What Is Breadcrumbs SEO?
Breadcrumbs SEO refers to the process of optimizing your breadcrumb navigation to help users navigate a website more efficiently and search engines understand the website's structure and hierarchy, potentially improving its search rankings.
It mainly involves using the correct breadcrumb type and relevant structured data.
What Are Breadcrumbs?
A breadcrumb trail is a menu of text links that indicates the page's position in the site hierarchy, showing the path from the current page back to the homepage. Each step in the path is clickable. Breadcrumbs are usually located at the top of a page and used as a navigational aid.
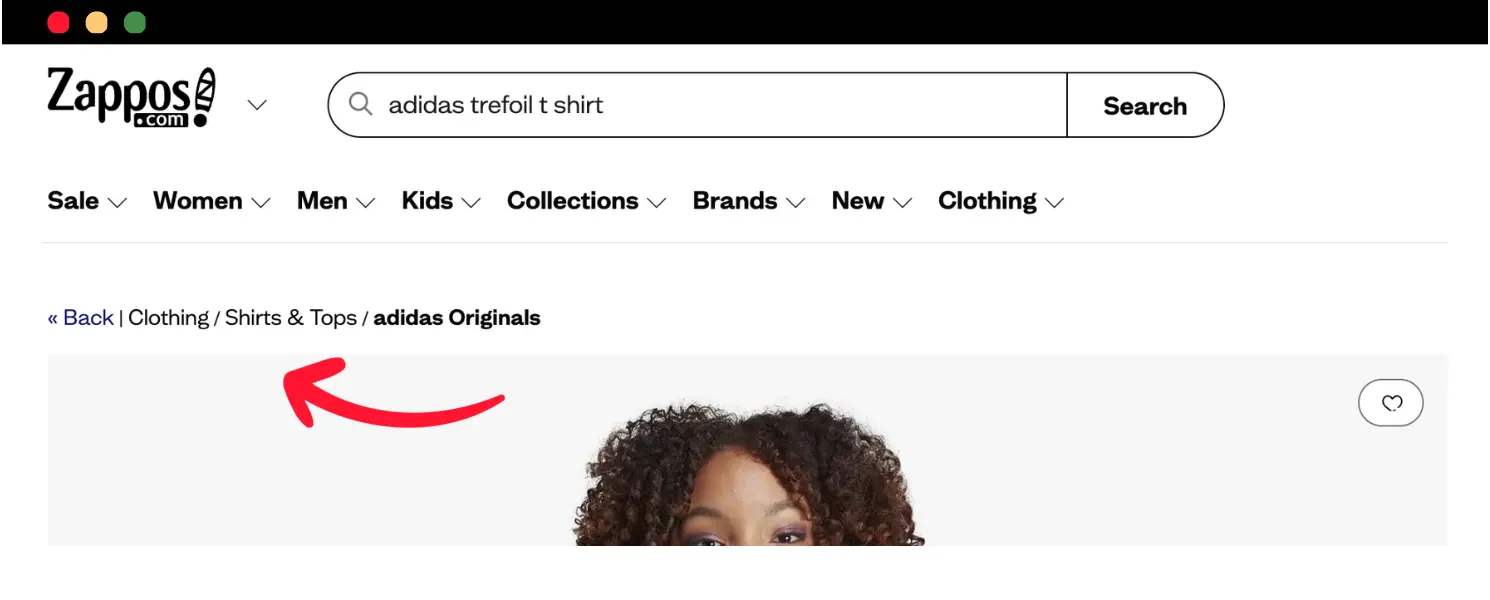
Here is an example of a breadcrumb trail menu:

Different Types of Breadcrumbs
Breadcrumbs can have different forms, but all types have the same goal, i.e., to help users understand the relationship between the current page and the rest of the site.
The most common breadcrumb types are:
Hierarchy-Based Breadcrumbs - A hierarchical (or location-based) breadcrumb is the typical breadcrumb you can find on blogs or websites that have a simple hierarchical structure.
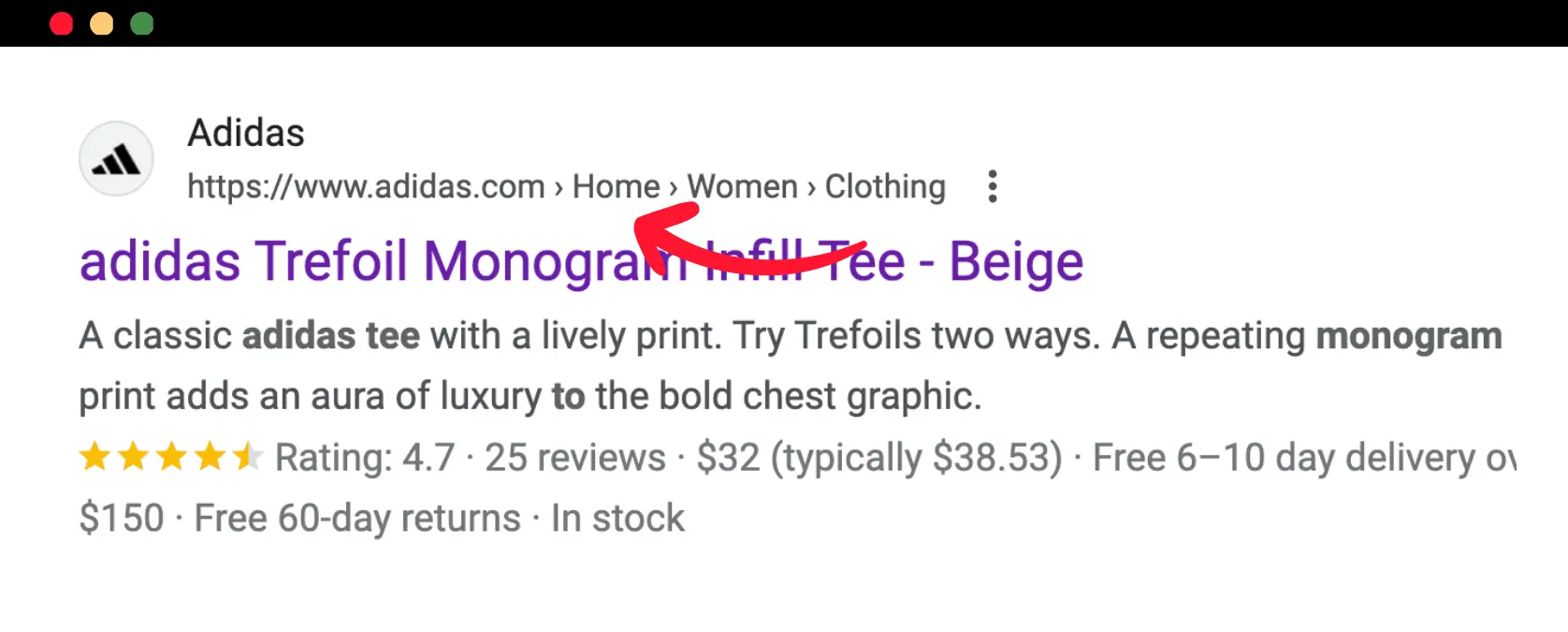
Here is another example of a hierarchical breadcrumb:

Dynamic Breadcrumbs - Dynamic or attribute-based breadcrumbs are used in cases where a product has many attributes, and the breadcrumb trail reflects that to make navigation easier.
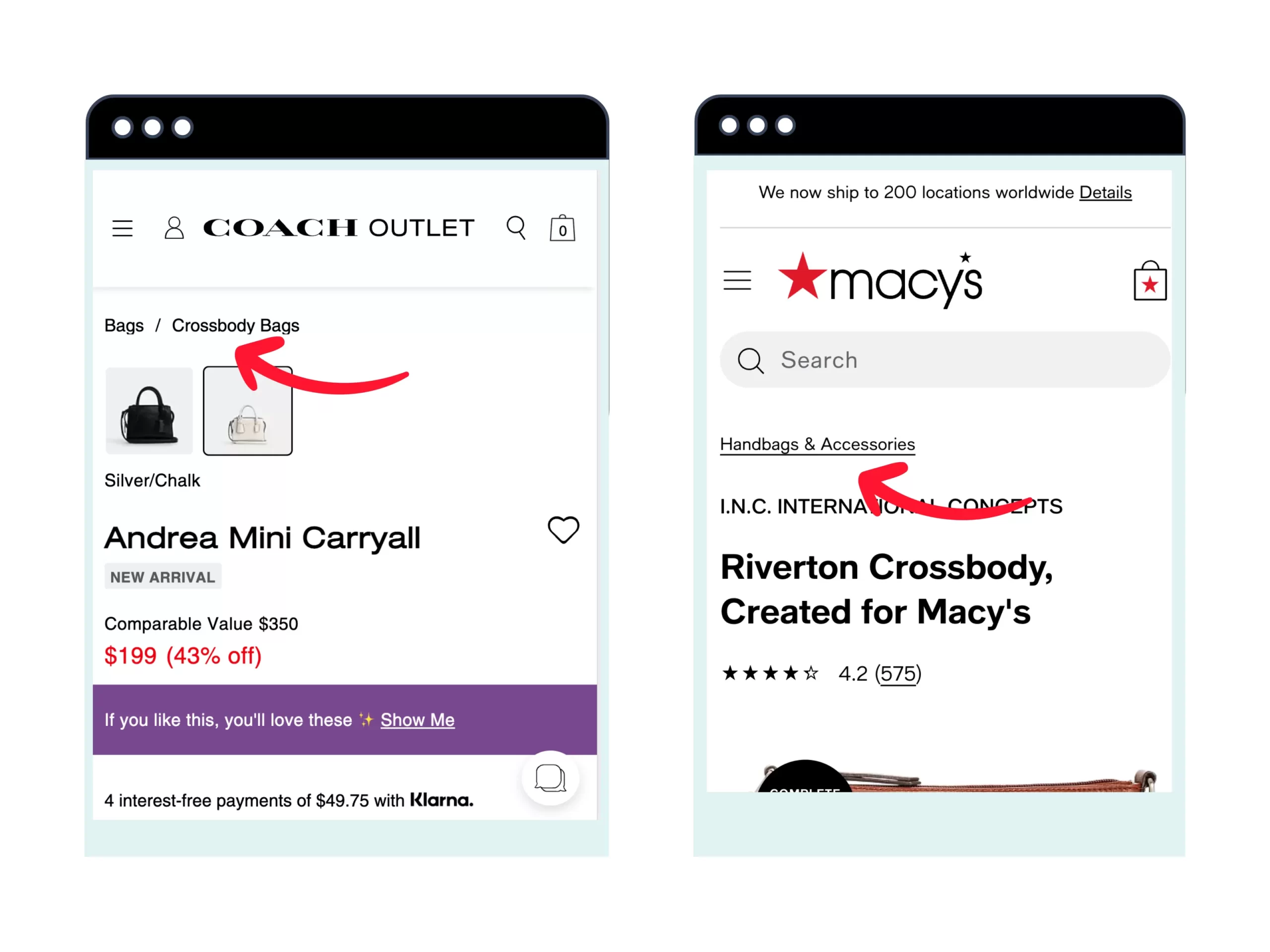
Here is an example from an e-commerce website:

Notice how the breadcrumb helps users select different product attributes without leaving the current page.
History-Based Breadcrumbs - The breadcrumb path trail is built based on the pages a user has visited. This is not a good SEO web design practice and is rarely used.
Why Are Breadcrumbs Important For SEO?
Breadcrumbs are an essential element of an SEO-friendly website because:
They make navigation easier – that’s the primary role of breadcrumbs, which is why users love them.
They encourage people to visit more website pages - users are more likely to visit other website pages before they exit, and thus, they reduce bounce rate.
They help search engine bots during the crawling and indexing phase - Crawlers can identify breadcrumbs and may use the breadcrumb structure to gather more information about a website.
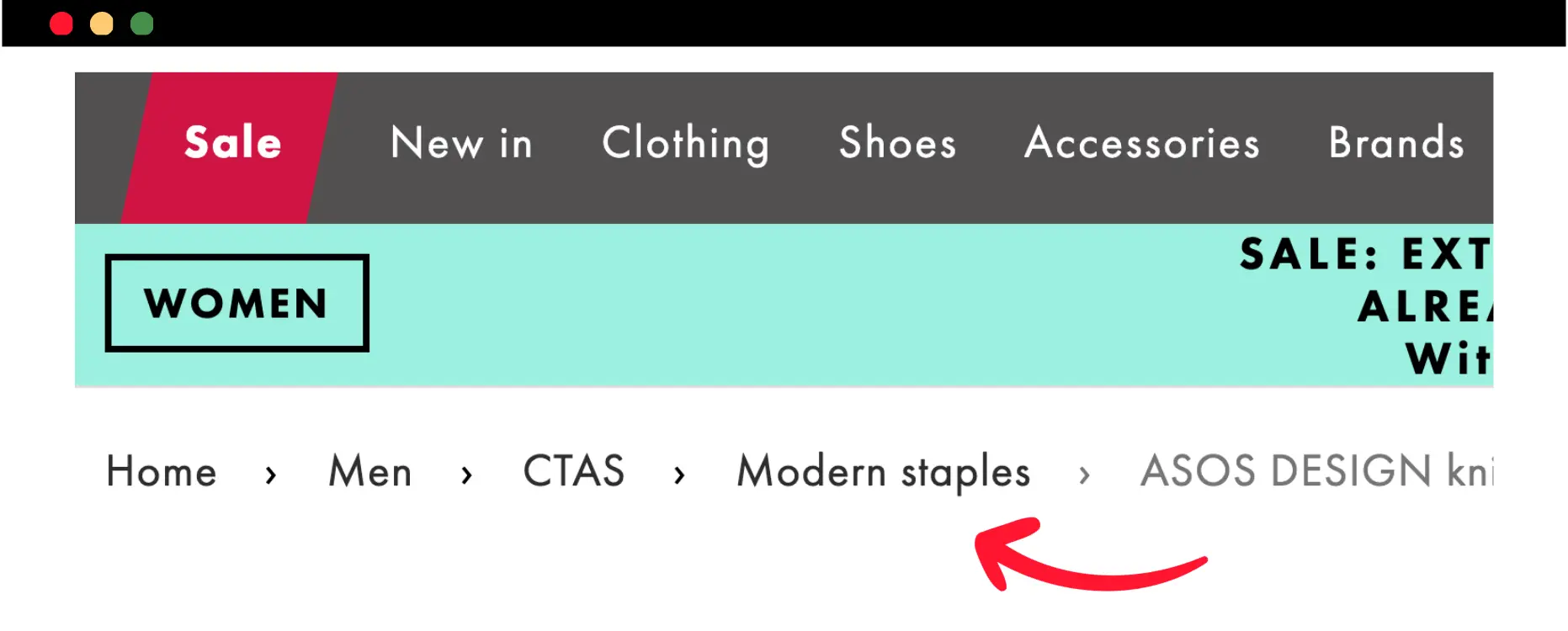
They enhance the appearance of search snippets - Google shows breadcrumb information in the SERPS instead of showing the URL of a page. This makes your search listing more attractive and informative, potentially increasing click-through rates.

Breadcrumbs SEO Best Practices
Follow these tips to SEO Optimize your breadcrumbs:
- Create Mobile-Friendly Breadcrumbs
- Add Breadcrumb Schema
- Enable Breadcrumbs And Make Them Visible To Users
- Don’t Include The Current Page
- Keep It Simple And Clear
- Consistent Placement
- Breadcrumbs Should Match the URL Structure
1. Create Mobile-Friendly Breadcrumbs
Check your breadcrumb navigation on mobile and ensure the font size is big enough to touch and click. It’s a common practice to make breadcrumbs on mobiles like buttons to make them more accessible to users.
Here are a couple of examples of mobile-friendly breadcrumb trails.

2. Add Breadcrumb Schema
Schema markup is a way to highlight specific areas of your website to search engine crawlers so that they can better understand your content. This can increase your chances of getting rich snippets and well-formatted breadcrumbs in the search results.
For breadcrumbs, the relevant schema is breadcrumblist. It has the following required properties:
- Item – URL of the page for the specific item
- Name – The title of the breadcrumb
- Position – the position of this item in the breadcrumb trail.
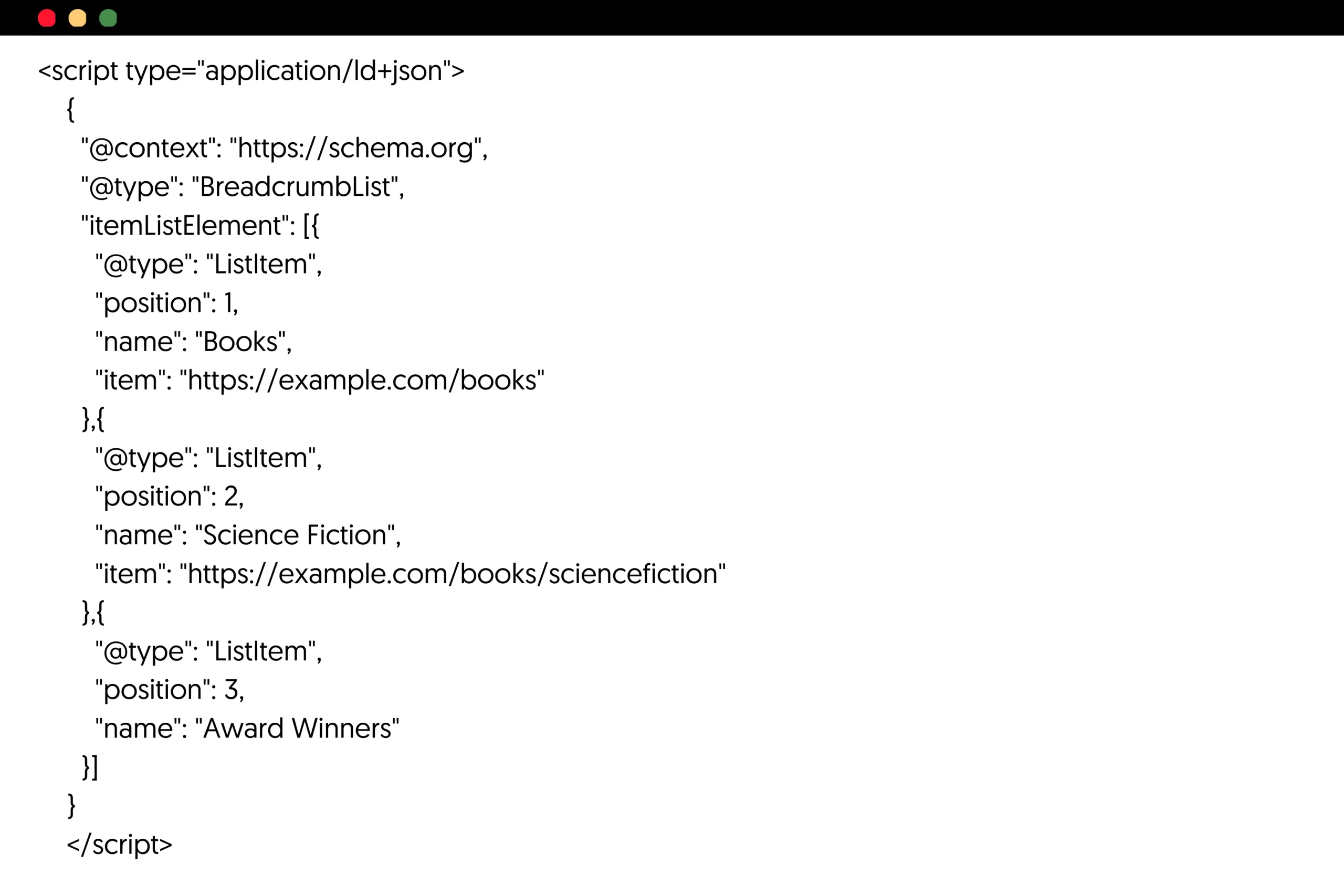
This is what the code looks like:

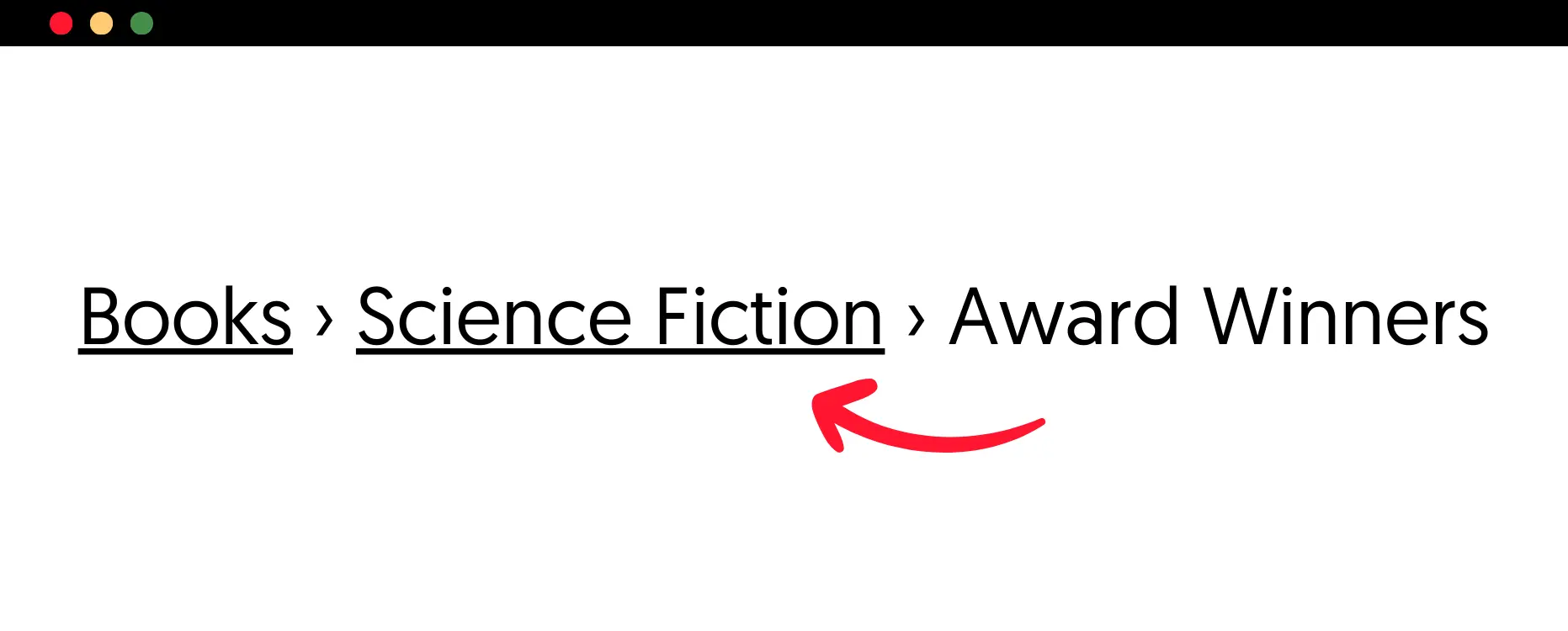
The above code, generates the following breadcrumb menu.

Here is how to add breadcrumb schema on your website:
If you are confused, don’t worry. In most cases, you don’t have to write the code manually.
Some tools can do this for you automatically.
Yoast SEO plugin (WordPress) – The Yoast SEO plugin has built-in support for breadcrumbs. Once activated on your website, breadcrumbs can be configured by going to Yoast SEO > Settings > Advanced > Breadcrumbs. Read the detailed implementation guide here.
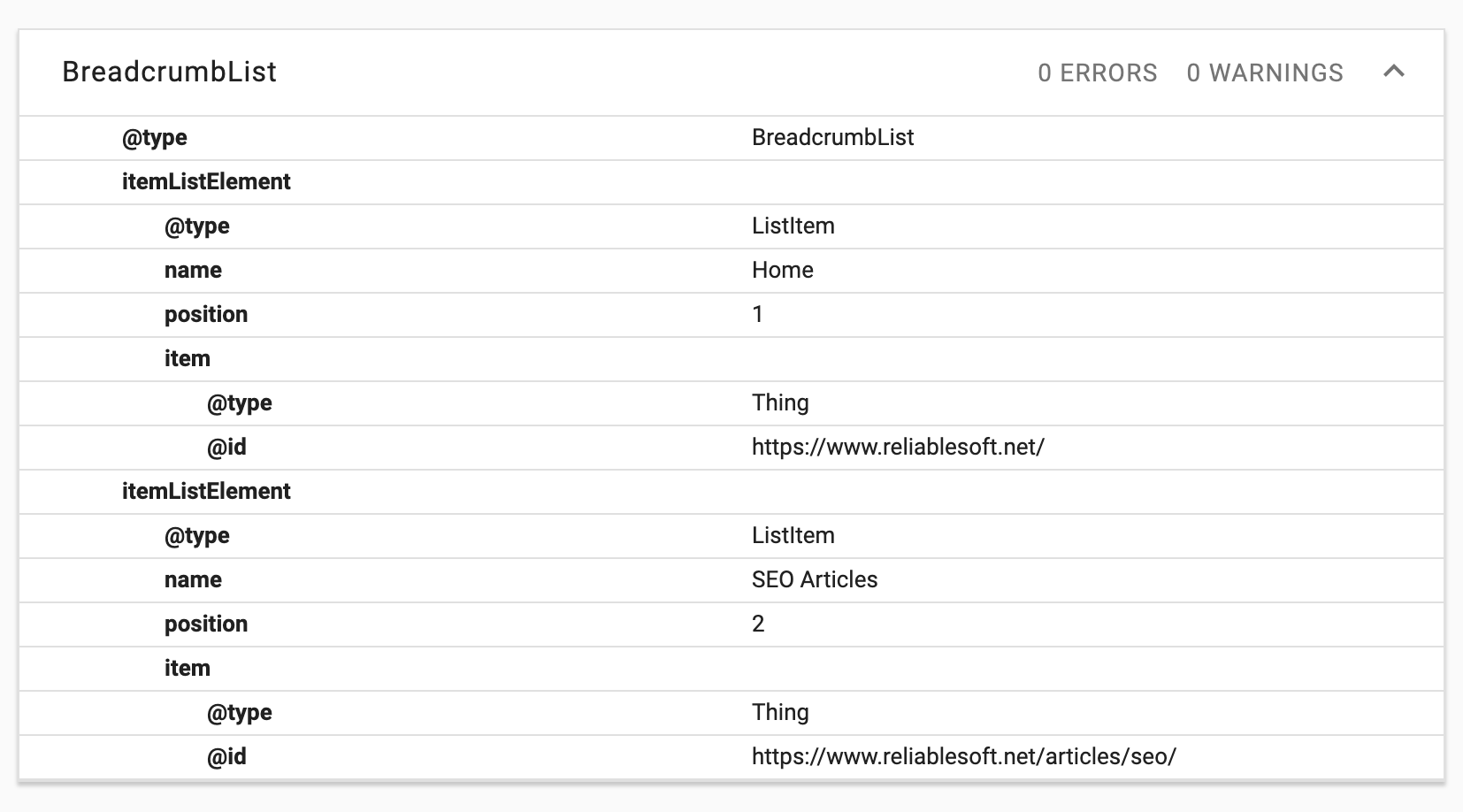
If you are not on WordPress - check if the breadcrumb schema is already activated on your website. Go to the structured data testing tool and enter the URL of one of your pages with breadcrumbs enabled.
If everything is okay with the structured data implementation, you will see the results on the right with 0 Errors and 0 Warnings.

This means that your implementation is correct.
Your website does not implement breadcrumb-structured data if you have errors or warnings or do not see a breadcrumb list item.
The best way to fix this is to hire a developer to add the necessary code to all valid pages.
3. Enable Breadcrumbs And Make Them Visible To Users
This may sound obvious, but many web designers tend to hide the breadcrumb trail because they feel it does not match the design. However, from an SEO standpoint, it's crucial to include breadcrumbs and make them prominent enough for users to notice.
To do this, choose a font size and color that stand out from the background yet blend seamlessly with the overall design.
4. Don’t Include The Current Page
There is no need to include the current page in your breadcrumb trail. The last item of the breadcrumb menu should be the page (or category) the current page belongs to.
5. Keep It Simple And Clear
Breadcrumbs should be easy to understand and use. Avoid lengthy titles or unnecessary complexity in the breadcrumb trail. Here is an example from our website.

6. Consistent Placement
Typically, breadcrumbs are placed at the top of a page, under the navigation bar or header. This placement should be consistent throughout the site to help users understand their location within its hierarchy.
Here is a good example from Best Buy:

7. Breadcrumbs Should Match the URL Structure
Ensure that each step in your breadcrumb trail mirrors the corresponding URL path.
For example, if your breadcrumb is: 'Home > Category > Subcategory > Product'
the URL structure should be: 'https://www.example.com/category/subcategory/product'.
This alignment reinforces the site's hierarchy for search engines and helps users understand their location within your site.
Key Learnings
Breadcrumb trails are good for the user experience, and they make your search snippets look better. If your designer is against this because it ‘breaks’ the visual design, show them the examples on this post to convince them there is a way to incorporate breadcrumbs into any design.
Finally, implementing the breadcrumblist schema and having the correct structured data is necessary for Google and other search engines to interpret your breadcrumb implementation correctly.