Each page or post can have multiple headings. The <H1> HTML tag is usually used for the title of a page or post, and it is the first header visible on a page. The formatting of an h1 usually differs from the rest of the header tags found on a page (h2, h3, h4).
In this post, you will learn what is a <H1> tag, why it is important for SEO, and how to write a header tag that is both SEO and user-friendly.
What is an H1 Tag?
The <H1> HTML tag is the first header tag visible on a page. It is used for the title of a page or post. When viewed in HTML code, the H1 value is enclosed in <h1></h1> tags.
To make the text stand out, the H1 tag is usually formatted differently than the rest of the page tags.
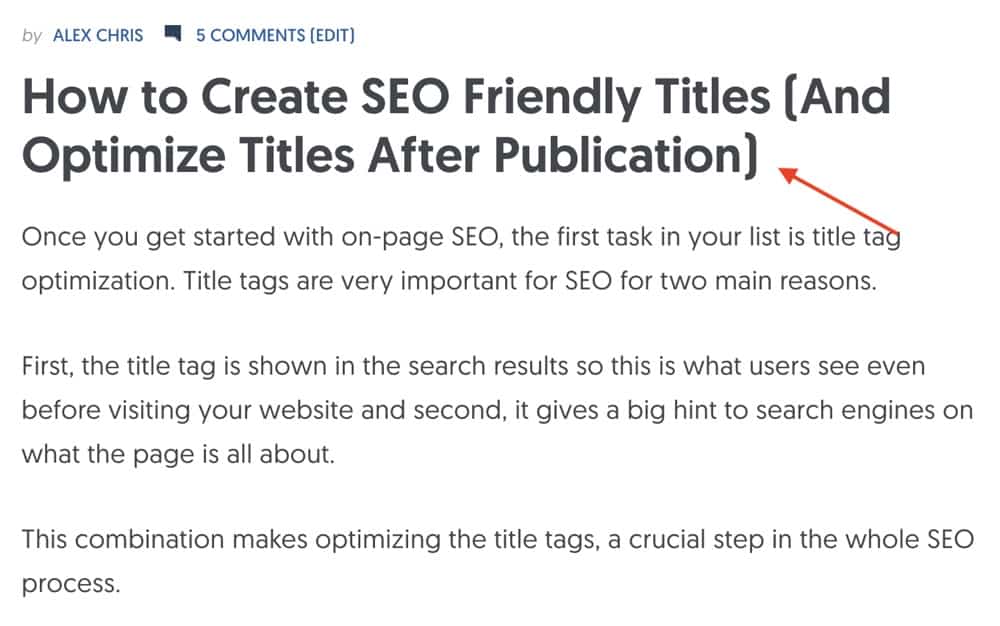
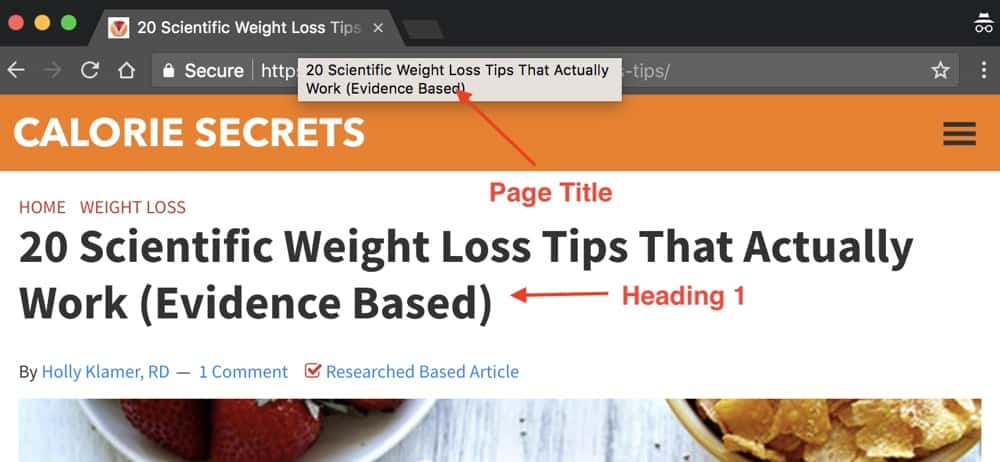
Look at the example below.
The H1 tag has the value of "On-Page SEO" and when viewed in HTML, it looks like this: <h1>On-Page SEO</h1>

The easier way to understand the use of the H1 tag is to imagine that you are writing an outline of a large document. The main title of your document will be your <H1>, your main points the <H2>, and sub-points the <H3>.
H1 Tag Vs Page Title
One of the most important elements for SEO purposes is the title tag (<title></title>) which it should not be confused with the H1 tag.
Let’s see below how these two differ and why you should care.
The main differences between the two are:
- The title tag is shown in the SERPS (search engine result pages). It is used as the main heading of the snippet in the search results.
- The title tag is not shown visually on a page, but it is part of the page header <header></header>, and it is also shown in the browser title.
- The <H1> tag is shown to users while browsing a page.
- The title tag is a strong signal to search engine crawlers about what the page content is all about.
When it comes to on-page SEO, the page title is more important than the H1 tag but for best results, you should optimize both.
Why is an H1 Tag Important For SEO?
One of the most complicated tasks of search engines is to understand the meaning (context) of a page.
To do that in the most efficient and fastest way, they use data from different signals.
One of those signals is the page title, and another one is the H1 Tag.
When crawling the content of a page, search engine spiders read the HTML code and try to identify which sentences are enclosed in heading tags (h1, h2, etc.).
They consider these as indicative of the page content.
So, using keywords in your H1 tag, you help search engines understand what your page is all about.
Another reason why headings are important for SEO is that they make it easier for users to navigate through the page.
The user can see at a glance what the page is all about by looking at the H1 tag. The rest of the headings provide a big hint to users as to what to expect in each section.
Take for example the post you are reading now, I have marked all important points as an h2 and also added a table of contents at the top which makes navigation easier.
Watch the above video to learn what the H1 tag is, why it is important for SEO, and how to optimize it.
H1 Tag SEO Best Practices
Follow these best practices to write good headings for your articles.
- The H1 tag should be the same or slightly different than the page title
- Use keywords in your headings
- Avoid very long headings
- Make sure that your H1 tag is visible and not hidden from users
- Style your H1 tag differently than the rest of the headings
- Use headings in a hierarchical manner
- Use only one h1 tag per page
- H1 tags should match the user intent
1. The H1 tag should be the same or slightly different than the page title
In the majority of cases, the page title and h1 tag are the same. This is because CMS (like WordPress) is configured this way.
This is perfectly fine. It’s not an SEO mistake to have the same text for the page title and h1 heading; on the contrary, it is recommended.
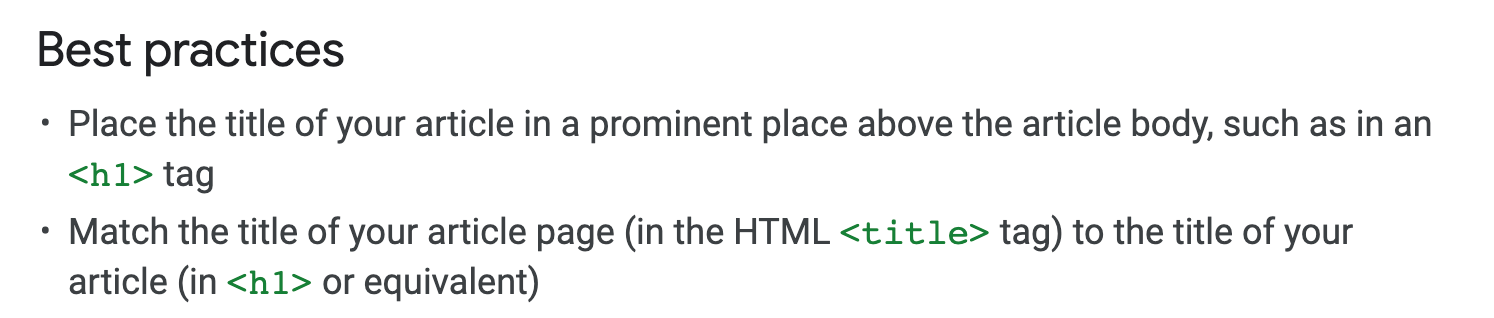
As a general guideline, keep the page title and H1 tag the same or closely related. Google recommends the following:

In the example shown at the beginning of this post, the page title is "On-Page SEO Techniques" while the H1 tag is "On-Page SEO".
The page title is more descriptive because it is shown in the SERPS but for the page heading, I wanted something simpler.
How to provide for a different h1 and page title?
I mentioned above that most themes and web development platforms are configured to use the same value for the page title and h1 tag and this is usually what you specify as the title of a page or post.
If you want to change it and have different values, then you can either edit your HTML code or, if you are on WordPress use a plugin such as Yoast SEO.
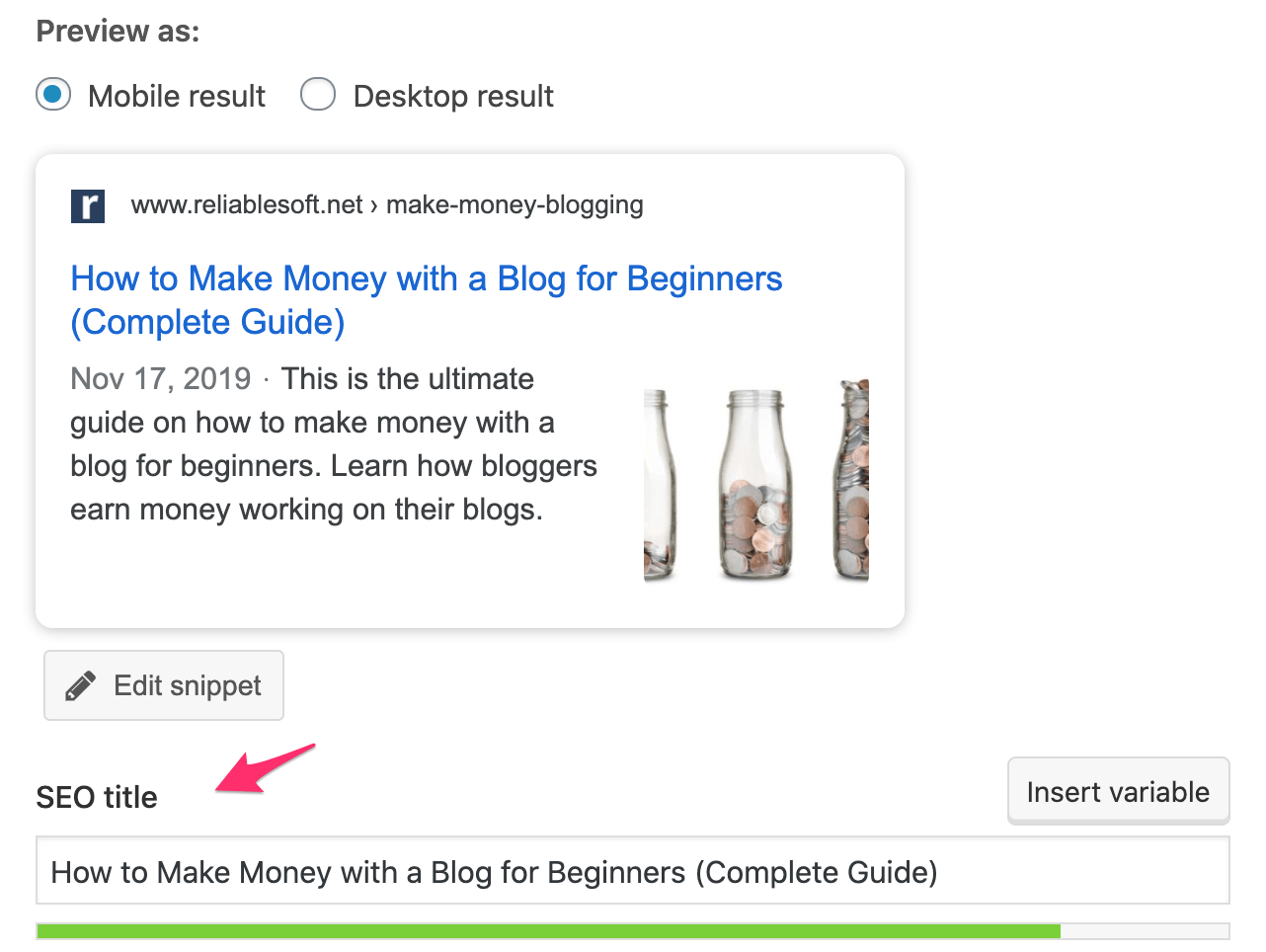
As you can see in the screenshot below, when you install Yoast SEO, there is an extra area below each page/post where you can set the page title.

2. Use keywords in your headings
It is highly recommended to use keywords in your headings. As explained in my SEO tutorial for beginners, keywords should be included in both the title and headings.
If you choose to have a different title and a different heading, then you can use your main keyword in the title and a related keyword in the H1.
Of course, that does not mean that you should cross the line and start creating keyword-stuffed headings. Based on the results of your keyword research, you can select which keywords to use.
As a rule of thumb, long-tail keywords are great candidates for your H1 and other headings.
3. Avoid very long headings
Don’t make your headings too long. Use short but descriptive headings. Use the same length guidelines as the page title i.e., less than 65 characters.
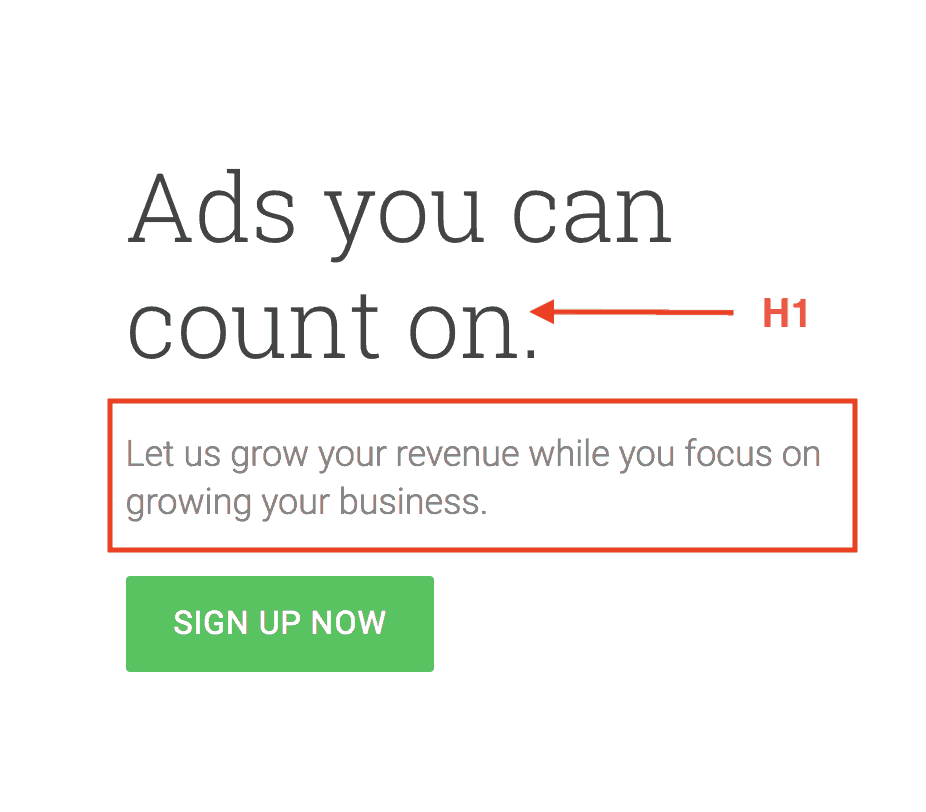
If you need to provide a longer description, then you can use a short heading and then bold text to give more information as shown in the example below from Google AdSense.

4. Make sure that your H1 tag is visible and not hidden from users
Many WordPress themes have the h1 tag in the HTML of the page, but they hide it (using CSS) for users. This is not a good SEO practice.
Check that your theme outputs the H1 tag correctly and that is visible on the page.
The easiest way to do this is to view the source of a page (right-click and select VIEW SOURCE) and search for H1.
What you see enclosed in <h1></h1> should also be visible on the page.
5. Style your H1 differently than the rest of the headings
Make your h1 stand out. Make the letters bigger than the rest of the text and headings.

6. Use headings in a hierarchical manner
I mentioned above that you should approach headings like writing an outline for a book or long-form document.
What is important for SEO is to have your tags in a hierarchical manner otherwise, you can confuse both search engines and users.
In other words, your <h1> should be on top of the HTML Code and the rest (h2, h3, etc.) to follow in that order.

Notice in the example above how the font size changes as you move down the hierarchy.
7. Use only one H1 tag per page
Best SEO practices indicate that there should be only ONE h1 tag per page. This is because it makes more sense, and this is what you should aim for.
In cases though that you end up having multiple h1 tags on a page, this is not the end of the world. If you can correct the situation, then do it, otherwise, leave it as it is.
Here is a video from Google about the use of multiple h1 tags per page.
8. H1 tags should match the user intent
Don’t forget about the user intent when writing your h1. If this does not match with the user expectations then they may leave your website without even reading the content.
If this happens you are not only losing customers or potential readers, it’s also bad for your SEO.
This behavior of users visiting a website and then returning back to the search results because they were not happy is known as pogo-sticking and can negatively affect your rankings in the long term.
Make sure that your h1 gives users what they expect to see on the page.
Examples of H1 Tags
Let’s review some nice examples from websites that have optimized H1 tags to help you understand how the above principles can be applied to practice.
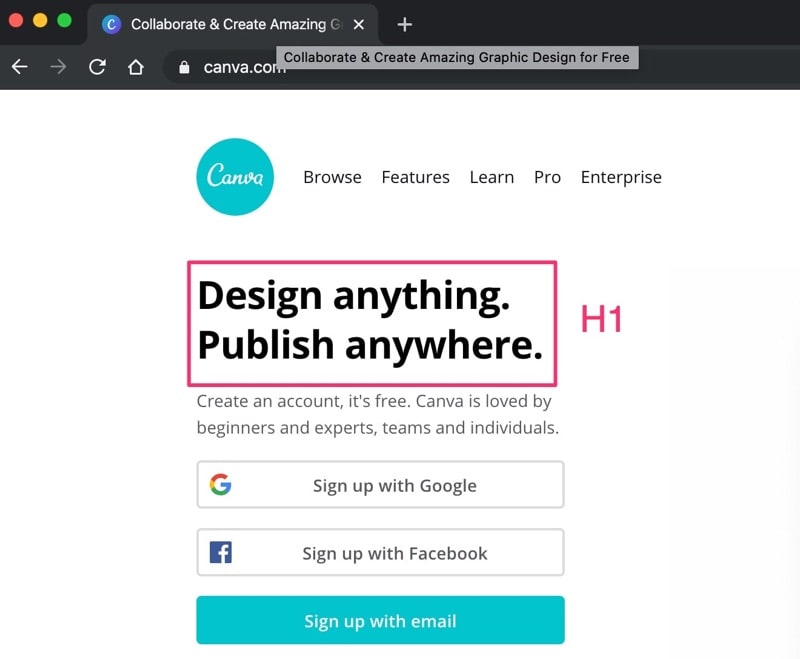
Example 1
The heading h1 tag is optimized for users, while the page title is shorter and SEO-friendly.

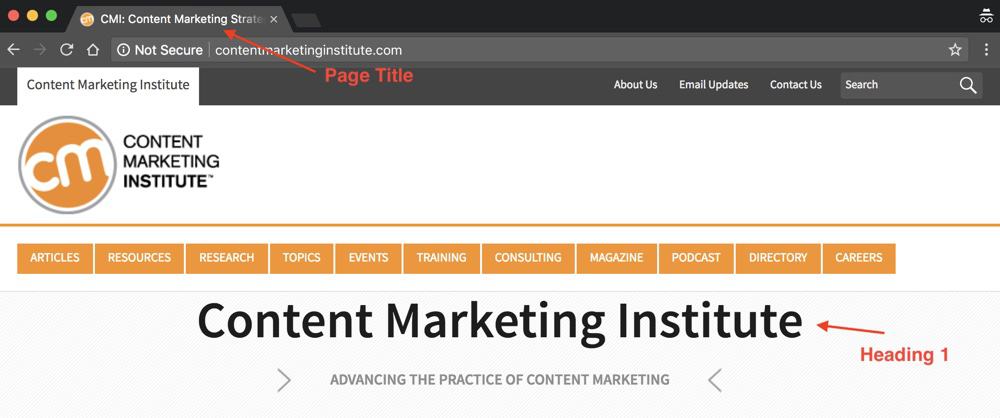
Example 2
For known brands, heading 1 (for the home page) can match the brand name, while the page title can include keywords.

Example 3
It is perfectly fine to use the same value for the page title and heading.

What About H2, H3, and H4 Tags?
To avoid any confusion, let me clear something out. All the principles explained above are applicable for all header tags and not just the H1.
In addition, please note the following:
- Don’t use heading tags when other tags such as bold or italic are more appropriate.
- Don’t overdo it with the use of headings. Use headings when it matters for structure, navigation purposes and to make the page content easier to read.
- You don’t have to use all heading types on a page. You can have the h1 and only h2s, depending on the length and type of your content.
- Having a balance between the use of headings and other formatting elements is always the best approach.
What are HTML Heading Tags?
In HyperText Markup Language (HTML), which is the language used to display webpages in a browser (regardless of the CMS platform), there are various tags that can be used to create headings in a document.
It’s very similar to creating headings in Microsoft Word. When you want a particular text or sentence to stand out, you can set its style to be heading 1, heading 2, etc.
Headings in a Word document can be used to break up a document into different parts or as a guide for creating a table of contents.
In general, they make a document easier to read by breaking up a large document into smaller parts, each with a heading that has different formatting (larger text, bold, etc.), than the rest of the document.

HTML heading tags work the same way.
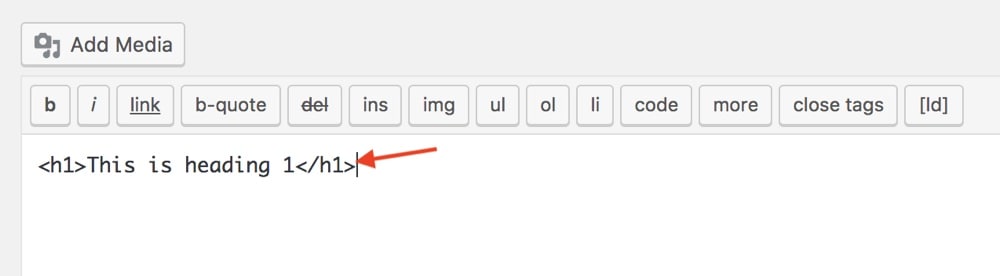
When you highlight a sentence in the WordPress editor and set it to Heading 1, the system adds the following code in the HTML:
<h1>This is an H1 heading</h1>
This tells the browser to format that sentence in a different style (defined by the CSS classes) of your theme.
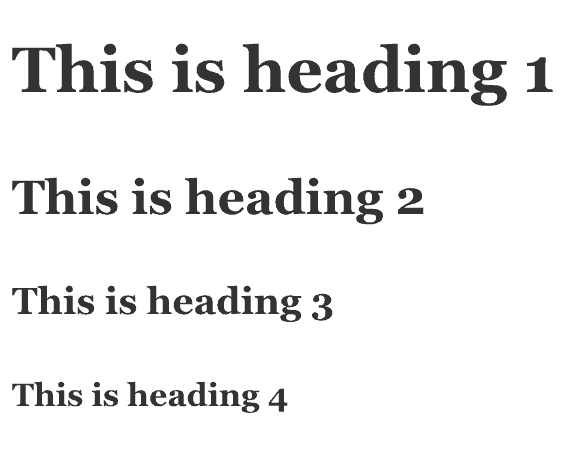
Look at the example below:


When you set the heading as H2 or H3 the HTML changes to:
<h2>This is an H2 heading </h2>
<h3>This is an H3 heading </h3>
So, HTML heading tags are pieces of HTML code that are used to specify the headings of a page.
What Else Can You Do to Improve Your SEO?
SEO, which is a component of Search engine marketing, is about providing users with a great experience, and one of those users is a search engine, which in turn is trying to offer the best experience for their users.
Usually, with SEO you try to fix a lot of small things that independently may seem not that important, but when combined together, they can improve your search rankings.
So, besides optimizing the h1 tag, here is a list of other things vital for SEO success.
- Review technical SEO and make sure that search engines can access, crawl, and index your website without any issues.
- Configuring your website to use SEO friendly URLs for your posts and pages
- Creating high-quality websites providing a great experience for users
- Writing high-quality SEO friendly content that offers great value to users
- Connecting your content together using internal links to create your own small web, making it easier for users to discover more pages from your website.
- Promoting your website using solid practices to get links from other websites on the Internet (this is also known as natural link building).
Conclusion
Your SEO efforts don’t start and end with H1 tag optimization. Optimizing the headings is one of the things you need to do, but certainly, it’s not the end of it.
Unlike other SEO factors, the h1 tag is something you can control and, if optimized correctly, can make a difference in your rankings.
If you feel confident from what you have read above, the next step is to perform an H1 Audit of your website and identify the H1s that need to be optimized.
Tools like SEMRUSH can make your job much easier since they can pinpoint which pages have no h1 tags defined and which pages have duplicate h1 tags and also give you recommendations on how to optimize them.