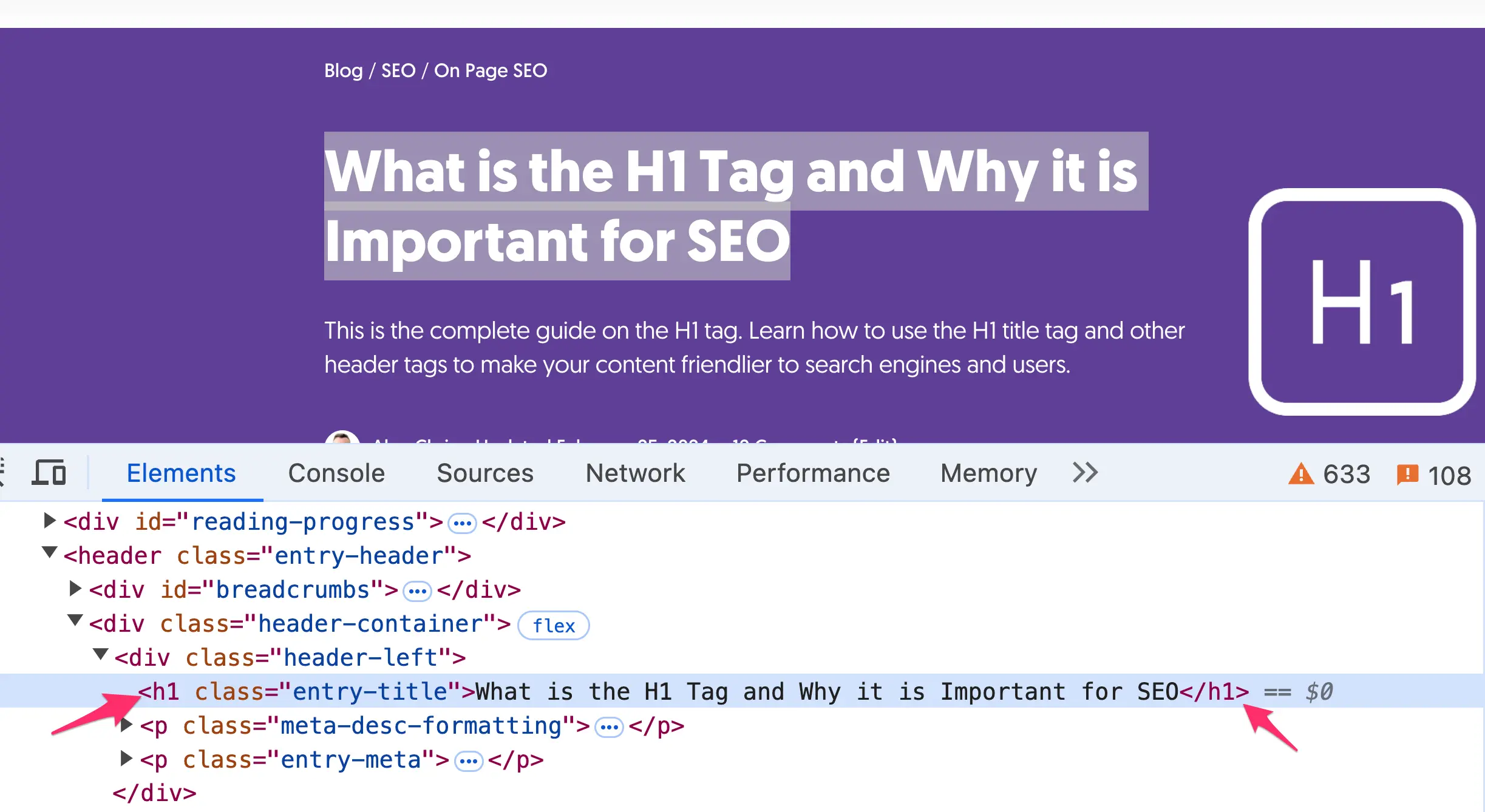
To check how many H1 tags are on a page, you need to view the source code and look for occurrences of <h1>.
Follow these simple steps:
- Open Google Chrome and navigate to the page you want to check.
- Right-click anywhere on the page and select "View Page Source".
- Click EDIT / FIND from the top menu and search for "<h1" (use the exact characters as shown here).
If you get more than one result, examine how the additional H1s are generated and see if you can change them to H2 or H3.
Does Google Care About Multiple H1?
In the introduction, I mentioned that although having only one H1 per page is better, multiple H1s won't create SEO issues. This is true because Google does not really care how many H1 tags are on a page. Their crawler can extract and understand a page's document, regardless of the number and order of headings.
In their documentation, they state:
There's no magical, ideal amount of headings a given page should have.
Having your headings in semantic order is fantastic for screen readers, but from a Google Search perspective, it doesn't matter if you're using them out of order.
Nevertheless, following a hierarchical structure with only one H1 tag is good for your users, screen readers, and other crawlers (like Bing or AI) that rely on the headings to understand your content' structure.
Does The H1 Tag Have To Be At The Top of The Page?
Yes, the H1 tag has to be at the top of the page and formatted differently than the rest of the headings. It represents the page title and needs to stand out to grab users' attention.
It's like the titles you see in newspapers. They use bigger fonts to get readers' attention and describe what the article is about.

What About H2 Tags? How Many Should Be On The Page?
Regarding H2 tags, there’s no strict limit on how many you can use on a page. The key is to use them logically and when they make sense for your content.
H2 tags should be used to introduce major sections within your content, serving as subheadings under your H1.
For example, if your page is about “The Benefits of SEO,” each major benefit could be introduced with an H2 tag, such as “Improving Website Visibility” or “Driving Targeted Traffic.”
This structure helps break up your content into digestible parts, making it easier for readers to scan and understand. It also gives search engines a clear outline of your content’s structure, which can help with ranking.
The same guidelines apply when using H3 tags in your content. Use them as needed to organize your content logically, but ensure that you maintain the hierarchy.
For example, don't do this:
<H1>Heading 1 </H1>
<H3>Heading 3</H3> [this should come after h2]
<H2>Heading 2</H2>
Instead, do this:
<H1>Heading 1 </H1>
<H2>Heading 2</H2>
<H3>Heading 3</H3>
Learn More About On-Page SEO
Optimizing your H1 tags is an easy task for on-page SEO. To learn more about optimizing your content for better visibility in the search results and improving the user experience (UX), read the following guides: